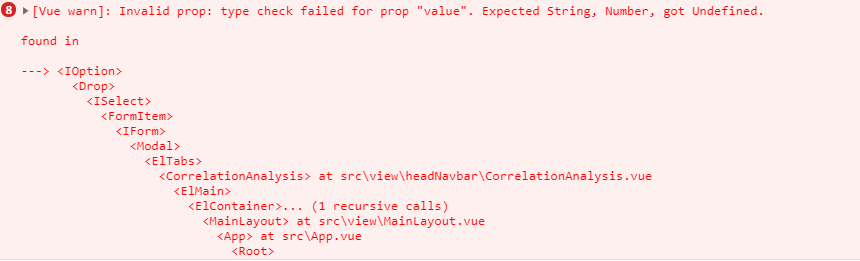
在项目中用到vue的时候报了这个错,看到[Vue warn]基本上是Vue在处理数据的并且渲染到页面的组件上出现了错误。

解决的办法:
先找到出错的文件,这种报错不会详细的提示具体在哪一行报错;所以你需要到这个文件里,查看相关组件中的绑定的值,是否有取不到值,传入了一个'undefined'的值;
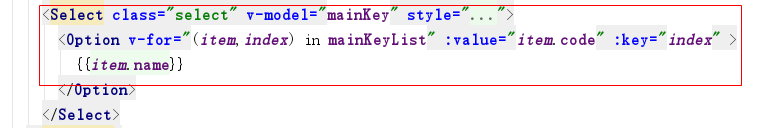
在我的项目中是这串代码里面的一个code没有值,undefined,结果导致整个下拉框渲染报错。


文章由本人亲自整理,绝对原创,转载请说明。如有问题也请大家多多包涵
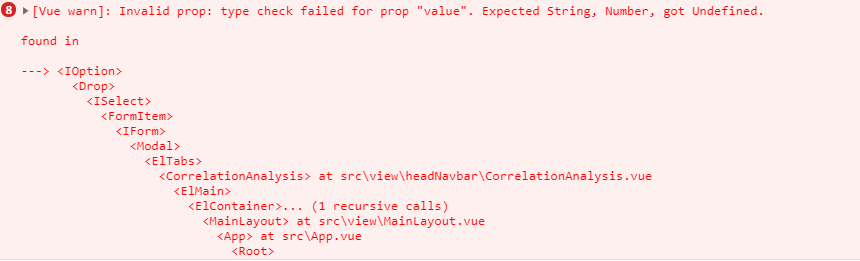
在项目中用到vue的时候报了这个错,看到[Vue warn]基本上是Vue在处理数据的并且渲染到页面的组件上出现了错误。

解决的办法:
先找到出错的文件,这种报错不会详细的提示具体在哪一行报错;所以你需要到这个文件里,查看相关组件中的绑定的值,是否有取不到值,传入了一个'undefined'的值;
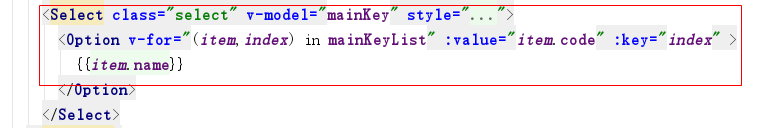
在我的项目中是这串代码里面的一个code没有值,undefined,结果导致整个下拉框渲染报错。


文章由本人亲自整理,绝对原创,转载请说明。如有问题也请大家多多包涵