一、引入
- 注意:如果在index.js中有使用到JQuery.js 那么JQuery.js文件必须比index.js文件先引入,否则index.js文件中不能使用JQuery.js。
<script lang="javascript" src="js/lib/JQuery.js"></script> <script lang="javascript" src="js/index.js"></sccipt>
二、使用
2.1
$(function(){ 内容 });
- $();JQuery 起始。相当于html中的 onload=“方法名();” 意思是html执行完之后在执行回调函数
- function() 回调匿名函数。
- 另一种写法:
$(document).ready(function(){
alert("Jquery");
});
ps: 第一种写法是这种的简写。
2.2 获取对象
<script type="text/javascript">
$(function(){
var dom=document.getElementById("dom"); //DOM方式获取对象
dom.innerHTML="我是DOM对象";
var jquery=$('#jquery'); //JQuery方式获取对象
jquery.html("我是Jquery对象");
});
</script>
</head>
<body>
<p id="dom"></p>
<p id="jquery"></p>
</body>
结果:
 解析:$(' ' ) : 选择器,详细后文讲解
解析:$(' ' ) : 选择器,详细后文讲解
2.3 DOM对象与JQuery对象的转换
- DOM对象,即是我们用传统的方法(javascript)获得的对象,jQuery对象即是用jQuery类库的选择器获得的对象;
- 如果一个对象是jQuery对象,那么就可以使用jQuery里的方法,例:
$("#foo").html(); //获取id为foo的元素内的html代码,html()是jQuery特有的方法;
上面的那段代码等同于:
document.getElementById("foo").innerHTML;
注意:在jQuery对象中无法使用DOM对象的任何方法。例如$("#id").innerHTML和$("#id").checked之类的写法都是错误的,可以用$("#id").html()和$("#id").attr ("checked") 之类的 jQuery方法来代替。同样,DOM对象也不能使用jQuery方法。
- jquery对象转换成dom对象
jquery提供了两种方法将一个jquery对象转换成一个dom对象,即[index]和get(index)。
可能有人会觉得奇怪,怎么是用下标呢,没错,jquery对象就是一个数组对象.
var $cr=$("#cr"); //jquery对象
var cr = $cr[0]; //dom对象 也可写成 var cr=$cr.get(0);
- dom对象转换成jquery对象
对于一个dom对象,只需要用$()把dom对象包装起来,就可以获得一个jquery对象了,方法为$(dom对象);
var cr=document.getElementById("cr"); //dom对象
var $cr = $(cr); //转换成jquery对象
<script type="text/javascript">
$(function(){
var dom=document.getElementById("dom"); //DOM方式获取对象
dom.innerHTML="我是DOM对象";
var jquery=$('#jquery'); //JQuery方式获取对象
jquery.html("我是Jquery对象");
var a=jquery[0];
a.innerHTML="我是从jquery转过来的DOM对象"; //JQuery对象无法使用innnerHTML属性
var b=$(dom);
b.html("我是DOM转过来的JQuery对象"); //DOM对象无法使用html()方法
});
</script>
</head>
<body>
<p id="dom"></p>
<p id="jquery"></p>
</body>
结果:

三、JQuery选择器
3.1 基本选择器
 id选择器一次只能选择一个元素,因为id是唯一的。
id选择器一次只能选择一个元素,因为id是唯一的。
<script type="text/javascript">
$(function(){
$('#a').text("id selected");
$('.b').text("class selected");
});
</script>
</head>
<body>
<p id="a"></p>
<p class="b"></p>
<p></p>
</body>
结果:

<script type="text/javascript">
$(function(){
$('#a').text("id selected");
$('.b').text("class selected");
$('p,font').text("lalal");
});
</script>
</head>
<body>
<p id="a"></p>
<p class="b"></p>
<font></font>
<p></p>
</body>
结果:

- JQuery.css() 使用
<script type="text/javascript">
$(function(){
$('#a').css("background-color","red");
$('#a').css({"border-style":"solid","border-color":"blue"});
});
</script>
</head>
<body>
<p id="a">aaa</p>
<p class="b"></p>
<font></font>
<p></p>
</body>
结果:
 解析: JQuery.css()对元素设置一个样式和设置多个样式的不同点就是设置多个样式时需要用花括号{}括起来,用冒号(:)来分开属性与值。
解析: JQuery.css()对元素设置一个样式和设置多个样式的不同点就是设置多个样式时需要用花括号{}括起来,用冒号(:)来分开属性与值。

3.2 层次选择器
$('div> ul ') :选择div中的所有ul子节点
$('div ul ') :选择div中所有ul节点。
$('#one+*').css("color","red"); :选择id为one的下一个任意类型的标签
$('#one+li').css("color","red"):选择id为one的下一个li标签 ,如果下一个不是li标签则获取空对象。
$('#one~*').css("color","red"); 选择id为one的所有任意兄弟节点。
3.3 过滤选择器(都是以:开头)

<script type="text/javascript">
$(function(){
$('.a').css({"border-style":"solid","border-color":"blue"});
$('.a').eq(1).css("background-color","red"); //等价于 $('.a:eq(1)').css("background-color","red");
});
</script>
</head>
<body>
<p class="a">aaa</p>
<p class="a">bbb</p>
<font></font>
<p></p>
</body>
结果:

$('ul>li:odd').css("color","red"); 选择ul的子节点li 且索引数为奇数的节点。
$('ul>li:even').css("color","red"); 选择ul的子节点li 且索引数为偶数的节点。
$('ul>li:not(.a)').css("color","red"); 选择ul中去除class为a的li标签子节点。
3.4 内容过滤选择器 (都是以 : 开头)

<script type="text/javascript">
$(function(){
$('.a:contains("a")').css("border-style","solid");
});
</script>
</head>
<body>
<p class="a">aaa</p>
<p class="a">bbb</p>
<font></font>
<p></p>
</body>
结果:

3.5 属性过滤选择器

<script type="text/javascript">
$(function(){
$('p[class="a"]').css("border-style","solid");
});
</script>
</head>
<body>
<p class="a">aaa</p>
<p class="b">bbb</p>
<font></font>
<p></p>
</body>
结果:

3.6 可见性过滤选择器

3.7 子元素过滤选择器

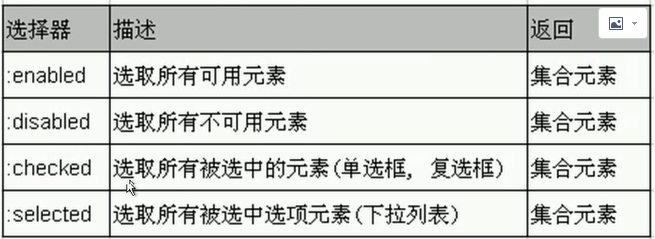
3.8 表单对象属性过滤选择器

<!-- 选择下拉列表,点击按钮隐藏 -->
<script type="text/javascript">
$(function(){
$('#but').click(function(){
$(':selected').hide();
});
});
</script>
</head>
<body>
<form name="f">
用户名:<input type="text" name="userName"/> <br/>
密 码:<input type="password" name="passwd" /><br/>
性 别:<select name="sex">
<option >第一个</option>
<option >第二个</option>
<option >第三个</option>
<option >第四个</option>
</select><br/>
<input type="button" value="隐藏选择的内容" id="but"/>
</form>
</body>
结果:


3.9 表单选择器

四、JQuery方法
4.1 attr()
$('input').attr("value","提交"); 设置input标签的value值为“提交” 。
$('input').attr({"value":"提交","id":15}); 设置input标签的value值为“提交”,id为15。
<script type="text/javascript">
$(function(){
$('p:eq(1)').attr("id","p1");
$('#p1').css("border-style","solid");
});
</script>
</head>
<body>
<p>aaa</p>
<p>bbb</p>
</body>
结果:
 解析: 注意设置一个属性和多个属性的表达。$('input').attr({"value":"提交","id":15}); 设置input标签的value值为“提交”,id为15。
解析: 注意设置一个属性和多个属性的表达。$('input').attr({"value":"提交","id":15}); 设置input标签的value值为“提交”,id为15。
4.2 创建节点并插入节点
4.2.1 创建节点: $('<p></p>') 创建p标签 并转化为节点。引号不能少。

4.2.2 插入节点(1)

- append等方法插入的是子节点。
$('div').append($('<p>cccccc</p>')); 向div元素内部结尾处添加p标签。(在div元素内部的结尾添加..)
$('div').prepend($('<p>cccccc</p>')); 向div元素内部开始处添加p标签。(在div元素内部的开头添加...)
$('div>p:first').appendTo($('div')); 向div结尾处添加 div的第一个子p标签。(把...添加到div的结尾)
$('div>p:first').prependTo($('div')); 向div开始处添加 div的第一个子p标签。(把..添加到div的开头)
<script type="text/javascript">
$(function(){
$("button").click(function(){
$('p').append('<b>hello world</b>');
});
});
</script>
</head>
<body>
<p>我是第一行。</p>
<p>我是第二行.</p>
<button>点我添加内容</button>
</body>
结果:

 解析: append()或者appendTo()等插入的是子节点。
解析: append()或者appendTo()等插入的是子节点。
<script type="text/javascript">
$(function(){
$("button").click(function(){
$('<b>hello</b>').appendTo('p');
});
});
</script>
</head>
<body>
<p>我是第一行。</p>
<p>我是第二行.</p>
<button>点我添加内容</button>
</body>
结果:


4.2.3 插入节点(2)

- 插入的是兄弟节点,而append等方法插入的是子节点。
$('div').after($("<font>aaa123</font>")); 将新创建的font节点加入到div节点之后。
$('div').before($("<font>aaa123</font>")); 将新创建的font节点加入到div节点之前。
<script type="text/javascript">
$(function(){
$("button").click(function(){
$('p').after('<b>hello world</b>');
});
});
</script>
</head>
<body>
<p>我是第一行。</p>
<p>我是第二行.</p>
<button>点我添加内容</button>
</body>
结果:

 解析: after()、before()等方法插入的是兄弟节点。
解析: after()、before()等方法插入的是兄弟节点。
4.3 删除节点
- $('div>p:eq(0)').remove(); 删除div中的第一个p子节点。
<script type="text/javascript">
$(function(){
$("button").click(function(){
$('p:eq(0)').remove();
});
});
</script>
</head>
<body>
<p>我是第一行。</p>
<p>我是第二行.</p>
<button>点我删除第一个节点</button>
</body>
结果:


4.4 复制节点

$('div>p').clone().appendTo($('tr')); 将div中所有为p标签的子节点复制为一个节点添加到td结尾处。
4.5 替换节点

$('div>p').replaceWith($('<font>iloveyou</font>')); 用创建的font节点代替div中所有的p子节点
4.6 包裹节点

$('div>p').wrap($("<b>ccccc</b>")); 将div中的所有p子节点都分别用b标签包裹起来,这样p标签也有b标签效果。
4.7 html()与text()方法
<script type="text/javascript">
$(function(){
$('p').html("hello <b>world!!!</b>");
});
</script>
</head>
<body>
<p>aa</p>
</body>
结果: 解析:显示的内容会解析标签。
解析:显示的内容会解析标签。
<script type="text/javascript">
$(function(){
$('p').text("hello <b>world!!!</b>");
});
</script>
</head>
<body>
<p>aa</p>
</body>
结果:

解析: 显示的内容把标签当作内容显示出来。
4.8 val()方法
val(); 获取或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
<script type="text/javascript">
$(function(){
$(':button').click(function(){
var userName=$('.userName').val();
alert(userName);
});
});
</script>
</head>
<body>
<form name="f" >
用户名:<input type="text" name="userName" class="userName"/><br/>
密 码:<input type="password" name="passwd" /><br/>
<input type="button" value="显示用户名" />
</form>
</body>
结果:

4.9 hover()方法

- $('label').hover( function(){$(this).css('color','red');} , function(){$(this).css('color','black');}
- ps: 鼠标悬浮在label上 执行function(){$(this).css('color','red');
- 鼠标离开label执行function(){$(this).css('color','black'); (this不能加引号)
<script type="text/javascript">
$(function(){
$('font').hover(over,out); //out和over不能加括号
});
function over(){
$(this).css("background-color","blue"); //这里用this表被鼠标覆盖的标签
}
function out(){
$(this).css("background-color","red");
}
</script>
</head>
<body>
<font>鼠标移到这里会有惊喜哦~</font>
</body>
结果:


5.0 其他方法
- height(); 获取或设置指定节点的height值。
- width(); 获取或设置指定节点的width值。
- css();
- removeAttr(); 移除某个节点的属性。
- find();
- hover(); //下面有讲
- hide()和show(); 显示和隐藏节点
五、样式操作

- $('div>p:first').addClass('select'); 为div中的第一个p子节点添加一个class样式名为select的样式,ps:只能是class样式。
六、遍历节点

七、JQuery中的事件
7.1 事件绑定
- 方法:bind();


<script type="text/javascript">
$(function(){
$('button').bind("click",butClick); //不能是butClick()
});
function butClick(){
alert("绑定事件");
}
</script>
</head>
<body>
<button>点击绑定事件</button>
</body>
结果:

7.2 事件解绑

八、JQueru中的动画

fadeIn([speed],[easing],[fn]):通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。参数:easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
<script type="text/javascript">
$(function(){
$('#up').click(function(){
//收图
$('img').fadeOut(2000,up);
});
$('#down').click(function(){
//放图
$('img').fadeIn(2000,down);
});
});
function up(){
alert("收起成功");
}
function down(){
alert("放下成功");
}
</script>
</head>
<body>
<img alt="" src="./imags/abcd.png">
<button id="up">点我收起图片</button>
<button id="down">点我放下图片</button>
</body>
结果:


- 解析: fadeIn()用法与fadeOut()差不多,只是fadeIn(5000,show) 效果是在5秒内北京图片从空白到出现,在调用函数。


- slideDown():slideDown([speed],[easing],[fn]) 用法与fadeOut、fadeIn()差不多,效果不一样而已。
<script type="text/javascript">
$(function(){
$('#up').click(function(){
$('p').slideUp("normal",up);
});
$('#down').click(function(){
$('p').slideDown("normal",down);
});
});
function up(){
alert("收起成功");
}
function down(){
alert("放下成功");
}
</script>
</head>
<body>
<p>我是一段可收缩的文字</p>
<button id="up">点我收起</button>
<button id="down">点我放下</button>
</body>
结果:

