需要去bootstrap官网下载相关的文件
bootstrap 3.0版本官网地址下载: http://v3.bootcss.com/
bootstrap multiselect官网地址下载:http://webscripts.softpedia.com/script/Forms-and-Controls-C-C/Bootstrap-Multiselect-77899.html

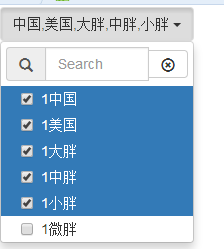
<!--首先要引入以下的文件 --> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/> <script type="text/javascript" src="js/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/bootstrap-multiselect.js"></script> <link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css"/> <select class="multiselect" multiple="multiple"> <option value="中国">中国</option> <option value="美国">美国</option> <option value="大胖">大胖</option> <option value="中胖">中胖</option> <option value="小胖">小胖</option> <option value="微胖">微胖</option> </select> <script type="text/javascript"> $(document).ready(function() { $('.multiselect').multiselect({ buttonClass: 'btn', buttonWidth: 'auto', buttonText: function(options) { if (options.length == 0) { return '请选择渠道'; } else { var selected = ''; options.each(function() { selected += $(this).text() + ','; }); return selected.substr(0, selected.length -1) ; } }, }); }); </script>