sublime2安装时候报错在control中加下面的代码
重新启动,可以进行安装
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
第一步安装不在赘述
第二步配置以vue模板为例
DataPackagesSublimeTmpl emplates文件夹下添加
vue.tmpl
<template></template> <script type="text/ecmascript-6"> </script> <style rel="stylesheet" href="$1"> </style>
DataPackagesSublimeTmpl文件夹下

Default.sublime-commands
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}
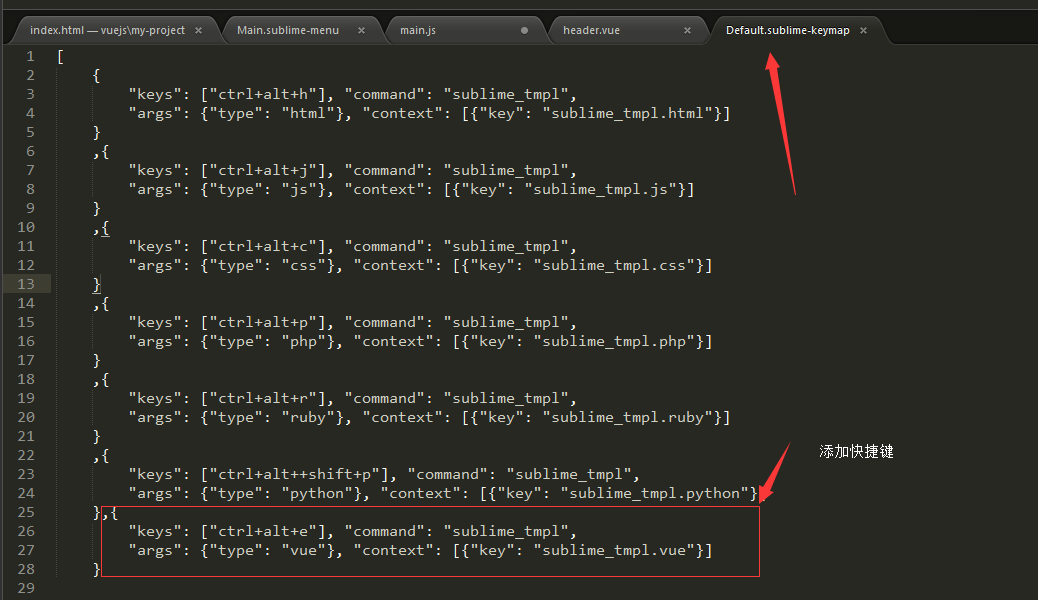
添加快捷键Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}

摸索着实现了,不知道其他文件是否需要配置
使用ctrl+alt+e就可以建立新的vue模板了

vue插件