在以后的博客中,我会很清晰的写清楚每一步要怎么做,以及GIF截图。
首先写出来表格
<body> <table id="tab1" border="1" width="500px"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>18</td> </tr> <tr> <td>2</td> <td>李四</td> <td>20</td> </tr> <tr> <td>3</td> <td>王五</td> <td>16</td> </tr> <tr> <td>4</td> <td>赵六</td> <td>21</td> </tr> <tr> <td>5</td> <td>钱七</td> <td>30</td> </tr> <tr> <td>6</td> <td>陈八</td> <td>25</td> </tr> </tbody> </table> </body>

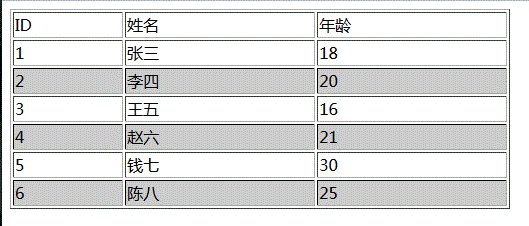
现在要做的就是隔行变色
注意一点 tBodies[0]是在表格中选取tbody的,如果没有这句的话,选取出来的就会带上thead这行。所有的行做一个循环,if函数求膜,偶数行背景变灰色,奇数行不变。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> window.onload=function() { var otab=document.getElementById('tab1'); var oldcolor='' //alert(otab.tBodies[0].rows.length); for(var i=0;i<otab.tBodies[0].rows.length;i++) { if(i%2) { otab.tBodies[0].rows[i].style.background='#ccc' }else { otab.tBodies[0].rows[i].style.background='' } } }; </script> <style> </style> </head> <body> <table id="tab1" border="1" width="500px"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>18</td> </tr> <tr> <td>2</td> <td>李四</td> <td>20</td> </tr> <tr> <td>3</td> <td>王五</td> <td>16</td> </tr> <tr> <td>4</td> <td>赵六</td> <td>21</td> </tr> <tr> <td>5</td> <td>钱七</td> <td>30</td> </tr> <tr> <td>6</td> <td>陈八</td> <td>25</td> </tr> </tbody> </table> </body> </html>

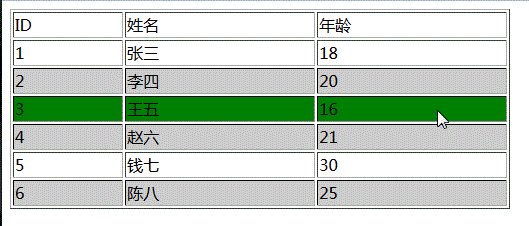
接下来,鼠标移入时,该行高亮。
有一个需要注意的是,如果简单粗暴的直接这样写
otab.tBodies[0].rows[i].onmouseover=function(
this.style.background='green';
}
otab.tBodies[0].rows[i].onmouseout=function(){
this.style.background=oldcolor;
}
那么当鼠标移出的时候,背景就没有颜色了,偶数行灰色也就变成无色,所以要定义变量oldcolor,在鼠标移入时,保存背景颜色,当鼠标移出时,背景颜色恢复。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> window.onload=function() { var otab=document.getElementById('tab1'); var oldcolor='' //alert(otab.tBodies[0].rows.length); for(var i=0;i<otab.tBodies[0].rows.length;i++) { otab.tBodies[0].rows[i].onmouseover=function(){ oldcolor=this.style.background; this.style.background='green'; } otab.tBodies[0].rows[i].onmouseout=function(){ this.style.background=oldcolor; } if(i%2) { otab.tBodies[0].rows[i].style.background='#ccc' }else { otab.tBodies[0].rows[i].style.background='' } } }; </script> <style> </style> </head> <body> <table id="tab1" border="1" width="500px"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>18</td> </tr> <tr> <td>2</td> <td>李四</td> <td>20</td> </tr> <tr> <td>3</td> <td>王五</td> <td>16</td> </tr> <tr> <td>4</td> <td>赵六</td> <td>21</td> </tr> <tr> <td>5</td> <td>钱七</td> <td>30</td> </tr> <tr> <td>6</td> <td>陈八</td> <td>25</td> </tr> </tbody> </table> </body> </html>