本文内容:
1,学习了解Model的具体作用
2,新建Controller从Model中读取数据传递到View中
3,了解Entity Framework Code First
4,清楚View页面中@model 声明的强类型转换
5,查看View .cshtml的新的HTML书写方法
一,Add a new Model ,了解Model的作用
Model:存放Model Class,对应数据库中的table,存取Table中的数据
Model Class中的每一个实例对应数据库Table中的一行,实例中的每一个属性对应Table中的每一列值(Model Class和DB Table的映射关系)
Entity FrameWork关系数据模型定义,
可以看右边这张图,回头有时间在看连接的介绍
http://msdn.microsoft.com/en-us/data/aa937709
Right-click Model floder and Add a new Model Class:Movie.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
namespace MVCMovie.Models
{
//Moive 类就相当于数据库中的一张名为Movie的Table
//Movie 类实例化的对象相当于Table中的一行,实例的各个属性(ID,Title...)相当于Table中的列
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
//MovieDBContext class ,继承自Entity Framework中的DbContext,代表这Movie数据上下文
//MovieDBContext class ,读取、存储、更新Movie Class 实例
public class MovieDBContext : System.Data.Entity.DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}
配置WebConfig文件:
<connectionStrings>
<!--ModleDBContext连接字符串,使Movie数据存放于数据库中-->
<add name="MovieDBContext" connectionString="Data Source=(LocalDB)v11.0;AttachDbFilename=|DataDirectory|Movies.mdf;Integrated Security=True" providerName="System.Data.SqlClient" />
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)v11.0;Initial Catalog=aspnet-MVCMovie-20140304145549;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|aspnet-MVCMovie-20140304145549.mdf" providerName="System.Data.SqlClient" />
</connectionStrings>
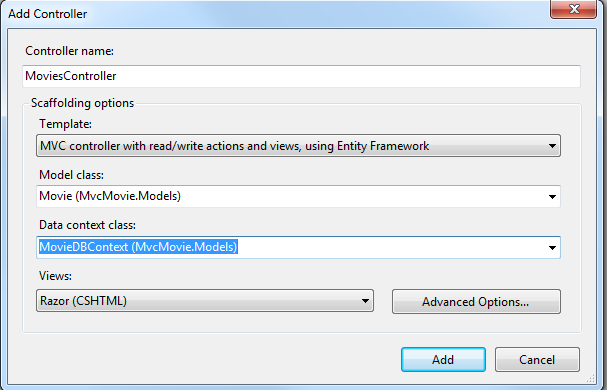
二,重建方案后,Add a new Control to Access Model’s Data ,了解数据Controller怎么从Model读取数据
Right-click Control floder and add a new control

新添加的MovieController中就自动有了万增的增删查改的功能,CRUD (create, read, update, and delete),以及对应的CRUD View。页面中就可以creat,list,edit and delete Moive 实体(entries). ctrl+F5运行: http://localhost:9898/movies


2.1查看系统自动生成的 MoviesController 中的代码:
//实例化一个MovieDBContext db,然后用这个实例化的对象去增查改删(GRUD)
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
//返回 Movie Database 中的所有的 Movie实例
return View(db.Movies.ToList());
}
2.2 强类型模型,和@model关键字
我们之前有讲过ViewBage是一个动态对象,可以把数据或对象从Controller传递到View中。ASP.NET MVC同样提供了强类型(strongly typed data)到view template.这种强类型,VS可以在编译的时候更好的检查你的代码以及提供智能感知(richer IntelliSence).这种脚手架机制(scaffolding mechanism),在Controller的Methods中和View Template的Views中都有体现。
现在我们先来看看Controller中自动生成的code
// GET: /Movies/Details/ //以下方法,从实例化后的Movie对象中读取Movie数据 public ActionResult Details(int id = 0) { //如果id对应的Movie找到,则Return到Detail.cshtml中 Movie movie = db.Movies.Find(id); if (movie == null) { return HttpNotFound(); } return View(movie); }
然后转到View 中的Details.cshtml看一下,第一行:
@model MVCMovie.Models.Movie
Detail.cshtml最上面的这一行的声明(Statement),指定了object是View可以接受的类型
之前从Model生成MovieController的时候同时 也生成了Controller中Method对应的View,@model的声明也是系统自动加上去的
@model指令,对Model对象强制类型转换,把Controller从Model中获取的数据传递到View Template中
例如,在Detail.cshtml中,code把movie 字段中的数据通过 stronged typed的 MVCMovie.Models.Movie 把数据从Controller传递到Detail.cshtml中
Index.cshtml中,仔细查看代码,看一下数据是怎样在View中显示出来的
@model IEnumerable<MVCMovie.Models.Movie>
......
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
这一行statement同样是vs automatically create的
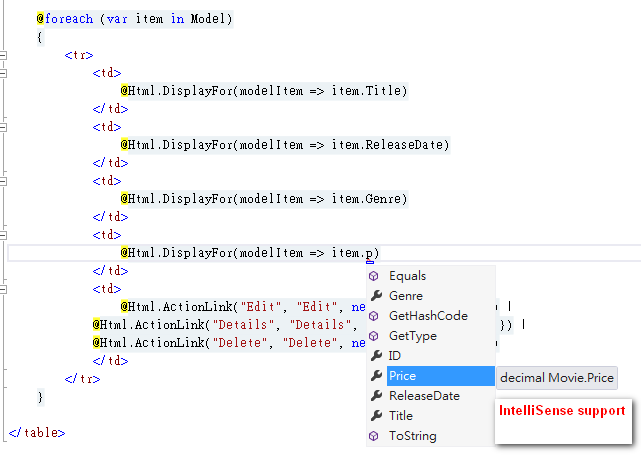
@foreach中的每一个item就是一个Movie,这样的好处是代码可以在编译的时候进行检查并且进行智能填充你的Code,如下图:

三,Working with SQL Server LocalDB 学习Code First
Entity Framework如果发现webconfig中的连接字符串所指向(pointed) Movies database不存在,Code First就会自动创建这个DB:

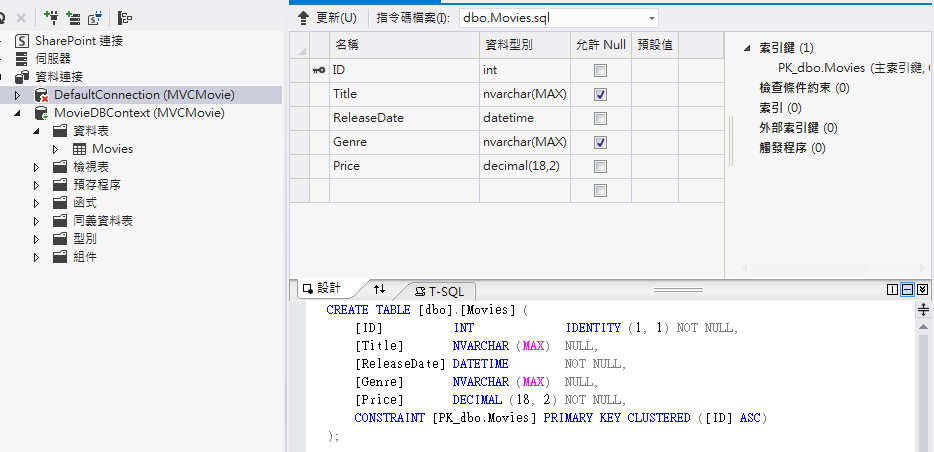
Double-click Movies.mdf ,我们可以看到Entity Framework为你创建的表:

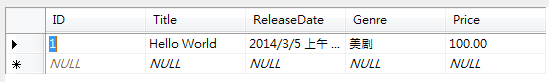
Right-Click Movie table we see the data you Insert:

我们现在看到的这张Movie表就和之前的Model中的Movie是对应的,Code First就是在 Movie Class的基础上创建的这张表
Tips:在你关闭VS之前最好先 close Connection避免下次打开的时候弹出错误
现在你已经有了数据库,并且可以从简单的页面看到数据库中的list.
下一步我们会学习剩下的代码,并且创建一个查询页面
See You......