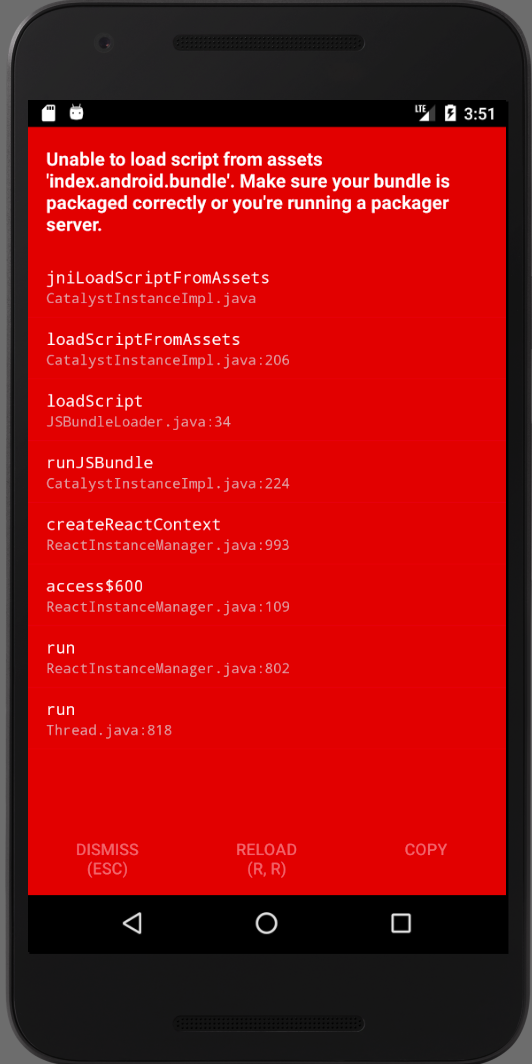
问题一:使用 Android Studio 运行 React Native 新项目时,报错:Unable to load script from assets 'index.android.bundle'. Make sure your bundle is packaged correctly or you're running a packager server.

解决方案(步骤):
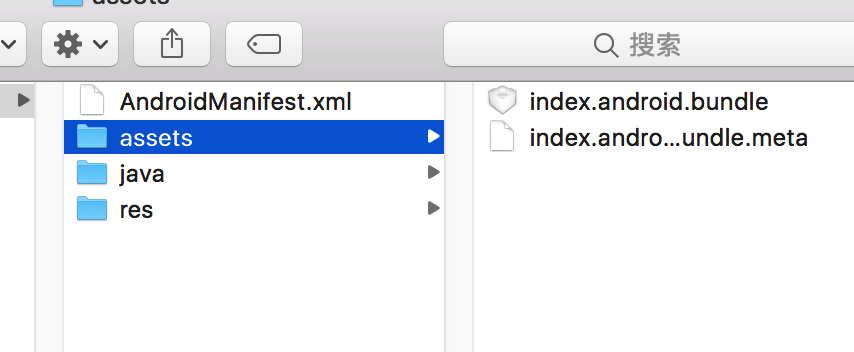
1. 进入‘项目’ -> android -> app -> src -> main 2. 在 main 文件夹下,创建 assets 名称的文件夹 3. 运行终端,进入项目:cd '项目名称' 4. 运行命令:npm install 5. 运行命令:react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ 6. 当 assets 文件夹下出现了两个文件,则成功 7. 重新运行 android 项目

-------------------------------------- 华丽的分割线 --------------------------------------
问题二:使用 Xcode 运行 React Native 新项目时,报错:'boost/type_traits/add_const.hpp' file not found. 等等之类的问题。检查后发现 项目 -> node_modules -> react-native -> third-party -> boost_1_63_0 -> boost 文件夹下的所有子文件夹都是空的。

解决方案(步骤):
方法一:
1. 下载 boost_1_63_0.tar.gz(https://sourceforge.net/projects/boost/files/boost/1.63.0/) 2. 将压缩包解压,替换 ‘项目’ -> node_modules -> react-native -> third-party 文件夹下的 boost_1_63_0 文件夹 3. 重新运行 Xcode
方法二: 1. 重新创建项目,创建项目时,需要输入version,在终端输入:react-native init 项目 --version 0.44.3
-------------------------------------- 华丽的分割线 --------------------------------------
问题三:使用 Android Studio 运行 React Native 项目时,报错:Error calling AppRegistry.runApplication

分析原因:可能因为RN项目的服务器没有开启,或者RN项目服务器的端口被占用。
-------------------------------------- 华丽的分割线 --------------------------------------
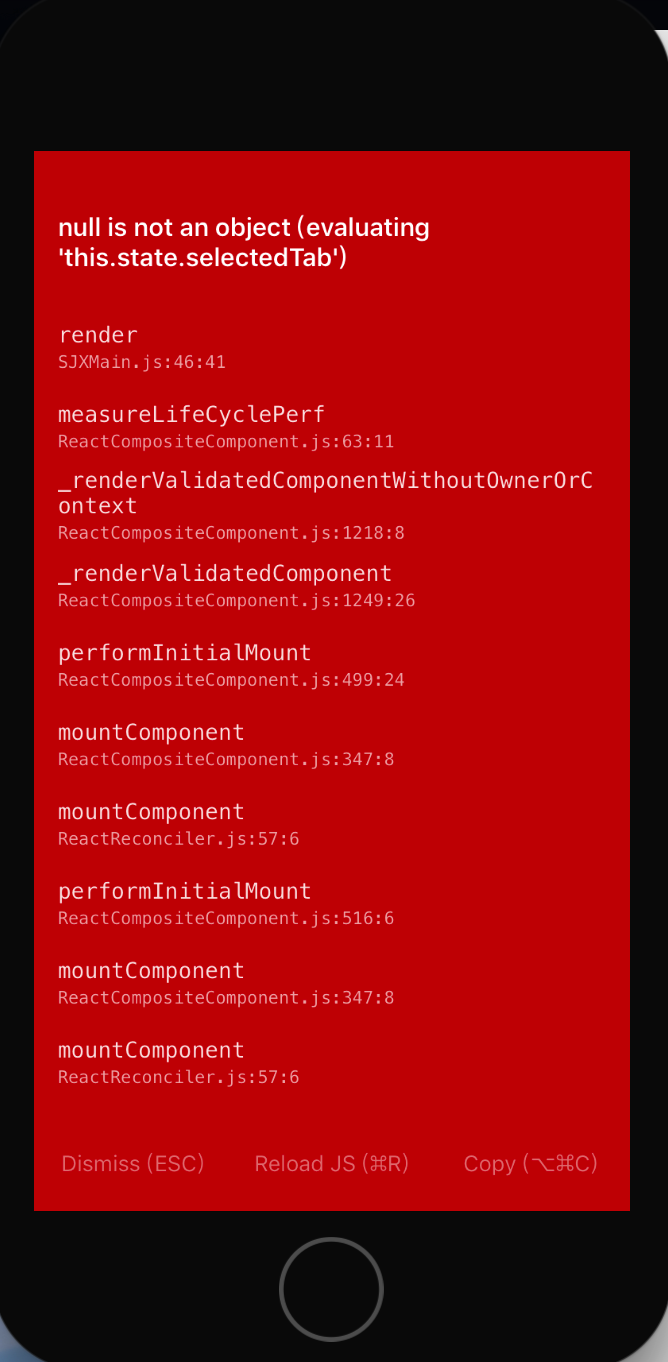
问题四:null is not an object(evaluating ‘this.state.splashed’)

解决办法:
// 在react native用到es6的时候初始化state应该在constructor ()内,而不是用getInitialState() // ES 5 getInitialState() { return{ selectedTab:'approval' } } // ES 6 constructor(props) { super(props); this.state = { selectedTab:'approval' } }