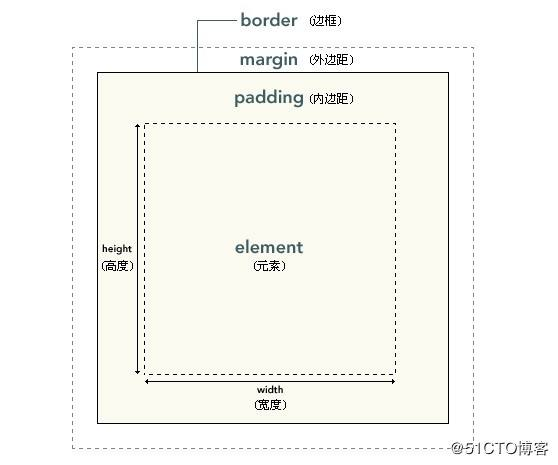
1、什么是CSS盒模型?CSS盒子模型包括元素、内边距、边框、外边距,如下图:

2、元素分类:元素可以分为块状元素、内联元素、内联块状元素。
常用块状元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用内联元素:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用内联块状元素:<img>、<input>
(1)块状元素(也叫块级元素)特点
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。
- 元素的高度、宽度、行高以及顶和底边距都可设置。
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
注:可以使用display: block,将元素转为块状元素,使之具备块状元素的特点。
(2)内联元素(也叫行内元素)特点
- 和其他元素都在一行上;
- 元素的高度、宽度及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
注:可以使用display: inline,将元素转为内联元素,使之具备内联元素的特点。
(3)内联块状元素特点
- 和其他元素都在一行上;
- 元素的高度、宽度、行高以及顶和底边距都可设置。
注:可以使用display: inline-block,将元素转为内联块状元素,使之具备内联块状元素的特点。
3、盒模型--边框:边框涉及到三个点,分别是边框的粗细、样式、颜色。如border: 2px solid red,意思为粗细为2px,样式为实线,颜色为红色。
粗细:一般使用像素点表示,如2px;
样式:常用的样式有solid(实线)、dashed(虚线)、dotted(点线);
颜色:可以使用RGB表示,也可以使用red、blue这种表示。
注:边框可以分为border-top、border-bottom、border-left、border-right,分别是上边框,下边框,左边框和右边框。border包括了这四个部分。
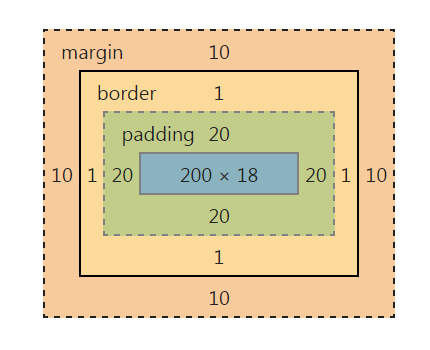
4、盒模型-宽度和高度
宽度=元素宽度+左右内边框宽度+左右边框宽度+左右外边框宽度
=200 +20 * 2 +1 * 2 +10 * 2
=262
高度=元素高度+左右内边框高度+左右边框高度+左右外边框高度
=18 +20 * 2 +1 * 2 +10 * 2
=80

5、盒模型--填充:设置元素与边框之间的距离,叫做填充。用padding设置,padding也分为四部分,即上右下左(padding-top/padding-right/padding-bottom/padding-left),它们是顺时针。
例子:
padding: 10px 11px 12px 13px; <!--顺序为上右下左-->
上面也可以写为
padding-top:10px;
padding-right:11px;
padding-bottom:12px;
padding-left: 13px;
如果上下均为10px,左右均为20px,那么可以这样写
padding: 10px 20px;
如果上下左右相同,均为10px,那么可以这样写
padding: 10px;
6、盒模型--边界:元素之间的距离就是边界,也就是外边框,用margin设置。margin也分为四部分,即上右下左(margin-top/margin-right/margin-bottom/margin-left)。
例子:
margin: 10px 11px 12px 13px; <!--顺序为上右下左-->
上面也可以写为
margin-top:10px;
margin-right:11px;
margin-bottom:12px;
margin-left: 13px;
如果上下均为10px,左右均为20px,那么可以这样写
margin: 10px 20px;
如果上下左右相同,均为10px,那么可以这样写
margin: 10px;