参考:vue ionic
视频教程
淘宝 NPM 镜像
你可以使用我们定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm install -g cordova ionic
查看ionic版本
全局安装或升级ionic-cli:
npm install -g @ionic/cli@latest

ionic start myApp tabs --type vue
可以指定项目名(myApp ),
项目模板类型(tabs, sidemenu, blank, list),
框架类型(type ) angular、react、vue。
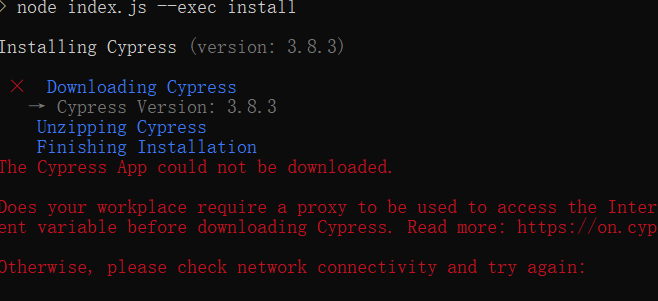
如果遇到这种问题,暂时不管

等他自动下载完成推出
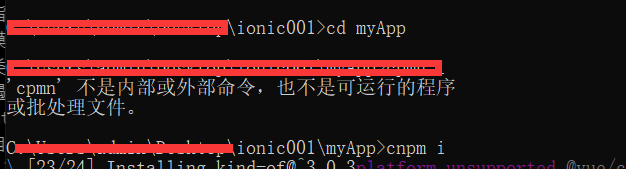
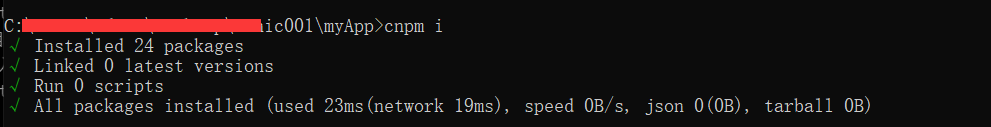
cd 进入项目目录运行cnpm i

安装完成

Vs Code 之 实现右键打开文件夹
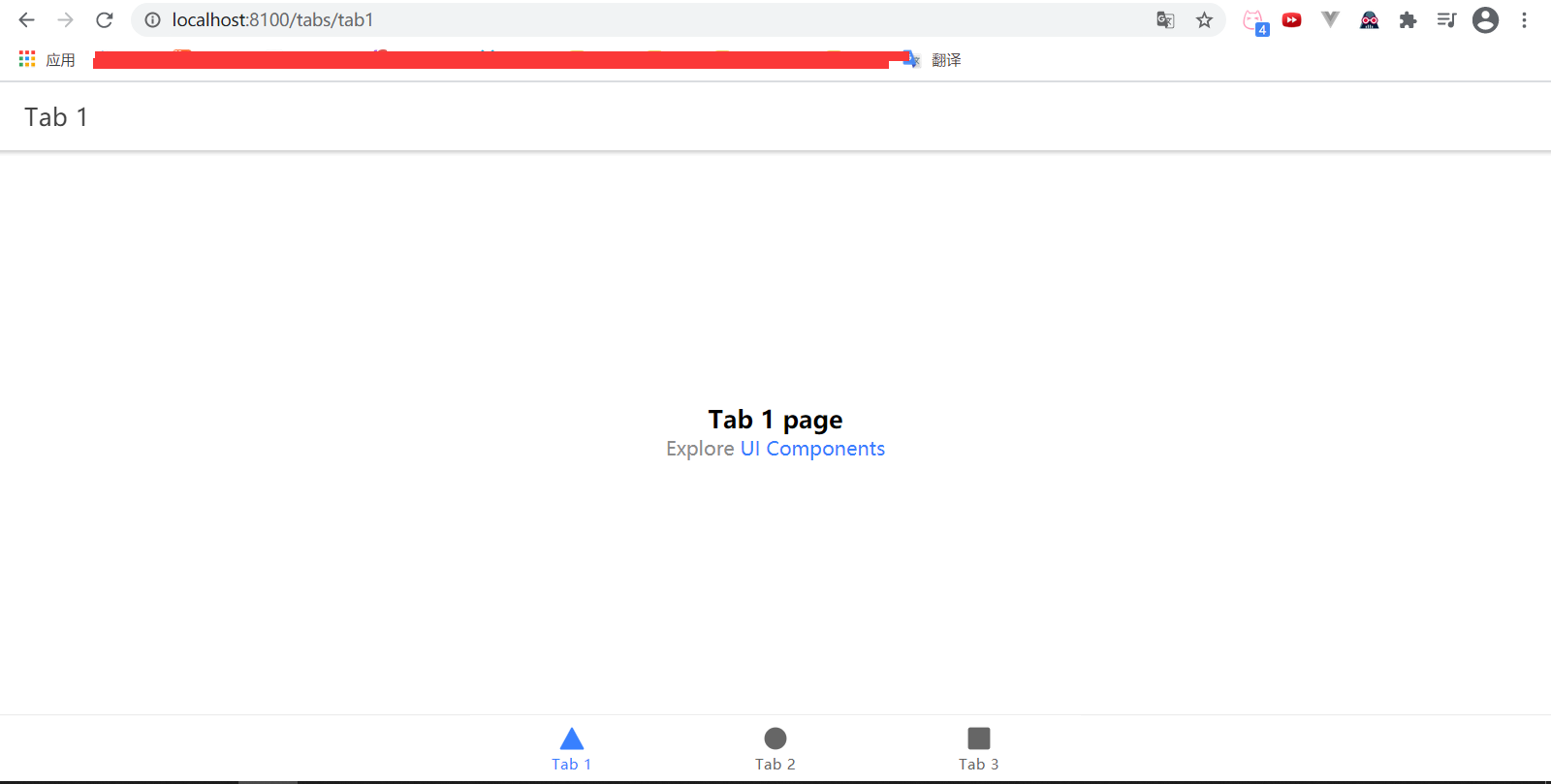
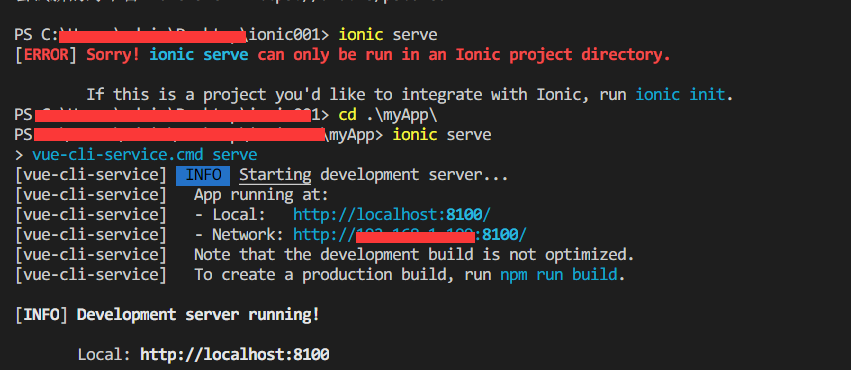
进入项目ionic serve 启动项目(或者npm run serve)

使用chrome打开 http://localhost:8100/