一、 安装与更新
1、安装的方式
安装:首先下载安装PostMan,打开PostMan官方网站,根据需求下载 Mac/Windows/Linux版本的Post应用程序,native版本(具有更好的扩展性,推荐使用):https://www.getpostman.com/

2、native app更新
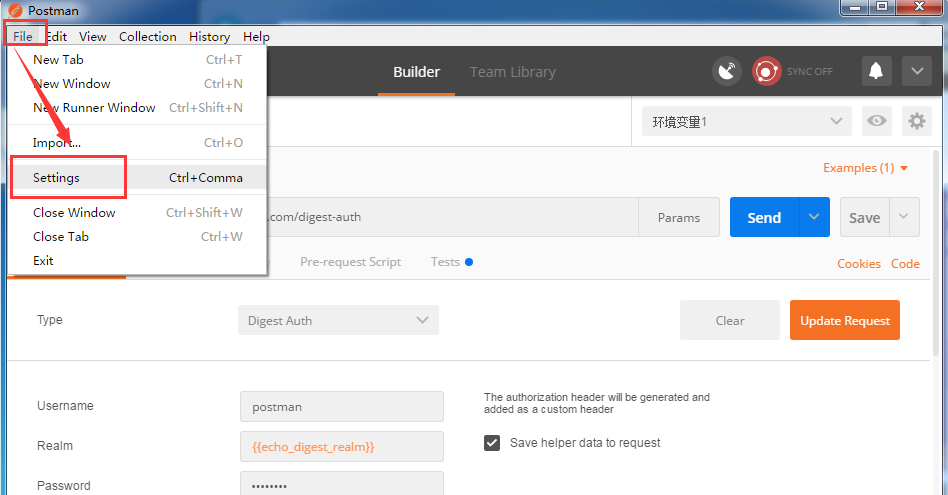
步骤:File--->Settings--->Update--->Minor fixes


二、 Postman特点
创建 + 测试:创建和发送任何的HTTP请求,请求可以保存到历史中再次执行;
Organize(组织):使用Postman Collections为更有效的测试及集成工作流管理和组织APIs;
document(文档):依据你创建的Clollections自动生成API文档,并将其发布成规范的格式;
collarorate(同步):通过同步连接你的team和你的api,以及权限控制,API库;
三、发送api请求(V2EX API 接口:https://www.v2ex.com/p/7v9TEc53)
1、请求Request
HTTP请求的四个部分是URL,请求的method,headers,body;

(1)、URL
URL输入字段存储先前使用的URL,输入URL时显示自动完成下拉列表;
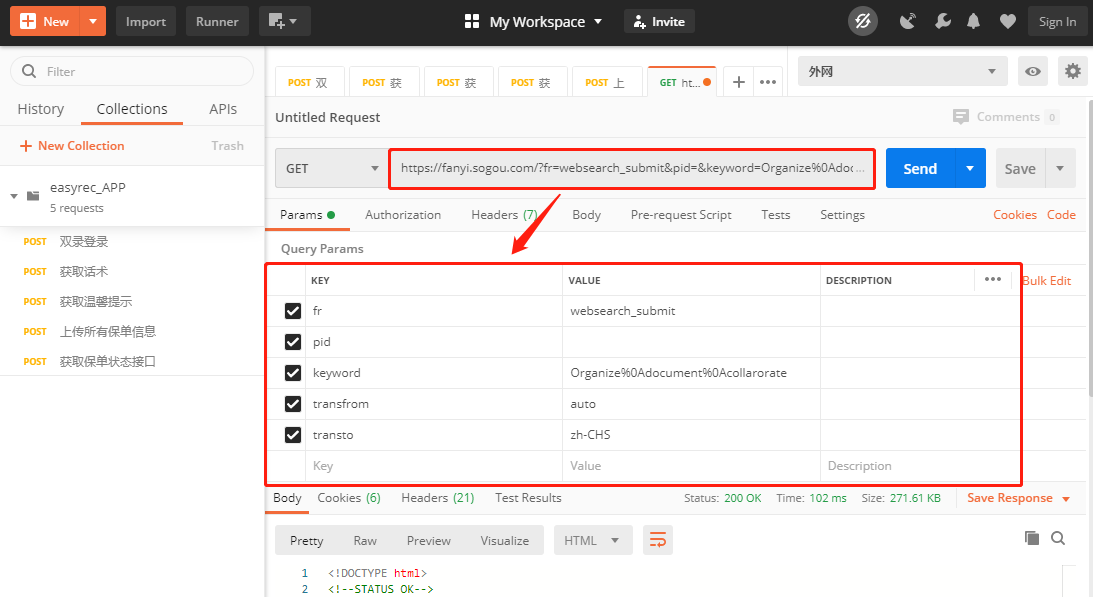
单击 Params按钮,可输入URL添加键值对的参数,Postman将组合上述查询字符串中的所有内容;
如果URL中已显示参数,Postman会将自动分割成参数键值对;
注意:http://如果没有指定协议, Postman将自动添加到URL的开头;

注意:如果在输入参数时,没有自动decode到URL中,则可以选中参数右键后,选择EncodeURIComponent(一般都会自动填充的),同样也可以decode,将参数生成dictionary的形式(一般都会自动填充的);

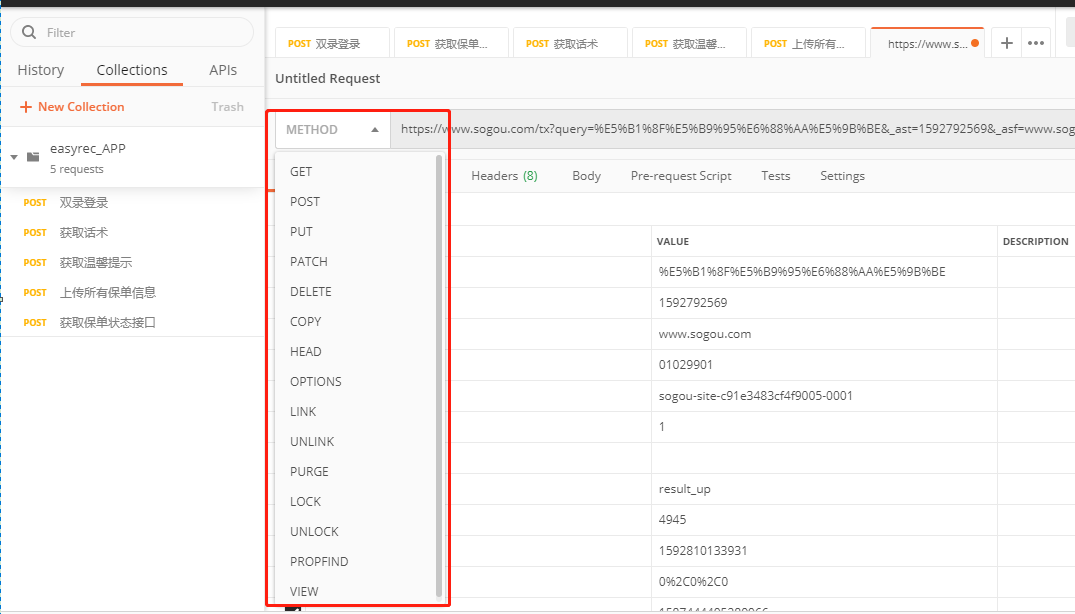
(2)、Method:
使用控件下拉列表可以直接更改请求方法。请求Body编辑器区域将根据方法是否可以附加Body而改变;

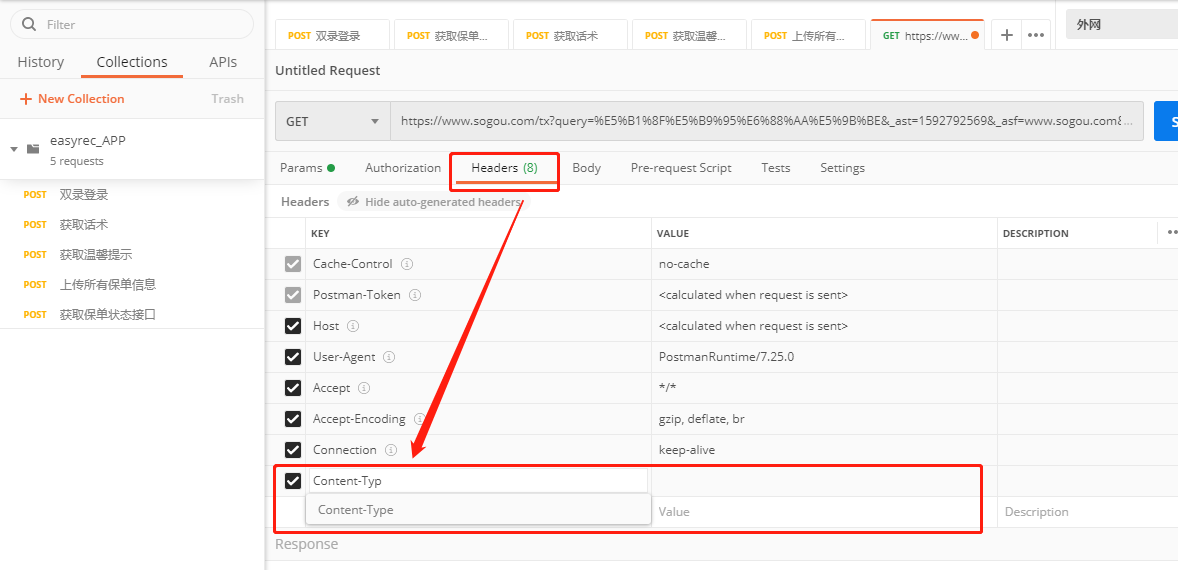
(3)、Headers
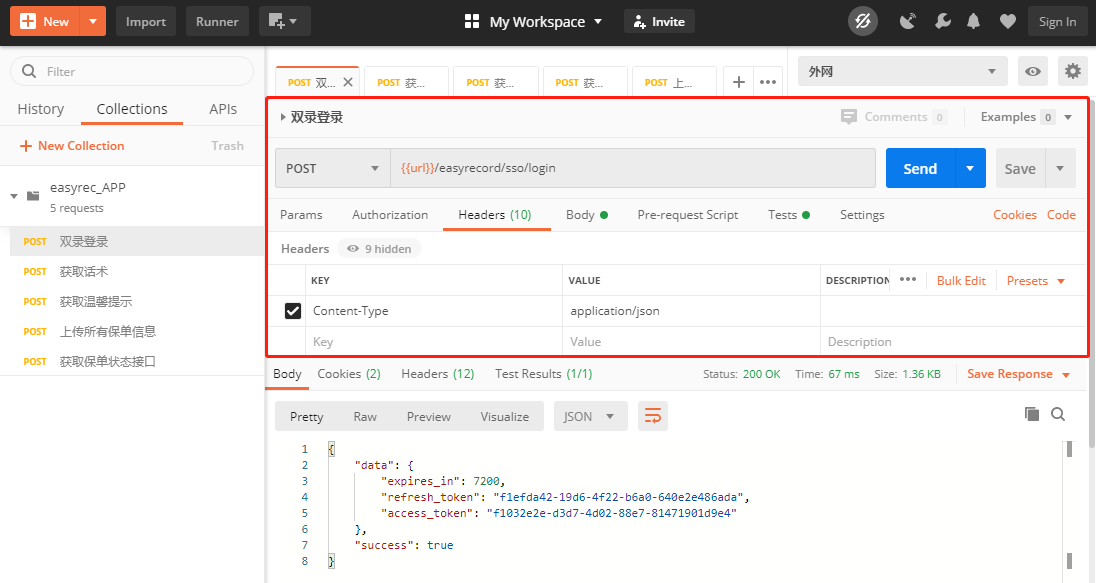
单击Headers将显示标题键值编辑器。您可以将任何字符串设置为头名称。自动完成下拉列表将在您输入字段时提供常见HTTP标头的建议。“Content-Type”标题的值也可以在自动完成的下拉列表中使用;

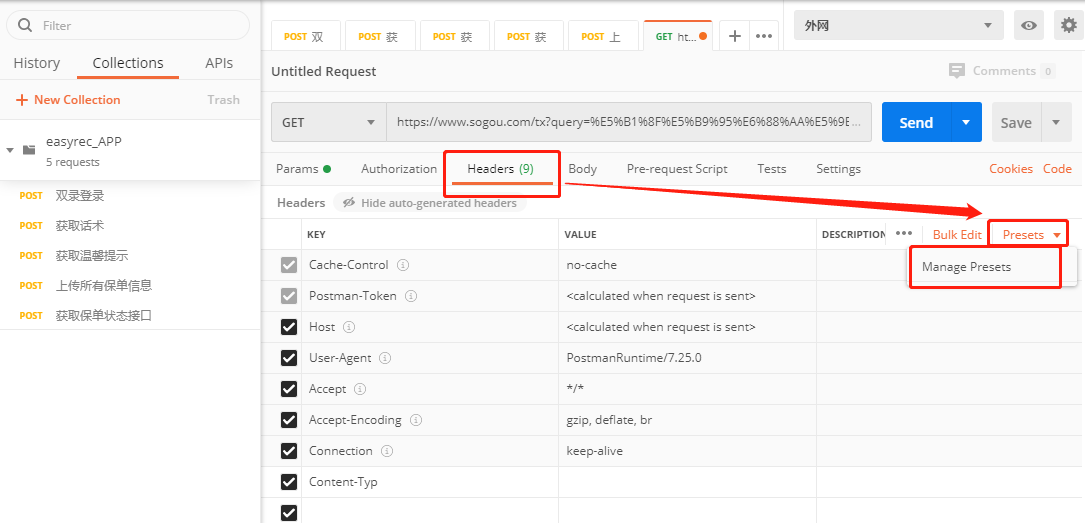
Header presets:可以在标题预设中将常用标题保存在一起;Presets--》选择“Manager presets”从头预设添加到您的请求预设右侧下拉列表;

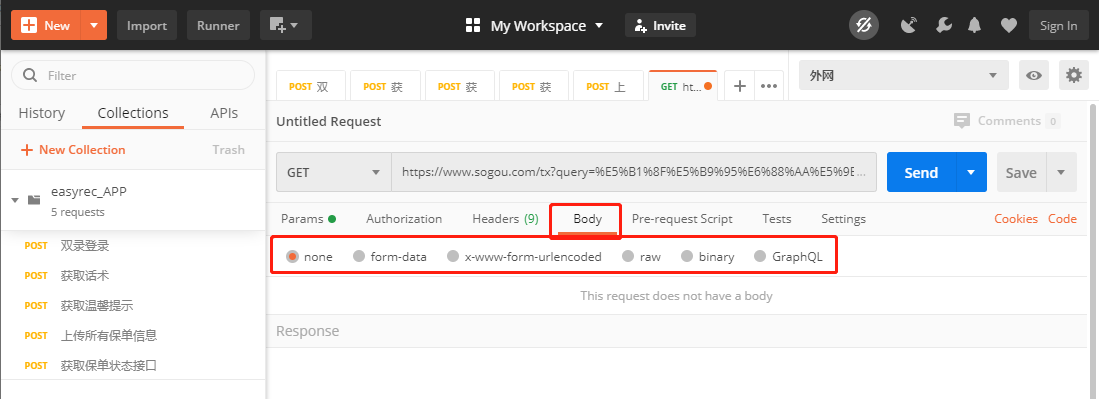
(4)、Body
form-data:①、网页表单用来传输数据的默认格式,可以模拟填写表单,并且提交表单;
②、可以上传一个文件作为key的value提交(如上传文件),但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加;
③、不支持使用自己的Content-Type上载多个文件;
x-www-urlencodedl:①、urlencode中的key-value会写入URL,from-data模式的key-value不明显写入URL,而是直接提交;
②、这个编码格式不能上传文件;
raw:①、原始请求可以包含任何内容,除了替换环境变量,PostMan不会触及在原始编辑器中输入的字符串;
②、原始编辑器可设置格式化类型(Text、JavaScript、JSON、HTML、XML);
③、选择格式化类型后,点击“Beautify”进行格式化;
binary:①、二进制数据允许发送无法在Postman中输入的内容,可发送图像,音频、视频、文本文件;您也可以发送文本文件;
②、文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加;
Pre-request Script:请求发送前,可进行一些脚本设置,如,设置或清除参数、变量;
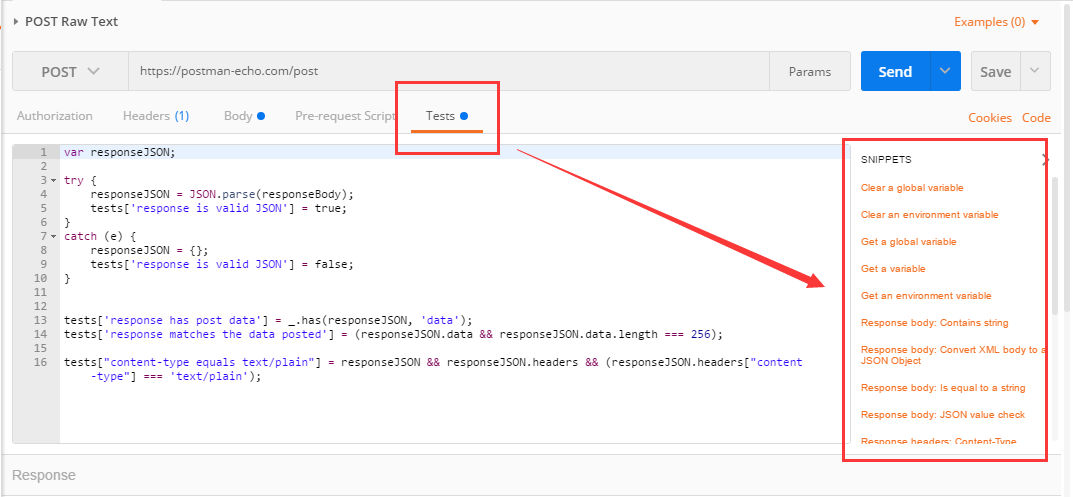
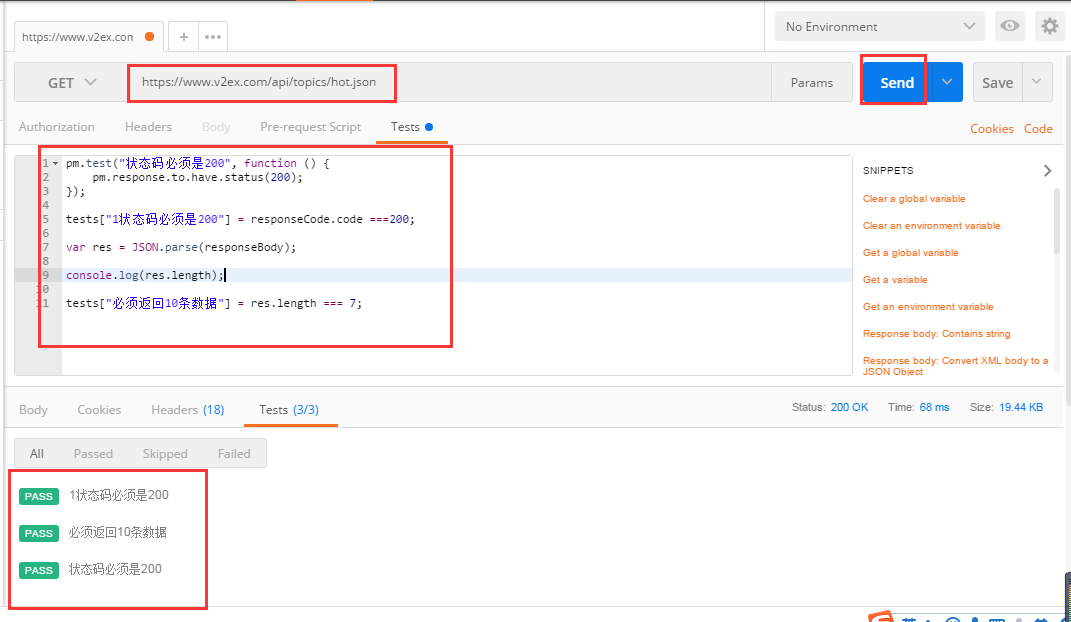
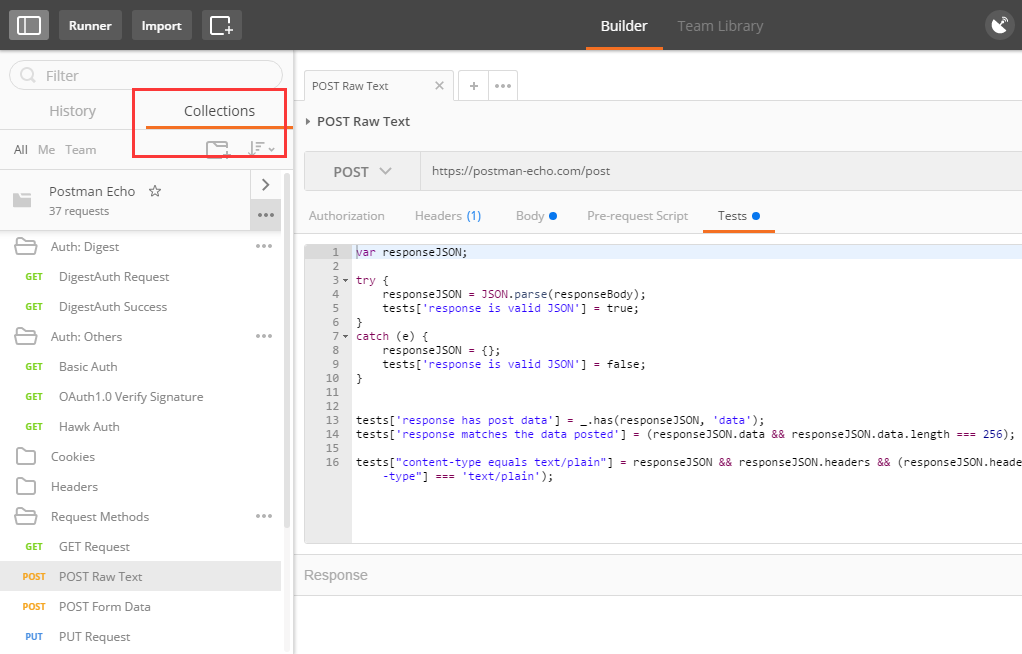
Tests:定义发送Request之后,需要用脚本检测的内容,也就是Test case的内容;

(5)、Cookies
可以使用Cookie管理器编辑与每个域相关联的Cookie,可以在本机应用程序中管理Cookie;
见{Postman接口测试实例【1】_通过Cookies登录博客园}
2、响应Response
(1)、Body
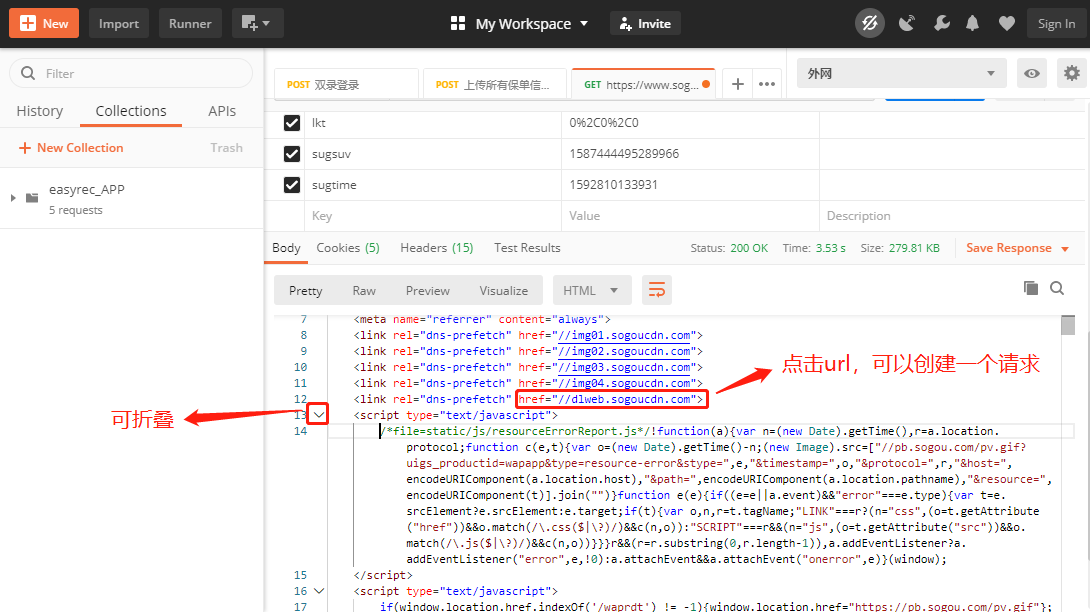
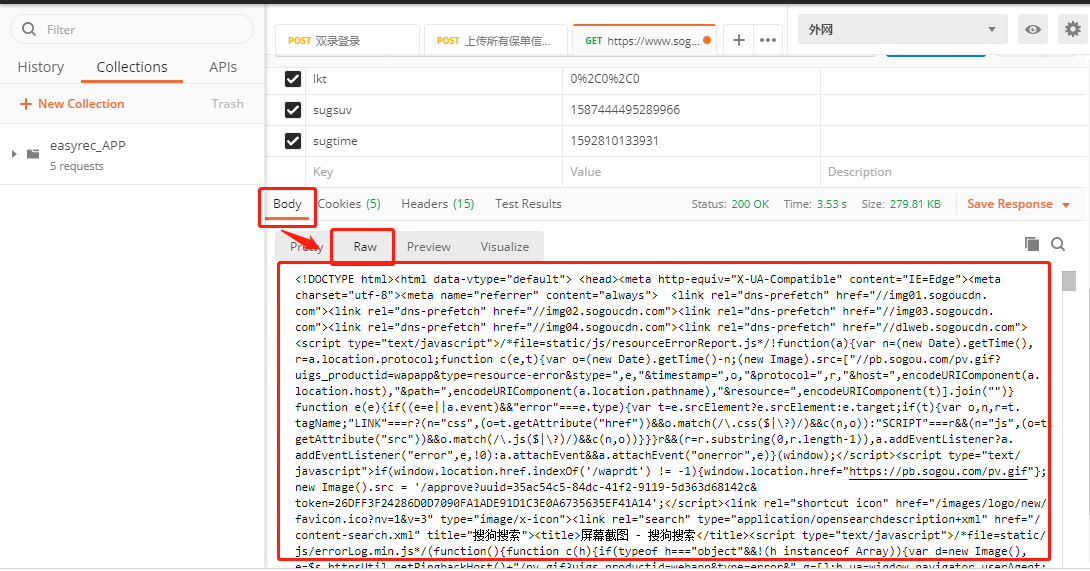
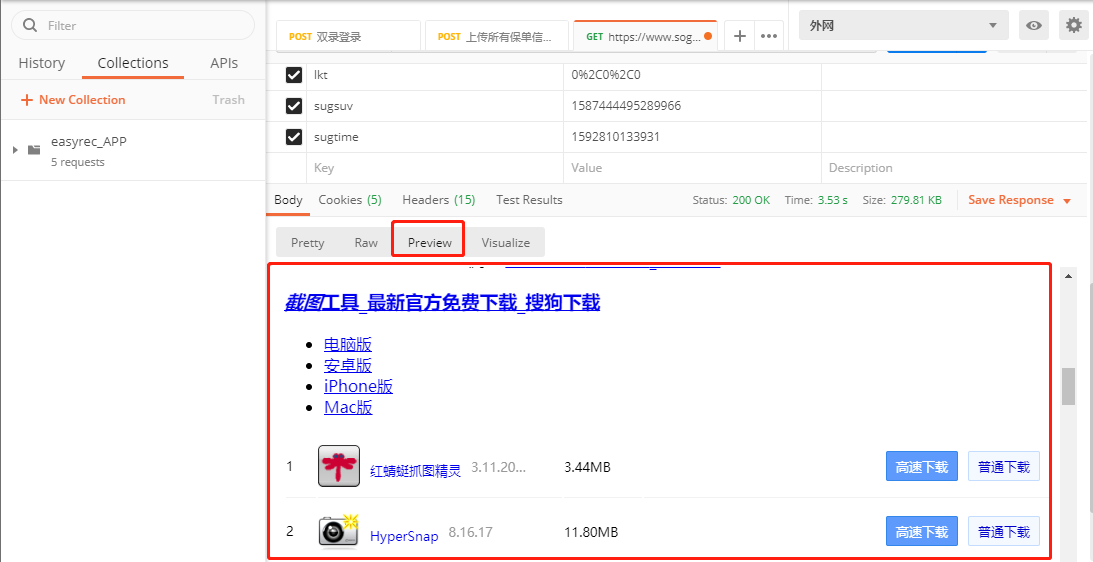
Body标签:提供了几个工具来帮助您快速查看Response的Body。Body可以在三个视图中看到 - Pretty,Raw和Preview。
Pretty:①、格式化了JSON和XML,方便查看;
②、点击里面的URL,postman会创建一个request;
③、对于导航大响应,单击左侧的向下三角形(▼)以折叠大部分响应
④、json、HTML、XML、Text等;

Raw:text,原始视图只是一个响应体的大文本区域;可判断您的响应是否缩小;

preview:预览选项卡会在沙盒iframe中呈现响应。一些Web框架默认情况下返回HTML错误,预览模式在这里特别有用。由于iframe沙盒限制,JavaScript和图像在iframe中被禁用。可以显示返回图像;可以测试音频文件,PDF,zip文件或API抛出的任何内容;

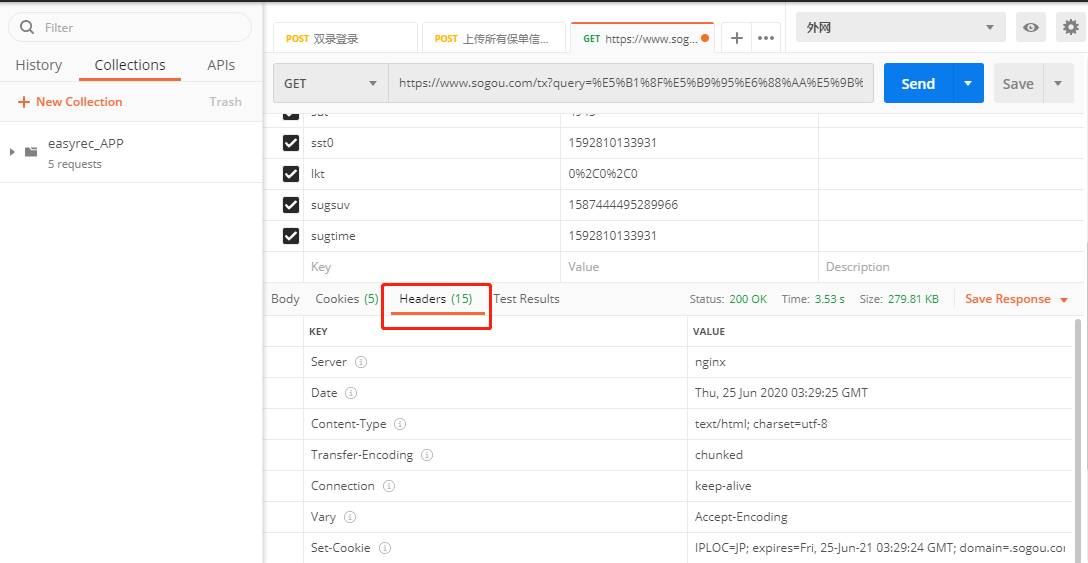
(2)、Headers
Headers :显示为键值对。悬停在标题名称上可以根据HTTP规范给出对标题的描述。如果您发送HEAD请求,Postman将默认显示Headers 标签。

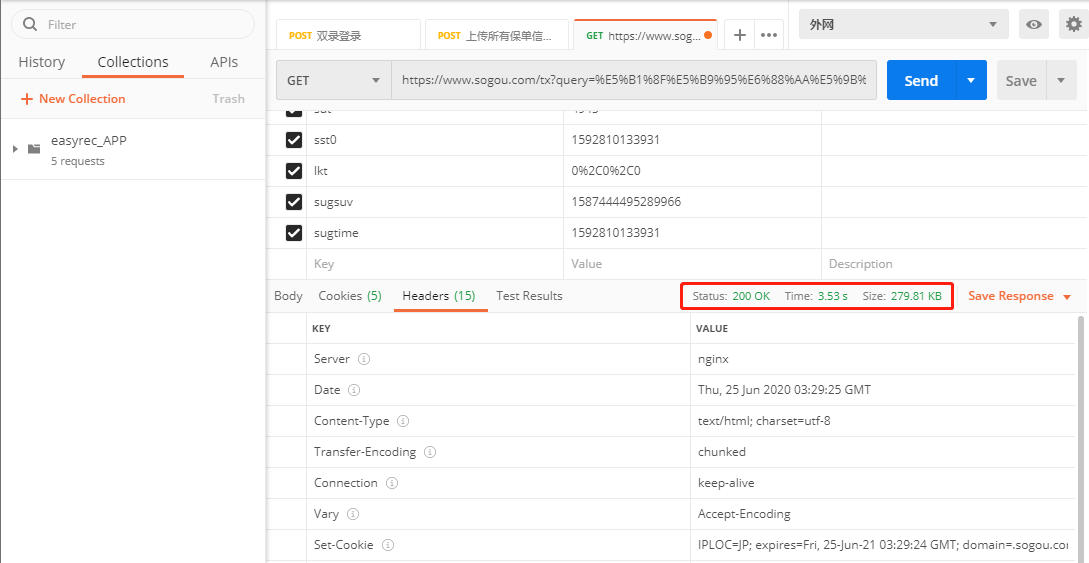
(3)、Response状态
Time:计算响应从服务器到达所花费的时间;
Size:响应大小;

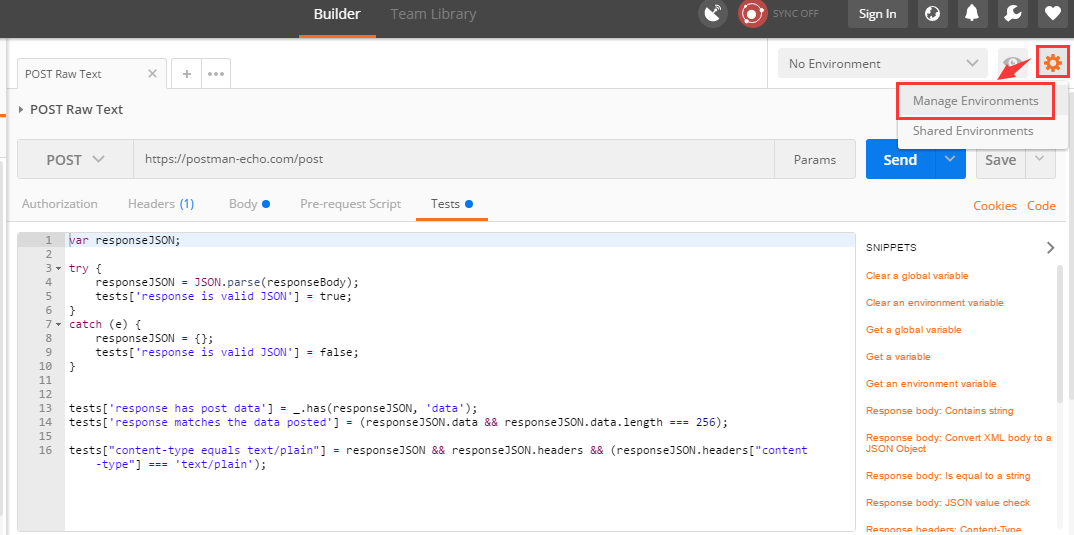
五、断言Writing Test
设置全局变量;
设置环境变量;
拿到并处理请求的响应;
定义测试检查点和断言;
1、Clear a global variable:
①、清除一个全局变量;
②、postman.clearGlobalVariable(“variable.key”);
2、Clear an environment variable:
①、清除一个环境变量;
②、postman.clearGlobalEnvironmentVariable(“variable.key”);
3、Response body:Contains string:
①、response包含内容;
②、tests[“Body matches string”]=responseBody.has(“string_you_want_to_search”)
4、Response body:Convert XML body to a JSON Object:
①、将xml格式的response转换成json格式;
②、var jsonObject = xml2Json(responseBody);
5、Response body:Is equal to a string:
①、response等于预期内容;
②、tests[*Body is corret*] = resposeBody === *response_body_string*;
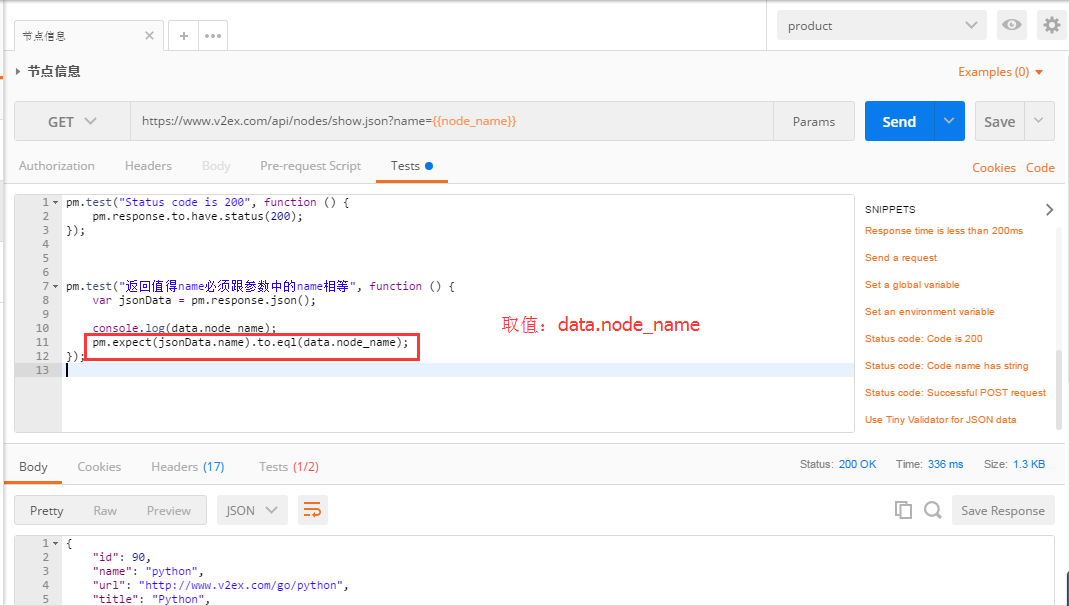
6、Response body:JSON value check:
①、json解析key的值进行校验;
②、tests[*Args key contains argument passed as url parament*] = ‘test’ in responseJSON.args;
7、Response headers:Content-Type header check:
①、检查response的header信息是否有被测字段;
②、tests[*Content-Type is present*] = postman.getResponseHeader(“Content-Type”);
8、Response time is less than 200ms:
①、响应时间判断;
②、tests[*Response time is less than 200ms*] = responseTime < 200;
9、Set an global variable:
①、设置全局变量;
②、postman.setGlobalVariable(“variable_key”,”variable_value”);
10、Set an environment variable:
①、设置环境变量;
②、postman.setEnvironmentVariable(“variable_key”,”variable_value”);
11、Status code:Code is 200:
①、判断状态码;
②、tests[“Status code is 200”] = responseCode.code !=400;
12、Status code:Code name has string:
①、检查code name是否包含内容;
②、tests[“Status code name has string”] = responseCode.name.has(“Created”);
13、Status code:Successful POST request:
①、成功的post请求;
②、tests[“Successful POST request”] = 201 ||responseCode.code ===202;
14、Use Tiny Validator for JSON data:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});


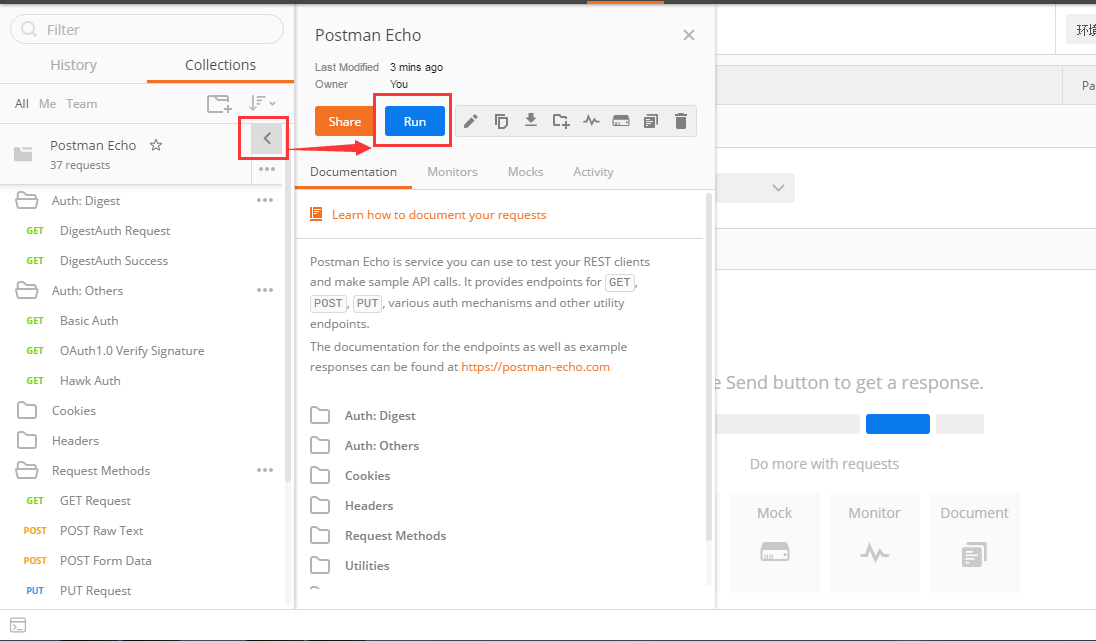
六、测试集合Collections

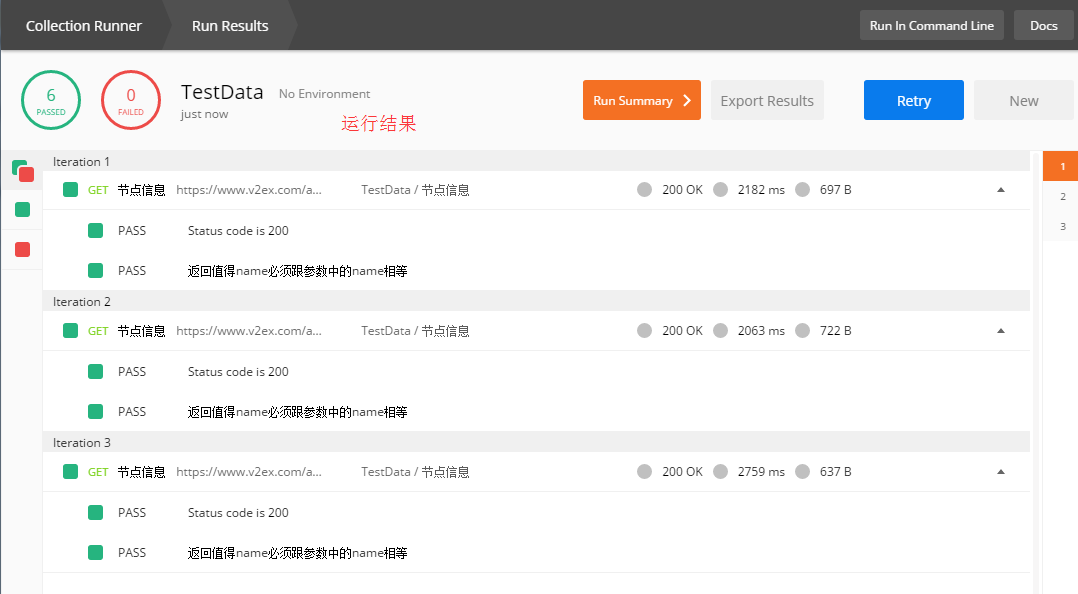
1、数据驱动的接口自动化测试




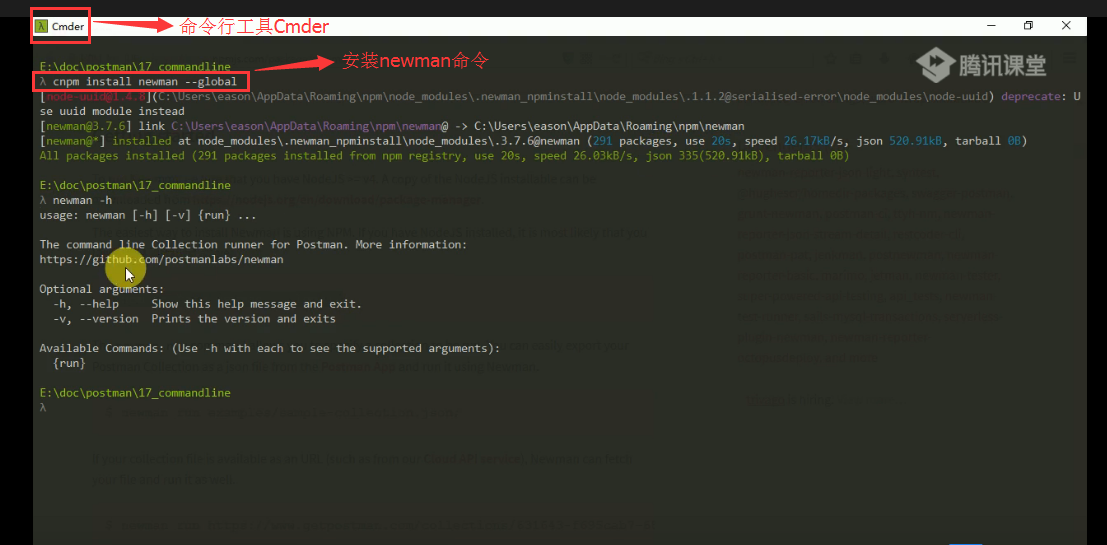
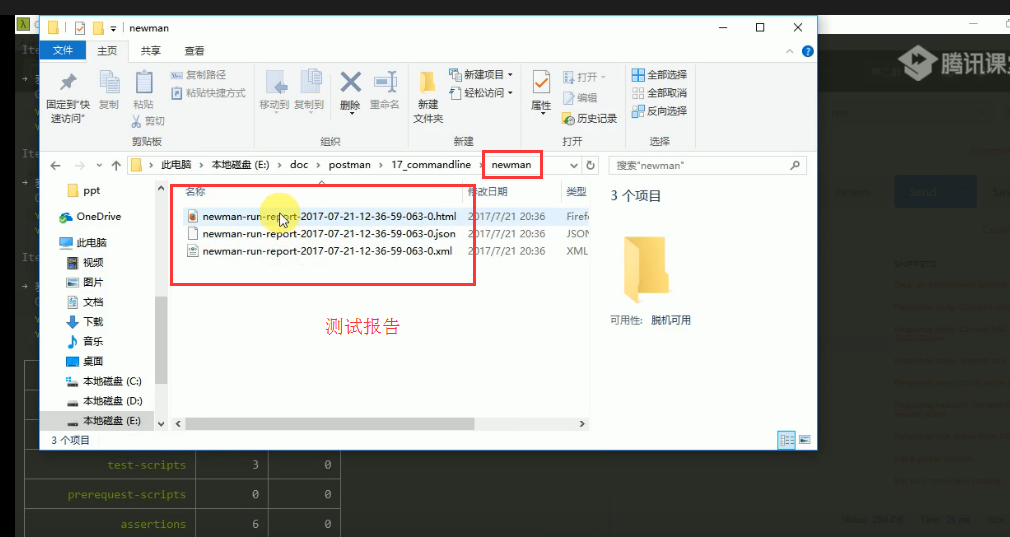
2、命令行中运行
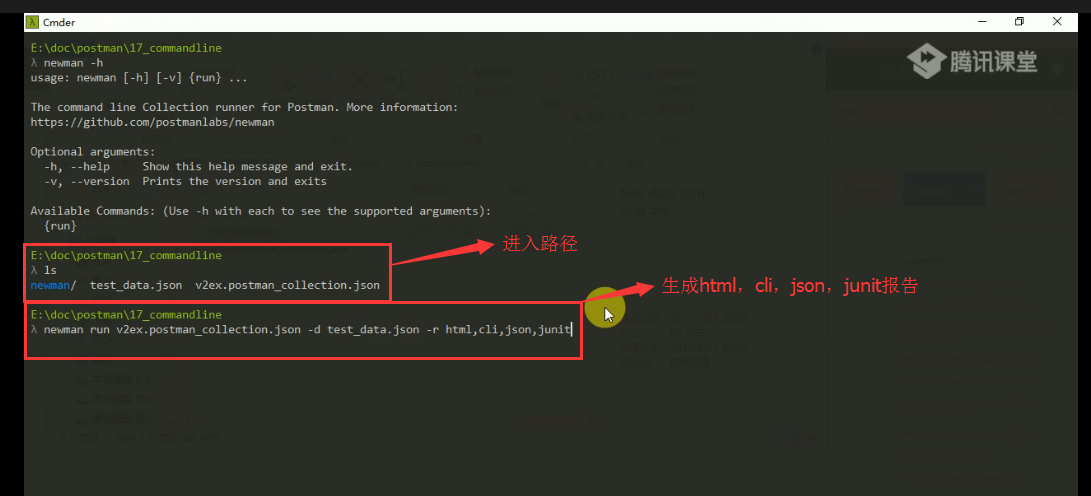
1、命令行中运行:可以在无UI界面的服务器上运行;可以在ci持续集成系统上运行;
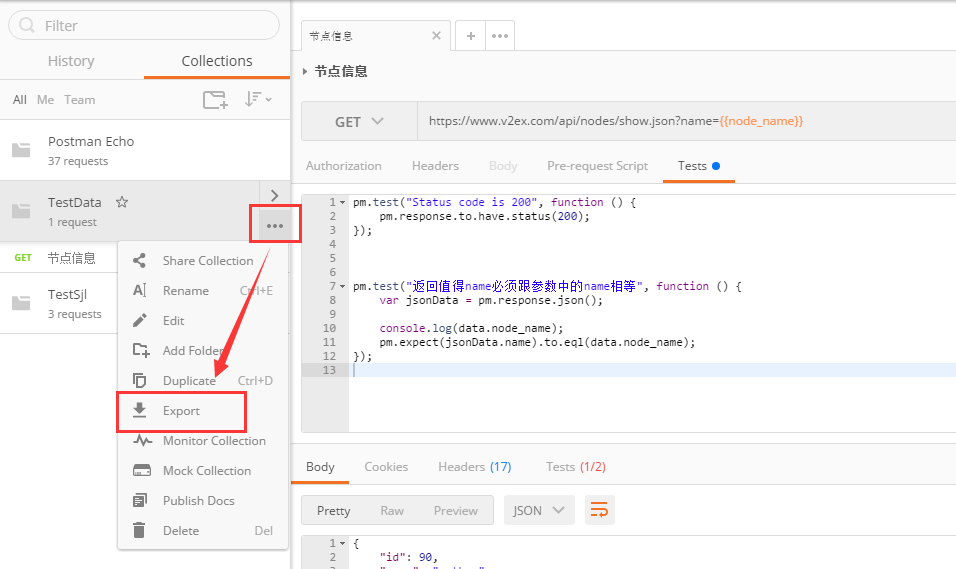
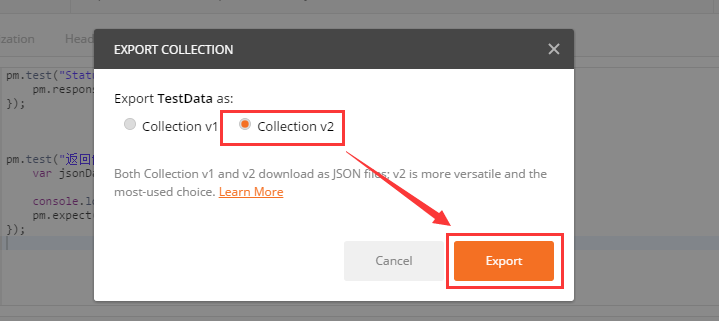
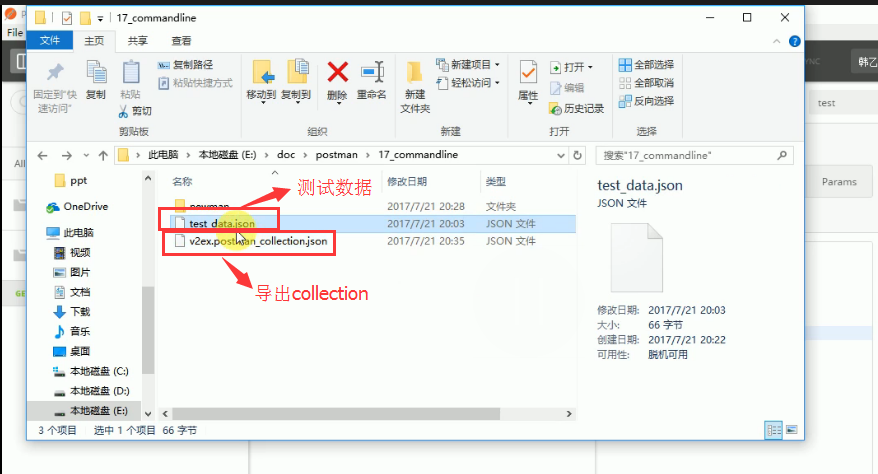
2、运行准备:导出collection;安装nodejs和npm(国内cnpm);安装newman;
3、生成测试报告:CLI reporter;JSON reporter;HTML reporter;JUnit reporter;









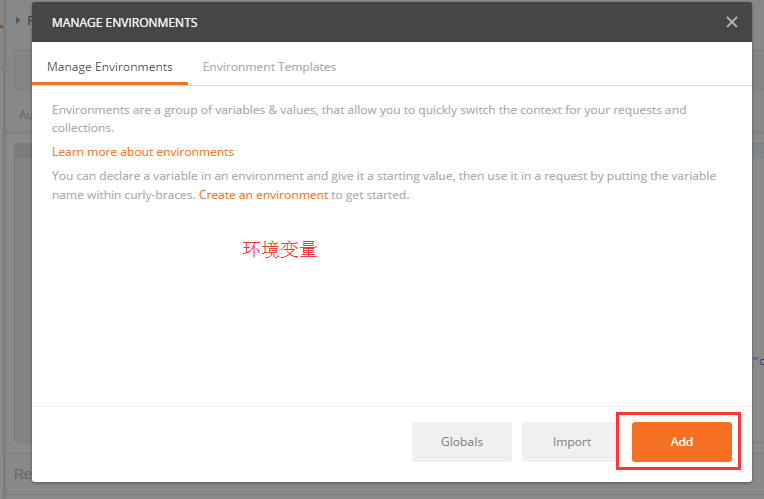
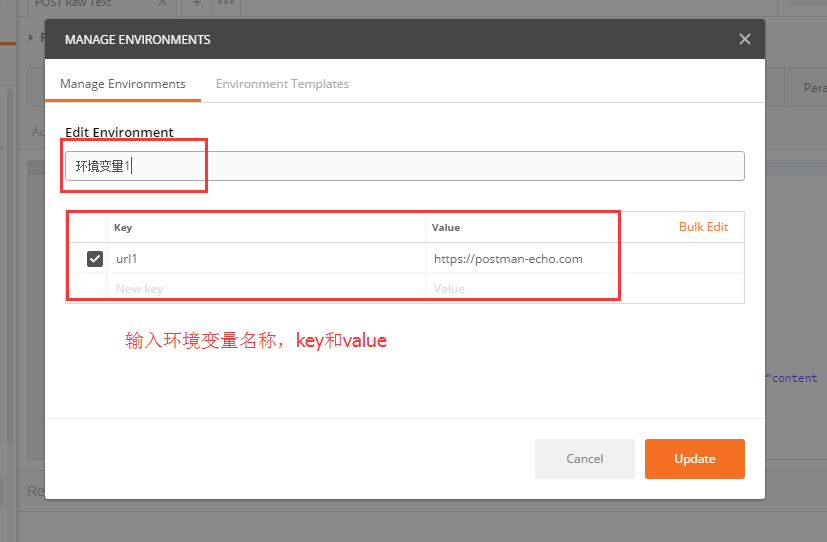
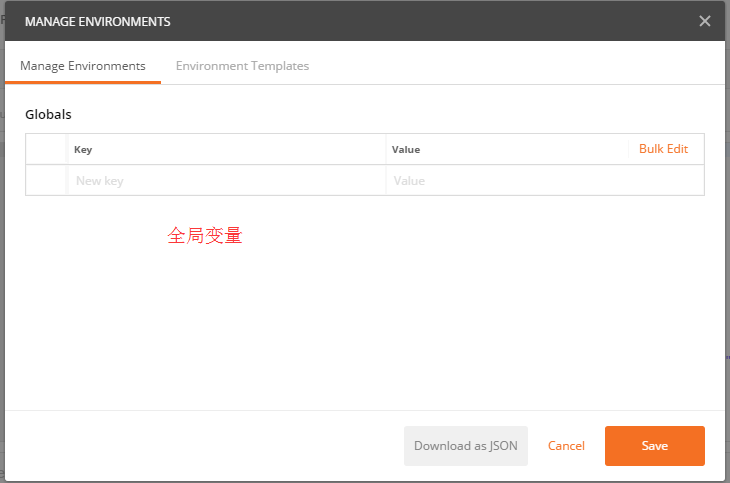
七、变量
1、环境变量environment:比如可以将测试domain设置成环境变量;




2、全局变量Global variable:实现接口请求的参数依赖于其他接口的返回,比如可以将错误信息设置成全局变量;


3、Local本地变量:一般可以在sandbox中定义;
4、Data:测试数据中导入的变量,也就是所谓的参数化;
注意:当全局变量和环境变量冲突时,环境变量覆盖全局变量;
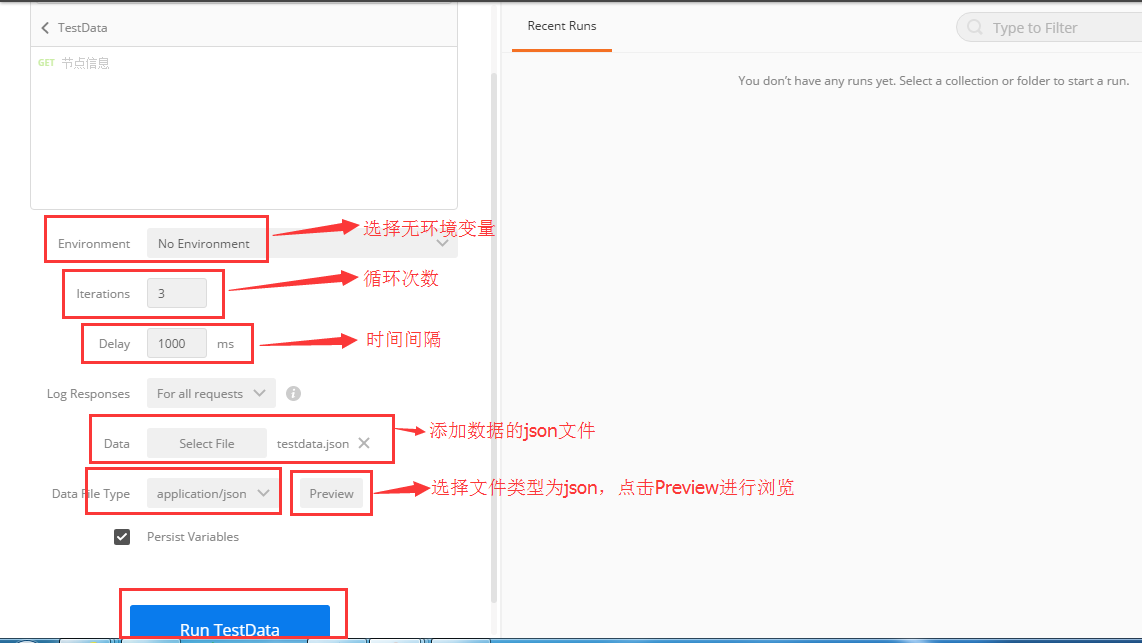
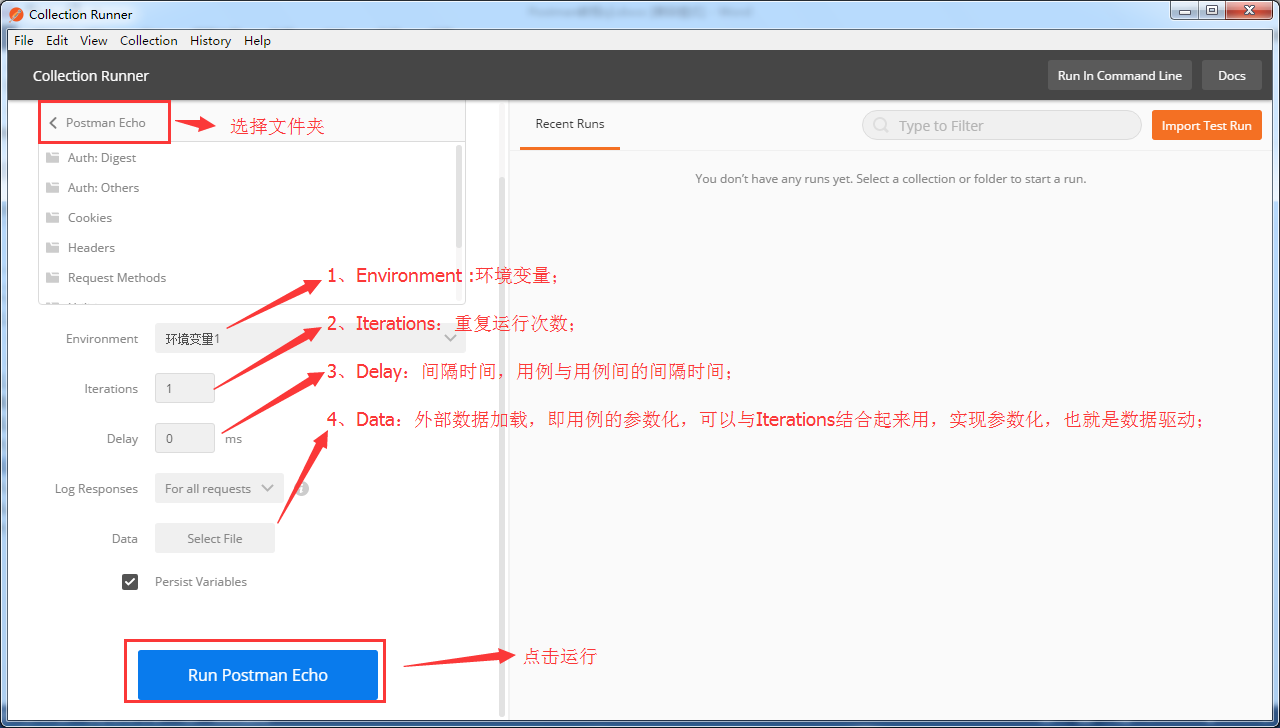
八、 在test suite中运行test case
1、Environment :环境变量;
2、Iterations:重复运行次数;
3、Delay:间隔时间,用例与用例间的间隔时间;
4、Data:外部数据加载,即用例的参数化,可以与Iterations结合起来用,实现参数化,也就是数据驱动;



十、 Jekins+postman+newnam
1、Postman导出用例集合和导出环境变量;
2、newman运行:①、无环境变量:newman run D:API.postman_collection.json;
②、有环境变量:newman run D:API.postman_collection.json –environment D:postnam_environment.json;
3、执行服务器上的Collection:newman –u https://www.getpostman.com/collections/cb208e7e64056f5294e5;
4、jenkins:①、构建;②、构建后发邮件;
十一、 Interceptor录制
1、先在浏览器安装Interceptor,并打开;
2、postman同时打开Interceptor;
3、刷新网页,进行录制请求;