2.2 变量
var test = "hi", test2 = "hola";
var test = "hi", age = 25;
var test;
camel标记语法 myTestValue
Pascal标记语法 MyTestValue
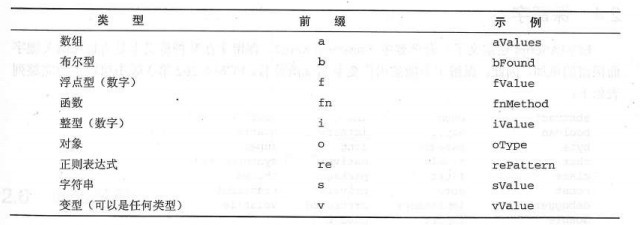
匈牙利类型写法 iMyTestValue = 0, sMySecondTestValue = "hi";

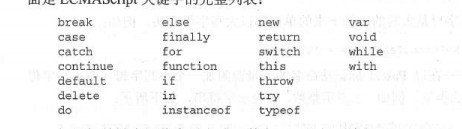
2.3 关键字

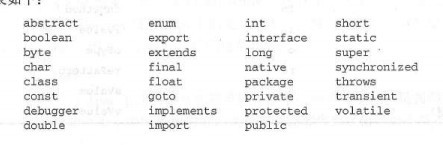
2.4 保留字

2.5原始值和引用值
原始值:简单的数据片段
引用值:指向村粗对象内存的指针
原始类型包括:Undefined、Null、Boolen、String、Number。 长度固定,存储在栈中。
引用类型 存储在堆中,大小可变。栈中存储地址。
2.6原始类型
原始类型包括:Undefined、Null、Boolen、String、Number
ECMA-262把术语类型(type)定义为值得集合,每种类型定义了它包含的值得范围及其字面
量的表示形式。
typeof 来判断某一个值是否在某类型范围内。可以用来判断一个值是否表示一种原始类型;
如果是还可以判断它表示哪种原始类型。
2.6.1 typeof
对变量或值调用typeof 返回:
undefined
boolean
number
string
object 变量是引用类型或Null
2.6.2 Undefined 类型
Undefined 类型只有一个值,即undefined。当声明变量未初始化时,变量默认值为
undefined。对于undefined类型的值只能执行typeof,其他任何操作符都会报错。
对于无明确返回值得函数也返回 undefined。
2.6.3 Null类型
只有一个值,null。undefined 是由null派生的
alert(null==undefined); //true
null表示尚不存在的对象。如果函数或方法要返回的是对象,找不到对象即返回null。
2.6.4 Boolean 类型
它有两个值 true和false。false不等于0,但必要时可以转化false。
2.6.5 Number类型
可以表示32位整数,64位浮点数。
var iNum = 55;
var iNum = 070;
var iNum = ox1f;
所有数学运算返回的都是10进制结果。
浮点数定义 小数点+1位
var fNum = 5.0;
浮点数在计算前,存储的是字符串
Number.MAX_VALUE Number.POSITIVE_INFINITY
Number.MIN_VALUE Number.NEGATIVE_INFINITY
Infinity 无穷大,+-;
isFinit()判断是否是无穷大。
NaN not a number;
NaN 它不与自身相等。isNaN 判断是否是个数。
2.6.6 String 类型
String类型是唯一没有固定大小的原始类型。
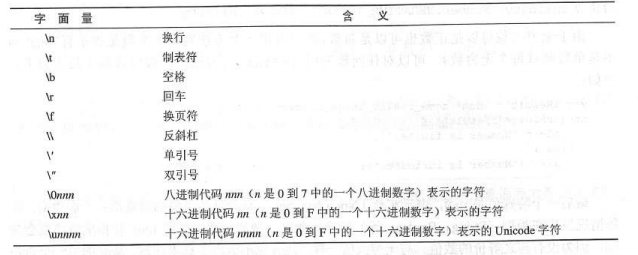
String 还包括一些字面变量

2.7 转换
2.7.1 转换成字符串
ecmaScript中 boolean值、数字、字符串的原始值都是伪对象,意味着他们都有属性和方法
。例如获取字符串的长度 :
var sColor = "blue";
alert(sColor.length);
boolean、数字、字符串都有toString方法,可以用他们转化成字符串。ecma定义所有对象都
有toString方法。
Number类型的toString方法比较特殊,它有两种模式,默认模式和基模式。
在默认模式下,无论最初采用什么方式声明数字,toString()都返回10进制表示的数字表示
。
如:
var iNum1=150;
var iNum2 = 10.0;
alert(iNum1.toString()); //10
alert(iNum2.toString()); //10
采用基模式,可以返回数字不同基的表示。
var iNum = 10;
alert(iNum1.toString(2)); //1010
alert(iNum1.toString(8)); //12
alert(iNum1.toString(16)); //A
2.7.2 转换成数字
ecmaScript 提供两种把非数字的原始值转化成数字的方法,即parseInt()和parseFloat()。
只有对String类型调用这些方法,他们才能正常运行;对其他类型返回的都是NaN。
parseInt 默认方式转化成10进制数字,parseInt还有基模式,可以转换成2,8,10进制。
var iNum1 = parseInt("10",2);
var iNum1 = parseInt("10",10);
如果十进制包含前导0,那么最好采用基数10,这样不会意外得到8进制。
var iNum1 = parseInt("010"); //8
var iNum1 = parseInt("010",8);//8
var iNum1 = parseInt("010",10);//10
parseFloat 只有10进制,只看第一个小数点,没有其他基
2.7.3 强制类型转换
使用强制类型转换可以访问特定的值。
ecmascript中可用的3中类型转换如下:
Boolean(value) =>转换成Boolean
Number(value)=>转换成数字(可以使整数或浮点数)
String(value) => 转换成字符串
当要转换的值 是至少有一个字符的字符串,非0的数字或对象 将true。
如果是空字符串,数字0,undefined或null,将返回false。
Boolean(null);//false
Boolean("");//false
Boolean(0);//false
Boolean(new Object()); //true
必须大写
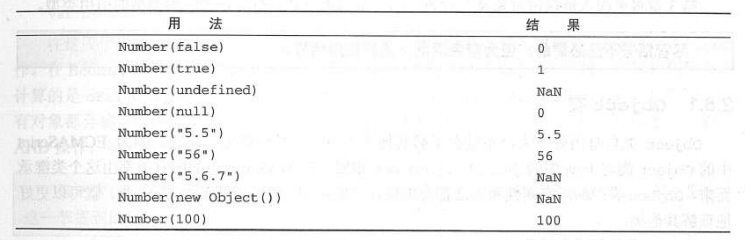
Number与parseInt,parseFloat类似。但处理的是整个值parseFloat("4.5.6")为4.5而
Number("4.5.6")得到NaN。
String 与 toString() 的不同之处在于 对null或undefined值强制类型转换可以生成字符
串,不会发生错误。
var s1 = String(null); //"null"
var oNull = null;
var s2 = oNull.toString(); //causes an error
2.8 引用类型
引用类型 通常 叫做 类(class), 遇到引用值,所处理的就是对象。
ecmaScript 定义了 “对象定义” 而没有采用“类”
对象是由new运算符加上实例化的类的名字创建的。例如,创建Object类的实例:
var o = new Object();
当没有参数时,括号可以省略
var o = new Object();
2.8.1 Object 类
ecmaScript中所有类都是继承Object而来,Object类中的所有属性和方法都会出现在其他类
中。
Object类具有下列属性:
Constructor -- 对创建对象的函数的引用。对于object类,该指针指向原始object()函数。
Prototype -- 对该对象的对象原型的引用。对所有的类,默认返回Object对象的一个实例。
Ojbect类具有的方法:
HasOwnProperty(property) -- 判断对象是否具有某个特定的属性。必须用字符串指定该属
性(o.hasOwnProperty("name"));
IsPrototypeOf(object) -- 判断该对象是否是object对象的原型。
PropertyIsEnumerable(property) -- 判断给定的属性是否可以用for...in语句进行枚举。
ToString -- 返回对象的原始字符串表示。 对Object类 ,ecma-262没有定义这个值,所以
不同ecmaScript实现具有不同的值。
ValueOf() -- 返回最适合该对象的原始值。许多类 结果和toString()相同。
2.8.2 Boolean类
Boolean类是Boolean原始类型的引用类型。
var oBooleanObject = new Boolean(true);
Boolean 对象将覆盖object类的valueOf方法,返回原始值,即true或false。
问题通常出现在Boolean表达式中Boolean对象时。
例如:
var oFalseObject = new Boolean(false);
var bResult = oFalseObject && true;
2.8.3 Number 类

创建:
var oNumberOjbect = new Number(55);
要得到数字对象的Number原始值,只需要valueOf(0方法:
var iNumber = oNumberOjbect.valueOf();
除了Object继承的方法,Number还有几个处理值得专用方法:
toFixed();
var oNumberOjbect = new Number(99);
alert(oNumberObject.toFixed(2)); //99.00
参数2说明应该显示几位小数,不足则补0;toFixed能表示具有0-20小数的数字。
toExponential(),返回用科学技术法表示的数字字符串形式。有一个指定小数位的参数。
var oNumberOjbect = new Number(99);
oNumberObject.toExponential(1);//9.9e+1
toPrecision() 方法根据最有意义的形式返回数字的预定形式或指数形式。
var oNumberObject = new Number(99);
oNumberObject.toPrecision(1); // 1e2
会舍入。
var oNumberObject = new Number(99);
oNumberObject.toPrecision(3); // 99.0
toFixed()、toExponential()和toPrecision都会舍入。
2.8.4 String 类
string类是String原始类型的对象表示法。创建:
var oStringObject = new String("hello world");
String对象的valueOf()方法和toString()方法都会返回String的原始值。
alert(oStringObject.valueOf() == oStringObject.toString()); //true
String类具有属性length,它是字符串中的字符个数:
var oStringObject = new String("hello world");
oStringObject.length //11
即使字符串中包含双字节字符(与ascii字符相对,ascii字符只占用一个字节),每个字符也
算一个字符。
string有大量方法。先看charAt()和charCodeAt()访问的是字符串的单个字符。
var oStringObject = new String("hello world");
oStringObject.charAt(1); // e
oStringObject.charCodeAt(1); // e的字符代码101
concat()方法,用于把一个或多个字符串连接到string对象的原始值上。
返回string原始值,保持原来的String对象不变。
var oStringObject = new String("hello ");
var sResult = oStringObject.concat("world");
alert(sResult); //"hello world"
alert(oStringObject); //"hello" +
查找字符 indexOf()和lastIndexOf()返回一个子串在另一个字符串中的位置(没有找到则返
回-1)。indexOf()从前向后找,lastIndexOf()则从字符串结尾开始检索子串。
var oStringObject = new String("hello world");
oStringObject.indexOf("o"); //4
oStringObject.lastIndexOf("o"); //7
localeCompare(),对字符串进行排序比较
如果string对象按照字母排序在参数中字符串之前,返回负数
等于 则返回0
如果string对象按照字母排序在参数中字符串之后,返回正数
var oStringObject = new String("yellow");
oStringObject.localeCompare("brick"); //1
oStringObject.localeCompare("yellow"); //0
oStringObject.localeCompare("zoo"); //-1
ecmaScript 提供了两种方法从子串创建字符串的值。slice(),substring().
这两个函数都可以指定两个参数,第一个是开始位置,第二个是要获取子串终止前的位置。(
即:获取终止位置处的字符不包括在返回的值内),二者合concat一样不该string对象本身的
值。只返回子串,保持String对象不变。
当参数为负数,二者处理方法不同,slice会用字符长度加上参数,substring则当做0处理。
最后讨论大小写转换。
toLowerCase()、toLocaleLowerCase()、toUpperCase、toLocaleUpperCase()
2.8.5 instanceof 运算符
使用typeof运算符 对于引用类型,无论引用的是什么类型,都返回object。所以引入
instanceof
instanceof运算符与typeof相似,用于正确识别正在处理的对象的类型。要求开发者明确地
确认对象为某种特定类型。
var oStringObject = new String("hello world");
oStringObject instanceof String;//true
2.9运算符
2.9.1 一元运算符
1、delete delete运算符删除对以前定义的对象属性或方法的引用。例如:
var o = new Object;
o.name = "Nicholas";
alert(o.name); //Nicholas
delete o.name;
alert(o.name); //undefined
delete 不能删除非开发者定义的属性或方法。
2、void
void运算符对任何值都返回undefined。通常用于避免输出不该输出的值。void
(window.open('about:blank'));否则返回[object]
3、++i --i
4、i++ i--
5、一元+- 会将字符串变成数字
2.9.2位运算符
1、重温存储
2、not ~ 二进制反码 实质是对数字求负,减一
3、and &
4、or |
5、xor ^
6、<<左移
7、有符号右移
8、无符号右移运算
2.9.3 Boolean运算符
1、not !
对象 false
null true
NaN true
undefined 发生错误
!!value 第一个not返回boolean值,第二个求负。
2、and运算符 &&
如果两个对象,返回第二个对象
一个null,返回null。
一个NaN,返回NaN。
一个是undefined,发生错误。
3、逻辑OR运算符 ||
两个对象,返回第一个对象
如果某个null,返回null
某个NaN,返回NaN
某个undefined,发生错误
2.9.4乘性运算符
1、乘法运算
2、除法运算
如果有NaN,结果为NaN。
Infinity 被Infinity除,结果为NaN。
0除一个非无穷大的数,结果NaN。
3、取模运算符
var iResult = 26%5; //1
2.9.5 加性运算符
1、加法运算
如果两个数种一个是字符串,则另一个转换成字符串
var result = 5+"5"; //"55"
加法运算符要检查运算数的数据类型。
2、减法运算符
某个运算数是NaN,结果NaN。
3、关系运算符
任何与数字比较的值都会被转换成数字,
任何含有NaN的比较运算结果都是false
字符串比较 小写大于大写
2.9.7 等性运算符
1、等号与非等号
Boolean 比较的时候会转化成数字。true1,false0;
一个是字符串,一个数字,要把字符串转成数字
一个是对象一个是数字,对象转换成数字
一个是对象一个是字符串,要转成字符串。
还遵守:
null和undefinded相等。
检查等性时,null和undefined不能转换成其他值。
如果某个运算数是NaN,等号返回false,即使都是NaN、两个也不等。
如果运算数都是对象,那么比较引用值。指向同一个对象,返回true。
2.9.8 条件运算符
三目运算 ? :
2.9.9 赋值运算符
2.9.10 逗号运算符
var iNum1 = 1,iNum2 = 2,iNum3 =3;
2.10 语句
循环语句
while do...while for() for(.. in ..)
with 是运行缓慢的代码段,尤其是在设置了属性时。
2.11 语法
2.11.0 函数
如果函数无明确返回值,或调用了没有参数的return 则返回的是undefined。
2.11.1 无重载
function doAdd(){
alert('a');
}
function doAdd(){
alert('b');
}
第二个会覆盖第一个函数。返回b。
2.11.2 arguments对象
使用arguments,开发者无需指定参数名,就能访问他们。
如:
function sayHi(){
if(arguments[0] == "bye"){
return ;
}
alert(arguments[0]);
}
sayHi("hello");
可以用arguments.length判断传递的参数个数。
用arguments.length 模拟重载。
function doAdd(){
if(arguments.length==1){
alert("a");
}else if(arguments.length==1){
alert(arguments[0]+arguments[1]);
}
}
2.11.3 Function 类
var doAdd = new Function("iNum",alert(iNum+10));
Function 类有自己的属性和方法,length属性为参数个数。
2.11.4闭包
闭包 是指词法表示包括不必计算的变量的函数。也就是说,该函数能使用
函数外定义的变量。
实例:
var sMessage = "Hello world";
function sayHelloWorld(){
alert(sMessage);
}
sayHelloWorld();//"Hello world"
var iBaseNum = 10;
function addNumbers(iNum1,iNum2){
function doAddition(){
return iNum1+iNum2;
}
return doAddition();
}
doAddition 是闭包;