
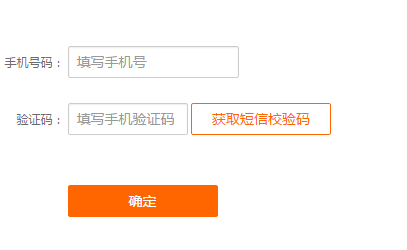
需要在点击获取验证码的时候只验证手机,单击确定的时候两个同时验证
添加验证码验证
$("#code").rules("add", { required: true ,minlength:4});
删除验证码验证
$("#code").rules("remove");
// 提交表单 submit: function () { var _this = this; //初始化验证 var validate = _this.formValidate(); // 表单验证结果 $("#code").rules("add", { required: true ,minlength:4}); var valid = $("#validatePhone").valid(); // 验证结果 if (valid) { //获取手机号 var tel = $.trim($("#userphone").val()); var fel = false; //验证码标识(true 注册,false 修改) var code = $.trim($("#code").val()); var time = 1; // 验证码过期时间 为1的时候是15分钟(默认60秒,非必须参数) var formData = { tel: tel, fel: fel, code: code, time: time }; console.log(formData); } } // 发送验证码 sendCode: function() { var _this = this; //初始化验证 var validator = _this.formValidate(); $("#code").rules("remove"); // 表单验证结果 var valid = $("#validatePhone").valid(); // 验证结果 if (valid) { //获取手机号 var tel = $.trim($("#userphone").val()); var fel = false; //验证码标识(true 注册,false 修改) var formData = { tel: tel, fel: fel }; //发送手机验证接口 _this.renderSendCode(); var txt = "<i class='icon-duigou iconfont sui-text-success'></i>验证码已发送到你的手机,15分钟内输入有效,验证码等同于密码,打死也不能告诉别人"; $(".tip-err").append(txt); /* _user.sendPhoneCode( formData, function(res) { //验证码倒计时 _this.renderSendCode(); var txt ="<i class='icon-duigou iconfont sui-text-success'></i>验证码已发送到你的手机,15分钟内输入有效,验证码等同于密码,打死也不能告诉别人"; $(".tip-err").append(txt); }, function(err) { console.log(err); } );*/ } },
// 手机号表单字段的验证 formValidate: function() { //表单验证 var validator = $("#validatePhone").validate({ rules: { userphone: { required: true, mobile: true }, code: { required: true, minlength: 4 } }, messages: { userphone: { required: "请输入手机号" }, code: { required: "请输入验证码", minlength: "验证码长度为4位" } } }); return validator; } };