Google浏览器调试时可能会用到:
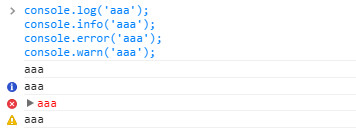
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息


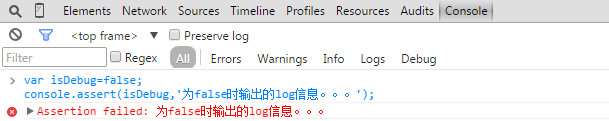
7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台

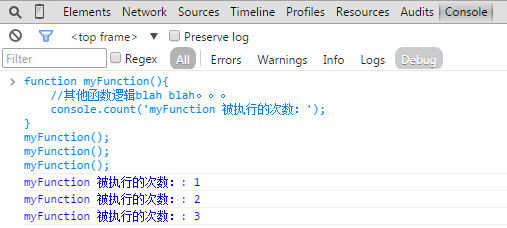
8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数

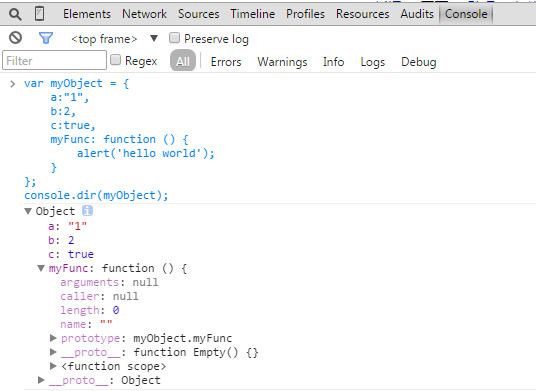
9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等

下面介绍一下控制台的一些快捷键
1、方向键盘的上下键,大家一用就知晓。比如用上键就相当于使用上次在控制台的输入符号
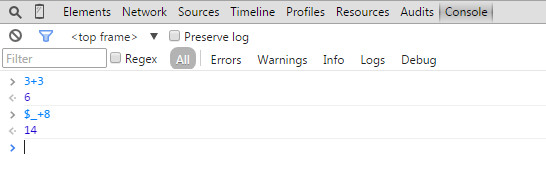
2、$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的

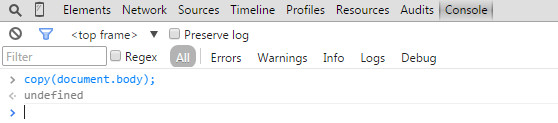
copy通过此命令可以将在控制台获取到的内容复制到剪贴板

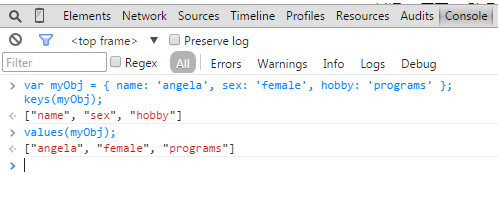
keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组

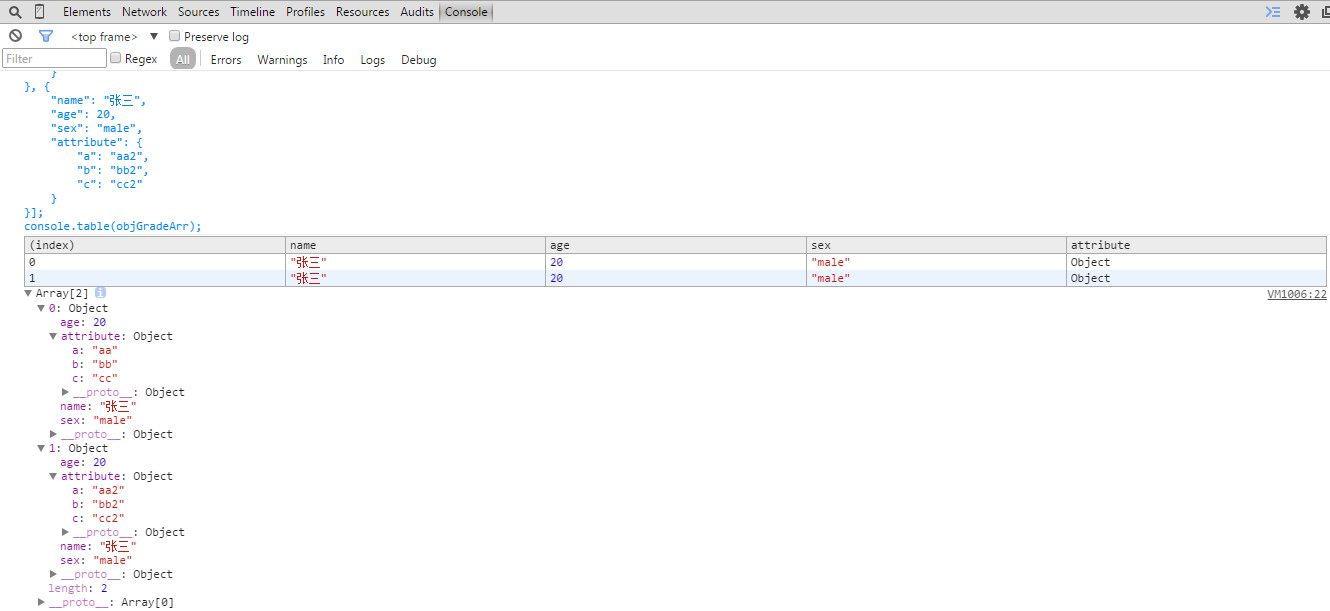
console.table方法