egg框架很强大,上周末突发奇想,用来作为微信公众号后台怎么样?想到就开干。
首先,要开发必须要先配置好才行,这里先讲一下怎么配。
- 首先你要有一个公众号,去申请,或者弄一个测试的公众号,地址 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421137522
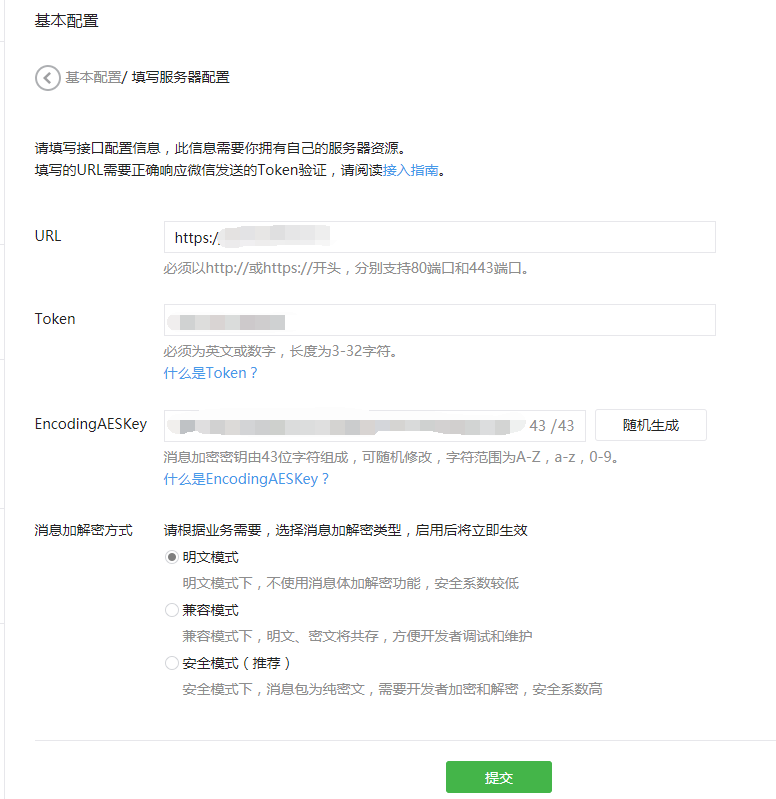
- 搞到公众号后,就可以配置公众号基本设置了,

- 然后大概的步骤可以参照微信官方的文档进行,https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319
- 在egg的具体代码
1 // config/config.default.js 2 'use strict'; 3 4 module.exports = appInfo => { 5 const config = exports = {}; 6 7 // use for cookie sign key, should change to your own and keep security 8 config.keys = appInfo.name + '_1511005864199_129'; 9 10 // add your config here 11 config.wechat_config = { 12 token: 'XXXXXX', 13 appid: 'XXXXXXX', 14 encodingAESKey: 'XXXXXX' 15 }; 16 return config; 17 }; 18 19 // controller/home.js 20 'use strict'; 21 const Controller = require('egg').Controller; 22 var sha1 = require('sha1') 23 class HomeController extends Controller { 24 async index() { 25 var obj = this.ctx.query 26 var token = this.ctx.app.config.wechat_config.token, 27 timestamp = obj.timestamp, 28 nonce = obj.nonce, 29 echostr = obj.echostr, 30 signature = obj.signature, 31 str = [token, timestamp, nonce].sort().join(''), 32 sha = sha1(str); 33 if(sha === signature){ 34 this.ctx.body = echostr + '' 35 } 36 } 37 } 38 39 module.exports = HomeController;
这些代码都是基于egg脚手架搭建出来,其中需要安装一个依赖,sha1,用来加密的,其他东西就不用装了,照着代码来就好了。
注:12、13、14行的参数填写你自己的,可以在微信公众号后台登录进去查看到。