使用 NodeJS 搭建 Vue + TypeScipt 快速构建工具
前言: 为保证使用 Typescript 开发 Vue 的规范性和开发效率,添加组件、页面、路由、store 的时候尽量使用工具添加,添加组件或页面之后,请参照注释位置实现对应的方法和逻辑。
目录
环境搭建
- 安装 NodeJS
- 安装 TypeScipt
- 安装 Vue-cli
创建项目
-
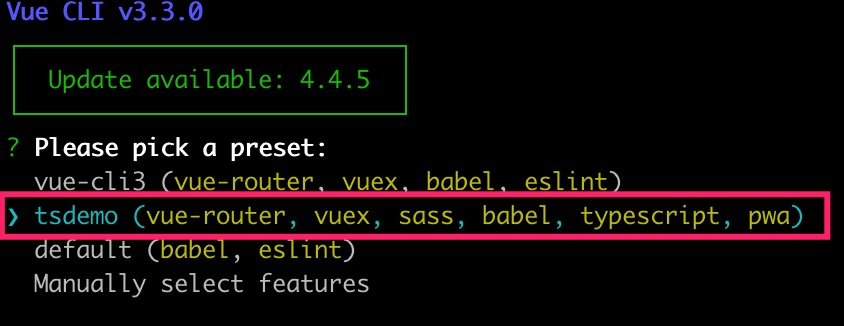
使用 Vue-cli 创建一个 TypeScipt 项目
笔者使用的 Vue 配置,可根据自己的需求增加

配置工具
-
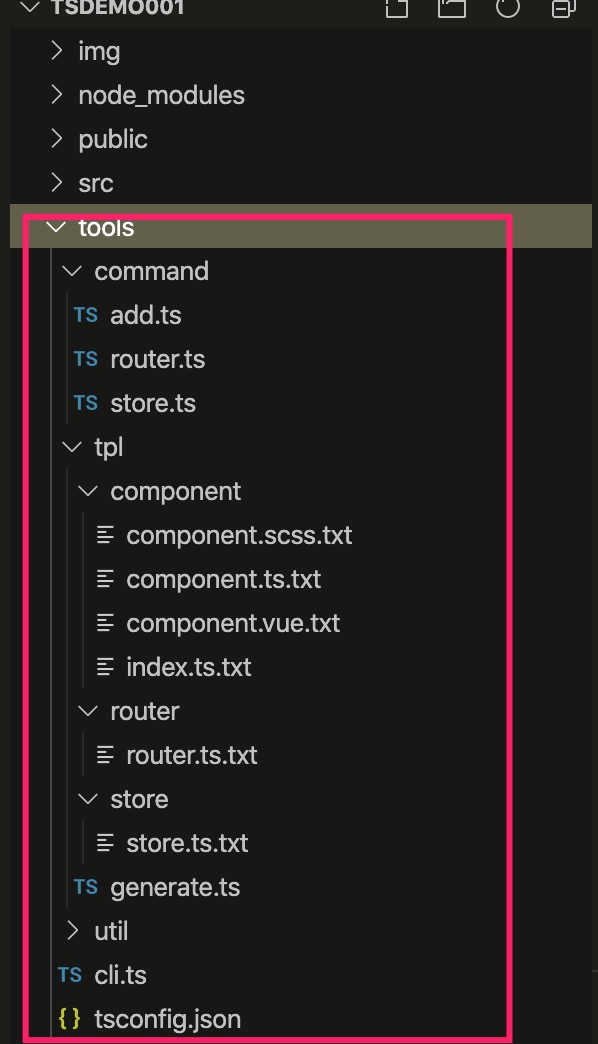
创建 tools 根目录文件
-
创建 command 文件 (用于添加组件或者页面)
add.ts (根据tpl模版生成组件或页面) router.ts (根据tpl模版生成路由) store.ts (根据tpl模版生成store) -
创建 tpl 文件 (模版文件)
-
创建 util 文件 (工具集)
-
创建 cli.ts 文件 (命令配置)
完成的快速构建工具 文件目录

源代码地址