最近搞了一些数据,想做一个可视化的界面,就准备花两天时间熟悉一下Python的可视化神器matplotlib模块
学习资料来源:https://www.bilibili.com/video/BV1Jx411L7LU?p=12
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import numpy as np
# np切割出50个点
x = np.linspace(-3, 3, 50)
y1 = 2 * x + 1
y2 = x ** 2
# 第一块画布
plt.figure()
# 在plot之前都会操作第一块画布
plt.plot(x, y1)
# 第二块画布
plt.figure()
# 限制坐标的长度
plt.xlim((-1,2))
plt.ylim((-2,3))
# 在坐标上面显示标签提示
plt.xlabel('I am X')
plt.ylabel('I am Y')
new_ticks = np.linspace(-1, 2, 5)
print(new_ticks)
# 替换x坐标的ticks数字内容
plt.xticks(new_ticks)
# 替换成指定的输出,可以添加$$美化输出
plt.yticks([-2,-1.8,-1,1.22,3],['$really bad$', r'$bad$', 'normal','good', 'really good'])
# 抓取坐标框
ax = plt.gca()
# 取出坐标框的颜色
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
# 设置坐标框的初始位置
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
# 画出坐标,label位标注的提示,还有color,linewidth,linestyle字面都可以理解
l1, = plt.plot(x, y2, label='up')
l2, = plt.plot(x, y1, color='red', linewidth=1.0, linestyle='--')
print(l1)
# 框标注设置,loc设置best将放在合适位置
plt.legend(handles=[l1,l2],labels=['lll11','ll222'],loc='best')
plt.show()

上面的代码,主要展示了一些简单的功能,个人对坐标的移动还是觉的很好用的。
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = 2 * x + 1
plt.figure(num=1, figsize=(8, 5))
plt.plot(x, y)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
# 前面还是已经讲过的设置
# 定义一个需要注释的坐标点,这里是为1的时候
x0 = 1
y0 = 2 * x0 + 1
# 这个是画出一个点,scatter对于画散点图还是非常实用的
plt.scatter(x0, y0, s=50, color='blue')
# 画一条竖线
plt.plot([x0, x0], [y0, 0], 'k--', lw=2.5)
# 通过内置的annotate写注释,显然感觉非常麻烦,参数的设置,累
plt.annotate(r'$2x+1=%s$' % y0,
xy=(x0, y0),
xycoords='data',
xytext=(+30, -30),
textcoords='offset points',
fontsize=16,
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=.2')
)
# 通过.text的方式写如信息,坐标作为加信息既可
plt.text(-3.7,3,r'$This is the $')
plt.show()

这是添加注释的用法。
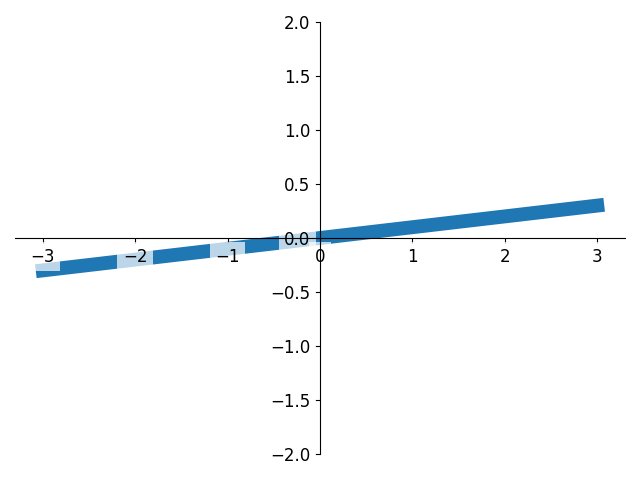
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = 0.1 * x
plt.figure()
# 这里有个设置zorder感觉像是图层
plt.plot(x, y, linewidth=10, zorder=1)
plt.ylim(-2, 2)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
# 对画框里面的ticks坐标进行设置,图册也需要进行设置
for label in ax.get_xticklabels() + ax.get_yticklabels():
label.set_zorder = 2
label.set_fontsize(12)
label.set_bbox(dict(facecolor='white', edgecolor='None', alpha=0.7))
...
plt.show()

上面是画的线覆盖ticks如何显示的操作
#!/usr/bin/env python3 # -*- coding: UTF-8 -*- import matplotlib.pyplot as plt import numpy as np n= 1024 # 通过np创建一堆数据,话说不学一点numpy感觉有点亏 X = np.random.normal(0,1,n) Y = np.random.normal(0,1,n) T = np.arctan2(X,Y) # 直接调用scatter话点状图,s是直径的意思 plt.scatter(X,Y,s=75,c=T,alpha=0.5) # 对区域做了一些限制 plt.xlim((-1.5,1.5)) plt.ylim((-1.5,1.5)) # 取出坐标上的显示 plt.xticks(()) plt.yticks(()) plt.show()

这是一个简单的点状图的显示
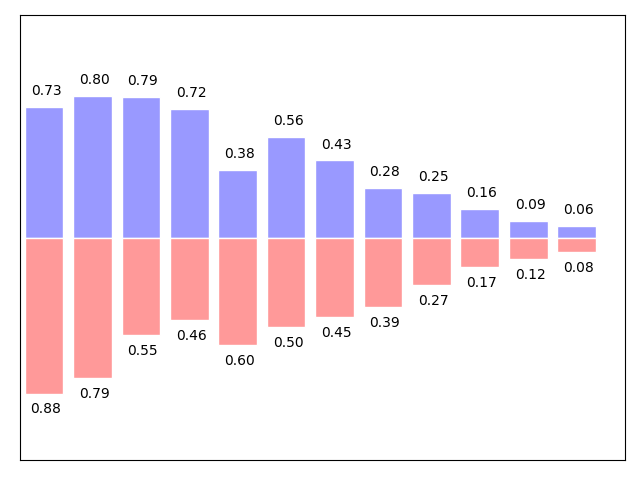
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import numpy as np
n = 12
X = np.arange(n)
Y1 = (1-X/float(n))*np.random.uniform(0.5,1.0,n)
Y2 = (1-X/float(n))*np.random.uniform(0.5,1.0,n)
# 通过.bar的方式画条状图
plt.bar(X, Y1, facecolor='#9999ff', edgecolor='white')
plt.bar(X, -Y2, facecolor='#ff9999', edgecolor='white')
# 读取坐标进行内容标注
for x,y in zip(X,Y1):
plt.text(x+0.04,y+0.05, '%.2f'%y,ha='center', va='bottom')
for x,y in zip(X,Y2):
plt.text(x+0.04, -y-0.05, '%.2f'%y, ha='center', va='top')
plt.xlim(-.5, n)
plt.xticks(())
plt.ylim((-1.25,1.25))
plt.yticks(())
plt.show()

这是柱装图的简单操作也比较容易
#!/usr/bin/env python3 # -*- coding: UTF-8 -*- import matplotlib.pyplot as plt plt.figure() # 整个分成2行2列,4个画面 plt.subplot(2,2,1) plt.plot([0,1],[0,1]) # 最后一个数字代码字画面的序列 plt.subplot(2,2,2) plt.plot([0,1],[0,1]) plt.subplot(2,2,3) plt.plot([0,1],[0,1]) plt.subplot(2,2,4) plt.plot([0,1],[0,1]) plt.xticks(()) plt.show()

#!/usr/bin/env python3 # -*- coding: UTF-8 -*- import matplotlib.pyplot as plt plt.figure() # 整个分成2行2列,4个画面 plt.subplot(2,1,1) plt.plot([0,1],[0,1]) # 最后一个数字代码字画面的序列 plt.subplot(2,3,4) plt.plot([0,1],[0,1]) plt.subplot(2,3,5) plt.plot([0,1],[0,1]) plt.subplot(2,3,6) plt.plot([0,1],[0,1]) plt.xticks(()) plt.show()

上面是一张画布多个图标,还是蛮有意思的。,特别是第二种这种分法
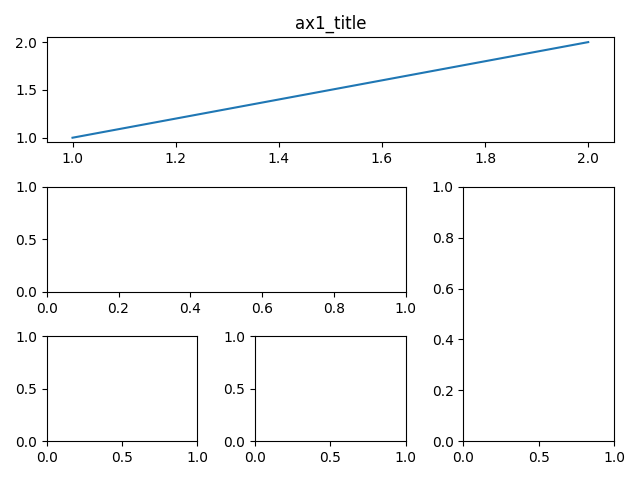
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
plt.figure()
# 其实位置是0,0,最大可以到2,2,假如设置(3,3)的格局
ax1 = plt.subplot2grid((3, 3), (0, 0),colspan=3,rowspan=1)
ax1.plot([1,2],[1,2])
ax1.set_title('ax1_title')
# 设置的画,首先选择需要的字画面格局,第二个进行初始位的选定,第三选择需要跨域的行
ax2 = plt.subplot2grid((3, 3), (1, 0),colspan=2,rowspan=1)
ax3 = plt.subplot2grid((3, 3), (1, 2),colspan=1,rowspan=2)
ax4 = plt.subplot2grid((3, 3), (2, 0),)
ax5 = plt.subplot2grid((3, 3), (2, 1),)
plt.show()

#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
plt.figure()
# 首先定义几行几列
gs = gridspec.GridSpec(3, 3)
# 通过类似与列表切片的方式对操作区域进行选定
# 这里0标识选取第一行,第二个参数表示选择所有列
ax1 = plt.subplot(gs[0, :])
# 这个就是第二行,横跨两个列,第二个参数0:2,也可以写成:2
ax2 = plt.subplot(gs[1, 0:2])
# 这个就是选取了第二行横跨下面所有的行,第3列
ax3 = plt.subplot(gs[1:, 2])
# 可以用复数对列表参数进行选择
ax4 = plt.subplot(gs[-1, 0])
ax5 = plt.subplot(gs[-1, -2])
# # 其实位置是0,0,最大可以到2,2,假如设置(3,3)的格局
# ax1 = plt.subplot2grid((3, 3), (0, 0),colspan=3,rowspan=1)
# ax1.plot([1,2],[1,2])
# ax1.set_title('ax1_title')
# # 设置的画,首先选择需要的字画面格局,第二个进行初始位的选定,第三选择需要跨域的行
# ax2 = plt.subplot2grid((3, 3), (1, 0),colspan=2,rowspan=1)
# ax3 = plt.subplot2grid((3, 3), (1, 2),colspan=1,rowspan=2)
# ax4 = plt.subplot2grid((3, 3), (2, 0),)
# ax5 = plt.subplot2grid((3, 3), (2, 1),)
plt.show()

#!/usr/bin/env python3 # -*- coding: UTF-8 -*- import matplotlib.pyplot as plt import matplotlib.gridspec as gridspec plt.figure() # 直接切割几个画面,通过多个变量来接收,感觉用起来前面两种好 f, ((ax1, ax2), (ax3, ax4)) = plt.subplots(2, 2, sharex=True, sharey=False) # ax1.set_xlim((0,1)) # ax1.set_ylim((0,1)) ax1.plot([0, 0.5], [0, 0.5])
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
fig = plt.figure()
x = [1, 2, 3, 4, 5, 6, 7]
y = [1, 3, 4, 2, 5, 8, 6]
# 上下左右相对与外面的大框, left与bottom相对与边框定位。
# width,height是里面图的宽度,高度
left, bottom, width, height = .1, .1, .8, .8
ax1 = fig.add_axes([left, bottom, width, height])
ax1.plot(x, y, 'r')
ax1.set_xlabel('x')
ax1.set_ylabel('y')
ax1.set_title('title')
left, bottom, width, height = .1, .1, .2, .2
ax2 = fig.add_axes([left, bottom, width, height])
ax2.plot(y, x, 'b')
ax2.set_xlabel('x')
ax2.set_xlabel('y')
ax2.set_title('title inside 1')
# 这种设置更加方便,需要的plt里面通过.axes的方法放入需要的定位框,
# 然后进行设置。
plt.axes([.6, .2, .25, .25])
plt.plot(y[::-1], x, 'g')
plt.xlabel('x')
plt.ylabel('y')
plt.title('title inside2')
plt.show()
# plt.savefig('fig.png', bbox_inches='tight')

这种画中画的功能也很好用,我工作中要用到renko数据与volume准备就用这种画,上下两幅图,看起来应该会不错。
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 10, .1)
y1 = 0.05 * x ** 2
y2 = -1 * y1
# 获取一个子坐标
fig, ax1 = plt.subplots()
# 做一个x的镜像坐标,关键
ax2 = ax1.twinx()
ax1.plot(x,y1,'g-')
ax2.plot(x,y2,'b--')
ax1.set_xlabel('Xdata')
ax1.set_ylabel('Y1',color='g')
ax2.set_ylabel('Y2',color='b')
plt.show()

次坐标,还是很有意思的一个小玩意,虽然我应该暂时用不到