在做项目时,遇到了时间的选择,上网搜了一下,发现一款简单实用的控件,今天在这和大家分享一下
这个是layDate下载地址,有需要的请下载
https://pan.baidu.com/s/1i61DnCD
下载完成后,解压,得到layDate文件夹,需要注意的是,在引用的时候需要将整个的文件夹放入项目中任意的目录,不要更改结构,使用的时候只需要引入layDate.js这个文件就可以。
下面是部分的格式,提供参考
//年选择器 laydate.render({ elem: '#自己的选择器' ,type: 'year' }); //年月选择器 laydate.render({ elem: '#自己的选择器' ,type: 'month' }); //时间选择器 laydate.render({ elem: '#自己的选择器' ,type: 'time' }); //时间选择器 laydate.render({ elem: '#自己的选择器' ,type: 'datetime' }); //日期范围 laydate.render({ elem: '#自己的选择器' ,range: true }); //年范围 laydate.render({ elem: '#自己的选择器' ,type: 'year' ,range: true }); //年月范围 laydate.render({ elem: '#自己的选择器' ,type: 'month' ,range: true }); //时间范围 laydate.render({ elem: '#自己的选择器' ,type: 'time' ,range: true }); //日期时间范围 laydate.render({ elem: '#自己的选择器' ,type: 'datetime' ,range: true }); //自定义格式 laydate.render({ elem: '#自己的选择器' ,format: 'yyyy年MM月dd日' }); laydate.render({ elem: '#test12' ,format: 'dd/MM/yyyy' }); laydate.render({ elem: '#自己的选择器' ,format: 'yyyyMM' }); laydate.render({ elem: '#自己的选择器' ,type: 'time' ,format: 'H点M分' }); laydate.render({ elem: '#自己的选择器' ,type: 'month' ,range: '→' ,format: 'yyyy-MM' }); laydate.render({ elem: '#自己的选择器' ,type: 'datetime' ,range: '到' ,format: 'yyyy年M月d日H时m分s秒' });
而在我自己的项目中是这样用的
<script type="text/javascript">
//时间选择器
laydate.render({
elem: '#startTime',
type: 'datetime'
});
laydate.render({
elem: '#endTime',
type: 'datetime'
});
</script>
<td width="120" class="text_r"><label>创建时间:</label></td>
<td> <input type="text" readonly="readonly" placeholder="开始时间" class="kxht_input cxtj" name="startTime" id="startTime" value="${whiteList.startTime}" />至 <input type="text" readonly="readonly" placeholder="结束时间" class="kxht_input cxtj" name="endTime" id="endTime" value="${whiteList.endTime}" /> </td>
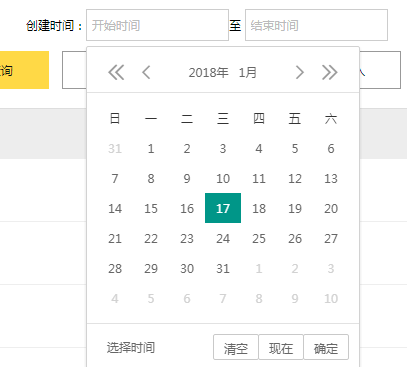
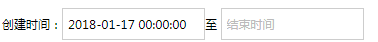
下面是运行的效果


在使用的时候只需要修改相应的js代码即可,简单方便有效!有啥问题随时联系我,大家相互学习,共同进步!