bootstrap中,放入input中的小图标是不能点击的。
在表单中经常遇见密码旁边的眼睛图标点击后,可使密码可见。
要使小图标获得点击事件,可在小图标上覆盖一个跟小图标一样大的透明层,然后给透明层加点击事件。
代码如下:
html: <span class="cover"></span>
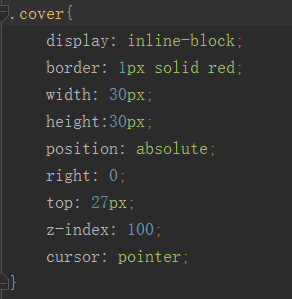
css:
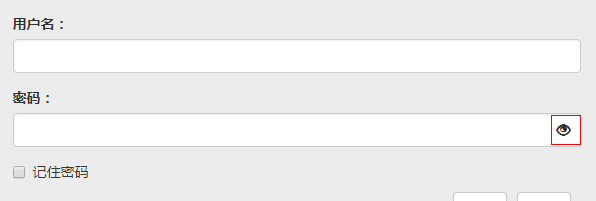
显示效果:
最后将border去掉即可,就可以给透明层加点击事件以达到想要的效果。
bootstrap中,放入input中的小图标是不能点击的。
在表单中经常遇见密码旁边的眼睛图标点击后,可使密码可见。
要使小图标获得点击事件,可在小图标上覆盖一个跟小图标一样大的透明层,然后给透明层加点击事件。
代码如下:
html: <span class="cover"></span>
css:
显示效果:
最后将border去掉即可,就可以给透明层加点击事件以达到想要的效果。