//==========20160306==============//
1 http报文包括三个部分:起始行、首部字段和主体。
2 http是基于TCP/IP协议的,也就是http发送数据是通过TCP/IP层级来发送的。 TCP 负责应用软件(比如你的浏览器)和网络软件之间的通信。IP 负责计算机之间的通信。
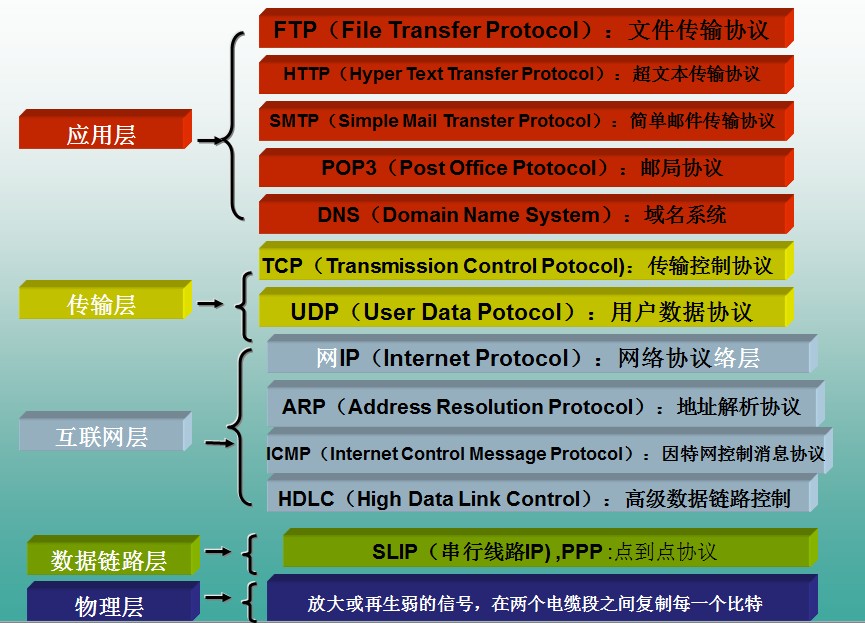
http属于应用层,TCP是传输层,IP是网络层。如下图:

可参考:
http://blog.csdn.net/hguisu/article/details/8680808
//==========20160308==============//
经测试,request header中,js可以对下面四项进行设置改变:
xmlHttp.setRequestHeader('Cache-Control','test');
xmlHttp.setRequestHeader('Accept-Language','test');
xmlHttp.setRequestHeader('Accept','test');
xmlHttp.setRequestHeader('Content-Type','text/html');
可参考:
https://github.com/simonbaker/javascript/blob/master/js/http/index.html
但问题是,前端js设置了header,浏览器就会按照这种方式来缓存吗?
因为还有response header中的Cache-Control:max-age=600。
这样对应的这个文件,就会被缓存10分钟(600秒)。