要访问<html/>元素可以使用document的特性
var oHtml = document.documentElement;
要取得<head/>和<body/>元素,可以用下面实现:
var oHead = oHtml.firstChild;
var oBody = oHtml.lastChild;
也可以使用childNodes特性来完成相同的工作。
var oHead = oHtml.childNodes[0];
var oBody = oHtml.childNodes[1];
你还可以通过childNodes.length特性来获取子节点数量。
alert(oHtml.childNodes.length);
正式方法为
var oHead = oHtml.childNodes.item(0);
var oHead = oHtml.childNodes.item(1);
DOM中定了document.body作为指向<body/>元素的指针:
alert(oHead.parentNode == oHtml); //true
alert(oBody.parentNode == oHtml); //true
alert(oBody.previousSibling == oHead); //true
alert(oHead.nextSibling == oBody); //true
alert(oHead.ownerDocument == document);//true


6.3.2 检测节点类型
我们可以通过nodeType特性检验节点类型:
alert(document.nodeType); //9
alert(document.documentElement.nodeType);//1
ie不支持这个特性,所以要定义常量
if(typeof Node == "undefined"){
var Node = {
ELEMENT_NODE:1,
ATTRIBUTE_NODE:2,
TEXT_NODE:3,
...
NOTATION_NODE:12
}
}
6.3.3处理特性
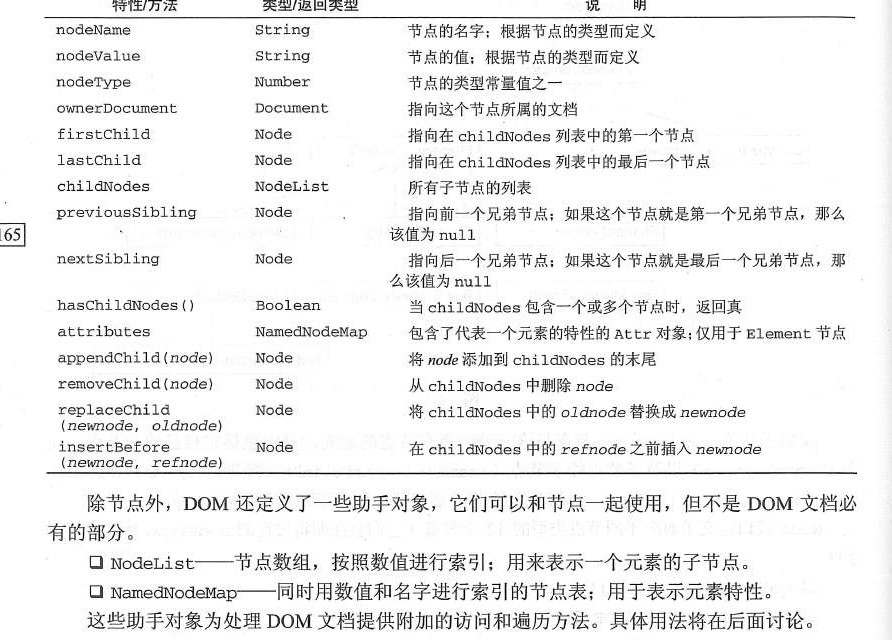
node 接口已具有attributes方法,且已被所有类型的节点继承,然而,只有element节点才能有特性。
element节点的attributes属性其实是NameNodeMap,他提供了一些访问和处理内容的方法:
getNamedItem(name)--返回nodeName属性值等于name的节点:
removeNamedItem(name)--删除nodeName属性值等于name的节点;
setNamedItem(node)--将node添加到列表中,按其nodeName属性进行索引;
item(pos) -- 返回在位置pos的节点;
这些方法都返回一个Attr节点,而非其特性值。
属性NamedNodeMap对象只是一个length属性来只是它所包含的节点数量。
当NamedNodeMap用来表示特性时,其中每个节点都是attr节点。用nodeName来设置属性的名称。
nodeValue属性来设置特性的值。
<p style="color:red" id="p1">hello world!</p>
var sId = oP.attributes.getNamedItem("id").nodeValue;
var sId = oP.attributes.itm(1).nodeValue;
oP.attributes.getNamedItem("id").nodeValue = "newId";
attr 节点也有name属性(等同于nodeName),也有value属性(等同于nodeValue);
DOM还定义了三个元素的方法来帮助访问特性:
getAttribute(name) -- 等于attibutes.getNamedItem(name).value
setAttribute(name,newvalue) -- 等于attribute.getNamedItem(name).value =newvalue;
removeAttribute(name)--等于attributes.removeNamedItem(name);
6.3.4访问指定节点
1、getElementsByTagName()
var oImgs = document.getElementsByTagName("img");
返回数组
var oPs = document.getElementsByTagname("p");
var oImgsInP =oPs[0].getElementsByTagName("img");
document.getElementsByTagName("*"); 返回所有元素,ie6必须用document.all
2、getElementsByName()
dom中用它来获取所有name特性等于指定值得元素的。返回所有同名的元素。
3、getElementById()
他返回id特性等于指定值得元素。
6.3.5 创建和操作节点
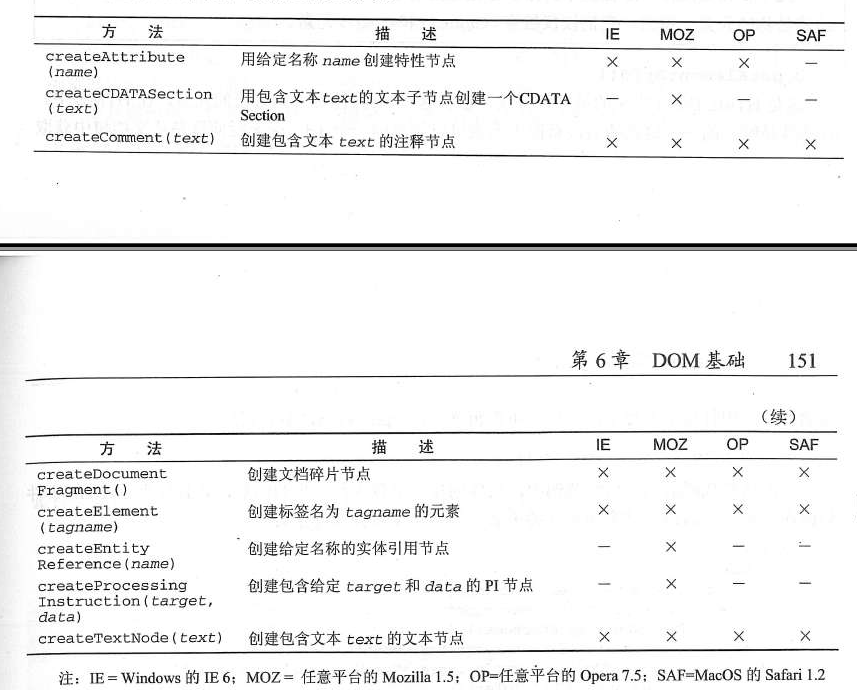
1、创建新节点
图:

2、createElement(),createTextNode(),appendChild()
var oP = document.createElement("p");
var oText = document.createTextNode("Hello world!");
oP.appendChild(oText);
document.body.appendChild(oP);
所有dom操作必须在页面完全载入后才能进行。
3、removeChild()、replaceChild()和insertBefore()
var oP = document.body.getElementsByTagName("p")[0];
document.body.removeChild(oP);
var oP = document.body.getElementsByTagName("p")[0];
oP.parentNode.removeChild(oP);
替换:
var oNewP = document.createElement("p");
var oText = document.createTextNode("hello Universe!");
oNewP.appendChild(oText);
var oOldP = document.body.getElementsByTagName["p"][0];
oOldP.parentNode.replaceChild(oNewP,oOldP);
在之前出现 用 insertBefore()方法。
var oNewP = document.createElement("p");
var oText = document.createTextNode("hello universe!");
oNewP.appendChild(oText);
var oOldP = document.getElementsByTagName("p")[0];
document.body.insertBefore(oNewP,oOldP);
4、createDocumentFragment()
要向document添加大量数据时,需要用到 createDocumentFragment()
var arrText =
["first","second","third","fourth","fifth","sixth","seventh","eighth","ninth","te
nth"];
var oFragment = document.createDocumentFragment();
for(var i=0;i<arrText.length;i++){
var oP = document.createElement("p");
var oText = document.createTextNode(arrText[i]);
oP.appendChild(oText);
oFragment.appendChild(oP);
}
document.body.appendChild(oFragment);
一次屏幕刷新。
6.4 HTML DOM 特征功能
6.4.1 让特性像属性一样
<img src="mypicture.jpg" border=0 />
获取src border 特性。
alert(oImg.getAttribute("src"));
alert(oImg.getAttribute("border"));
alert(oImg.src);
alert(oImg.border);
oImg.src = "mypicture2.jpg";
alert(oDiv.className);
oDiv.className = "footer";
IE 在setAttribute()上有问题,当你变更时,并不会总是正确的反应出来。ie 中应该用属
性。
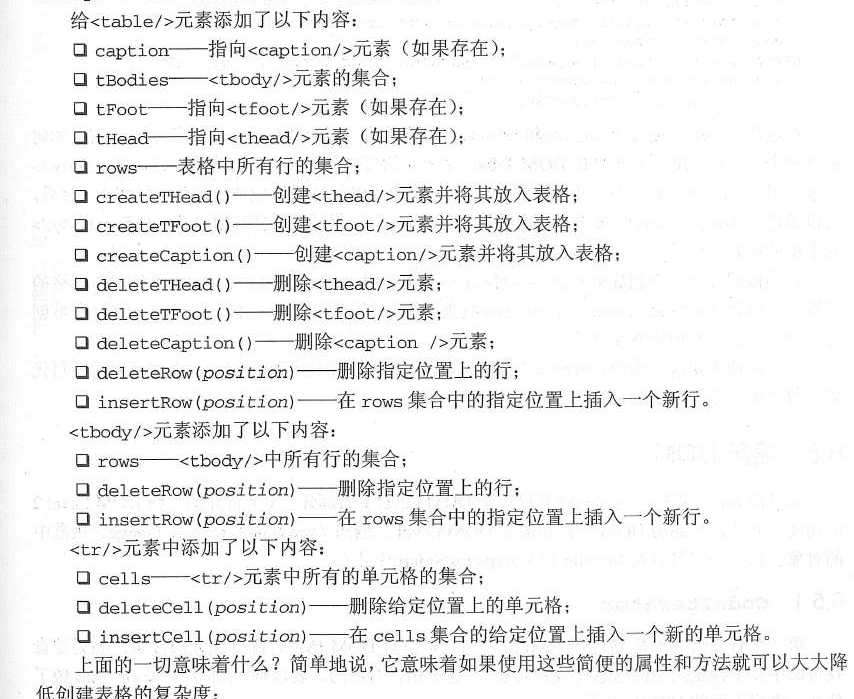
6.4.2 table方法

var oTable = document.createElement("table");
oTable.setAttribute("border","1");
oTable.setAttribute("width","100%");
var oTBody = document.createElement("tbody");
oTable.appendChild(oTBody);
oTBody.insertRow(0);
oTBody.rows[0].insertCell(0);
oTBody.rows[0].cells[0].appendChild(document.createTextNode("Cell 1.1"));
oTBody.rows[0].insertCell(1);
oTBody.rows[0].cells[1].appendChild(document.createTextNode("Cell 2.1"));
oTBody.insertRow(1);
oTBody.rows[1].insertCell(0);
oTBody.rows[1].cells[0].appendChild(document.createTextNode("Cell 1.1"));
oTBody.rows[1].insertCell(1);
oTBody.rows[1].cells[1].appendChild(document.createTextNode("Cell 2.1"));
document.body.appendChild(oTable);