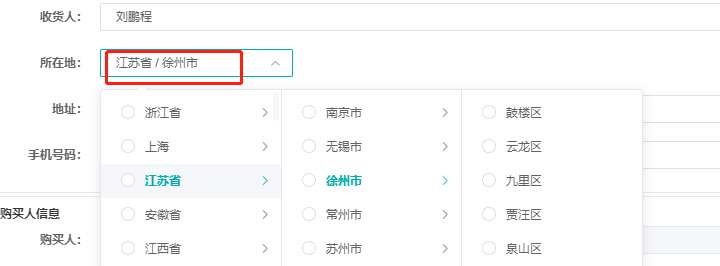
<el-form-item label="地址:" prop="FRegionId"> <el-cascader ref="refRegion" :options="CityRegionOption" v-model="FRegionId" @@change="FRegionchange" :props="{ checkStrictly: true }" clearable></el-cascader> </el-form-item>
watch: { handlerValue() { if (this.$refs.refRegion) { this.$refs.refRegion.dropDownVisible = false; //监听值发生变化就关闭它 } } }, mounted() { setInterval(function () { document.querySelectorAll('.el-cascader-node__label').forEach(el => { el.onclick = function () { if (this.previousElementSibling) this.previousElementSibling.click() } }) }, 1000) },

源文:
https://www.cnblogs.com/listen9436/p/12304268.html
https://www.cnblogs.com/whoamimy/p/12488790.html