1. 定位到Azure DevOps > Artifacts

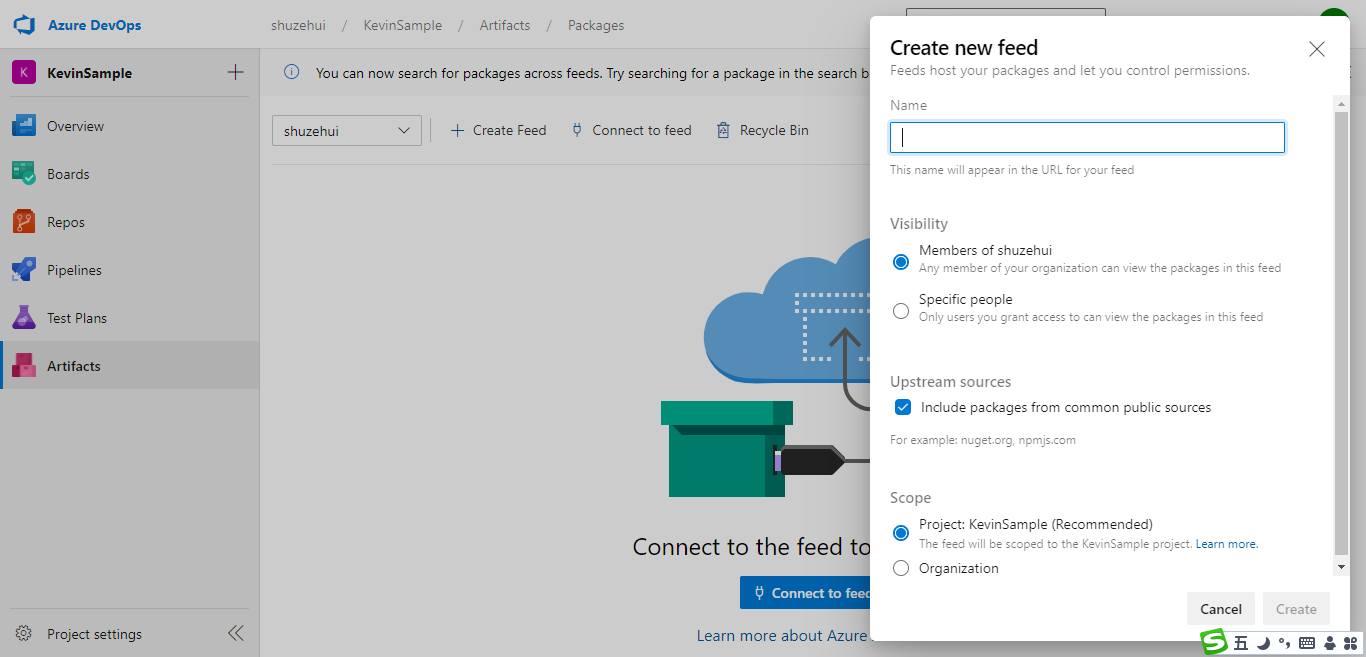
2. Feed取名并创建

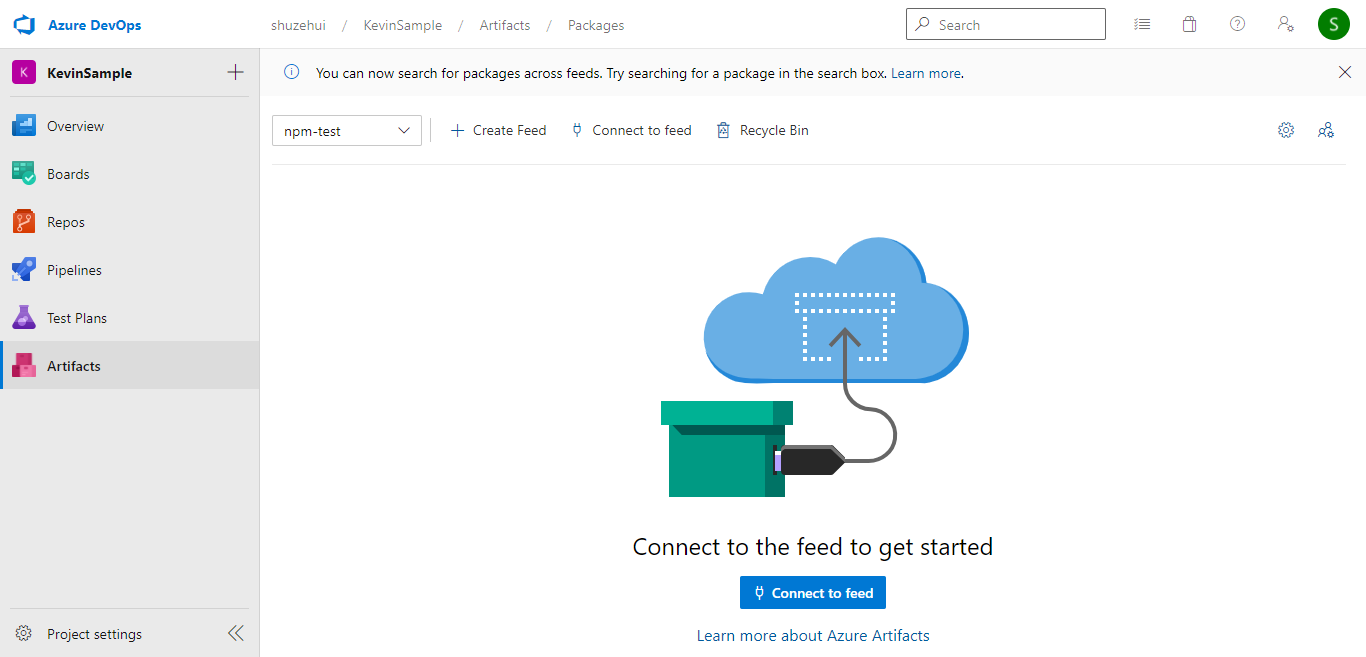
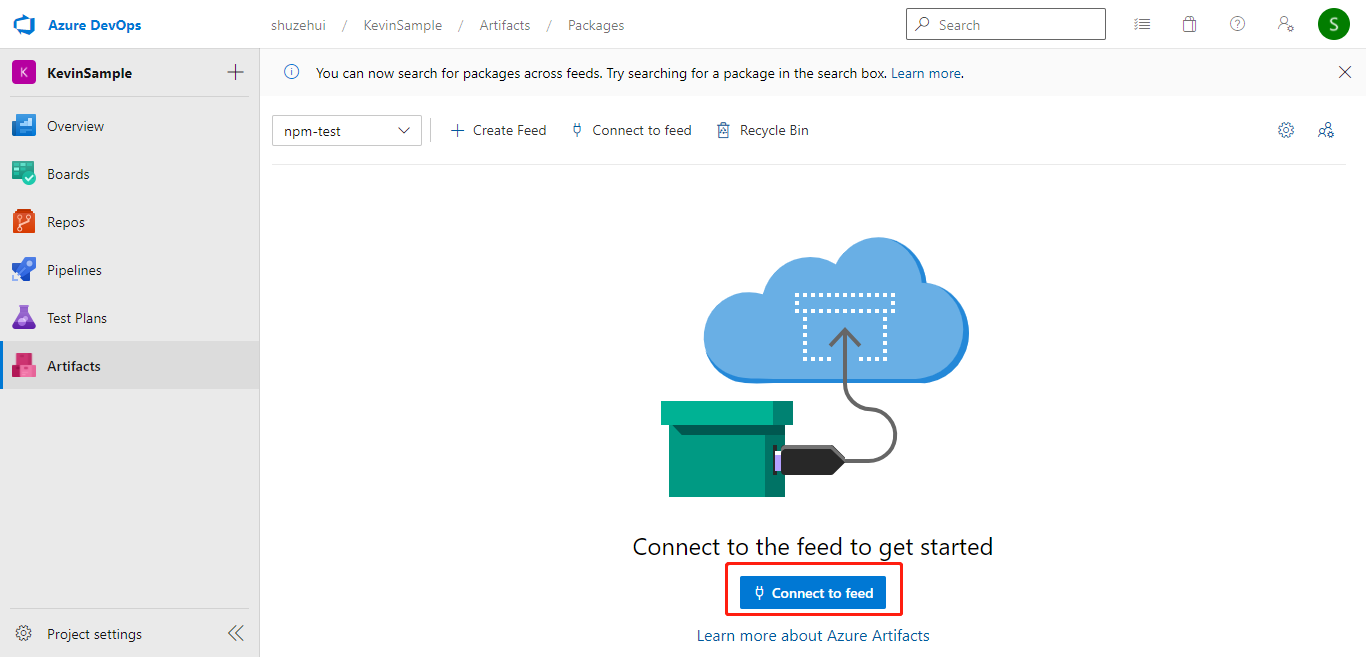
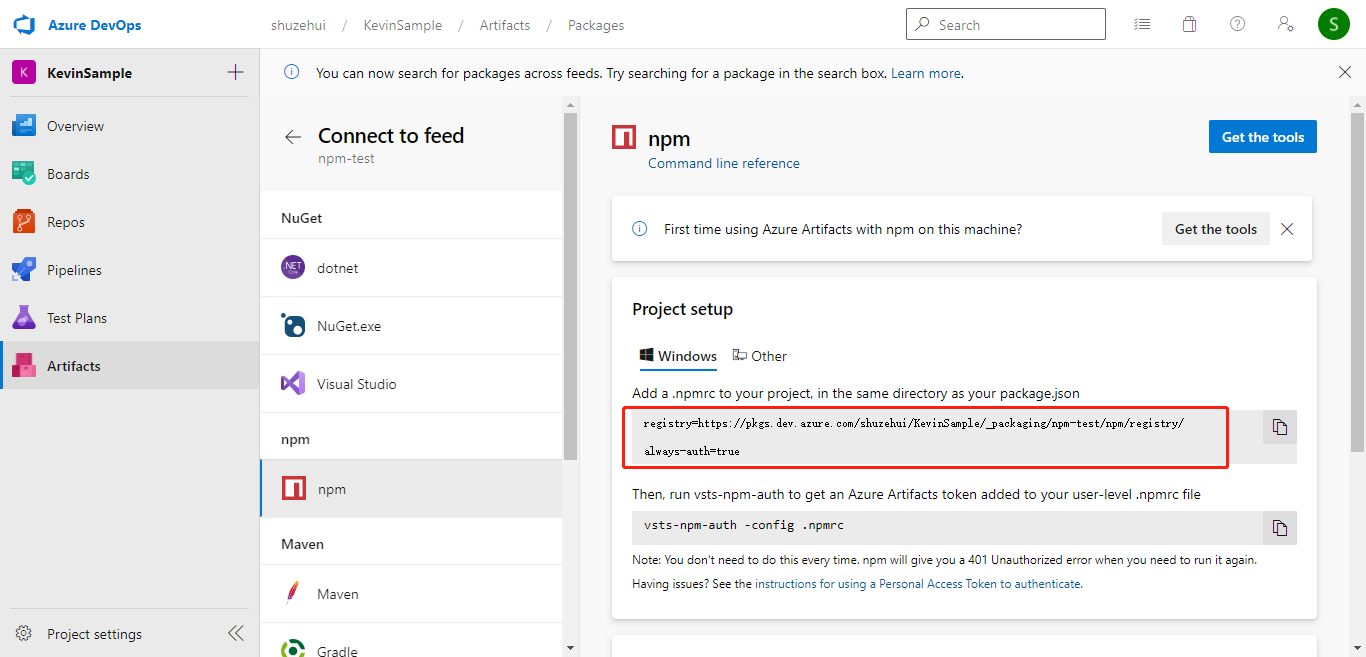
3. 点击“Connect to feed”按钮

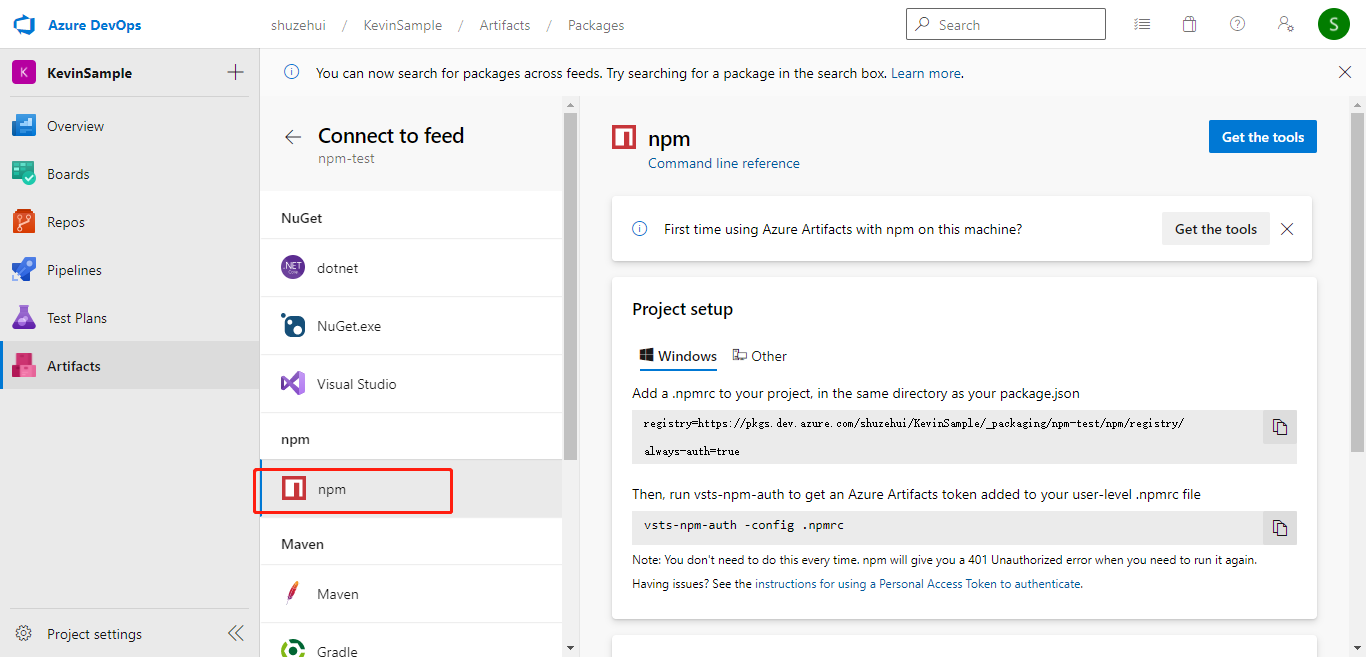
4. 选择npm

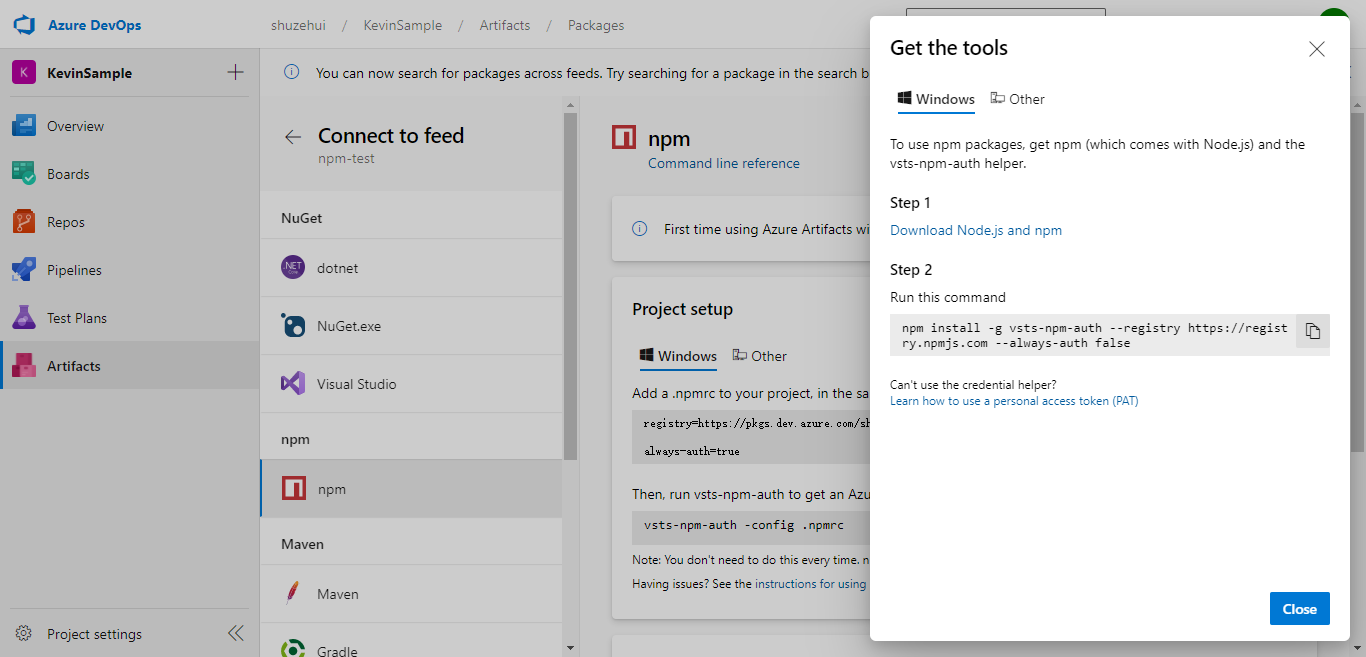
5. 点击“Get the tools‘


6. 定位项目目录并打开cmd

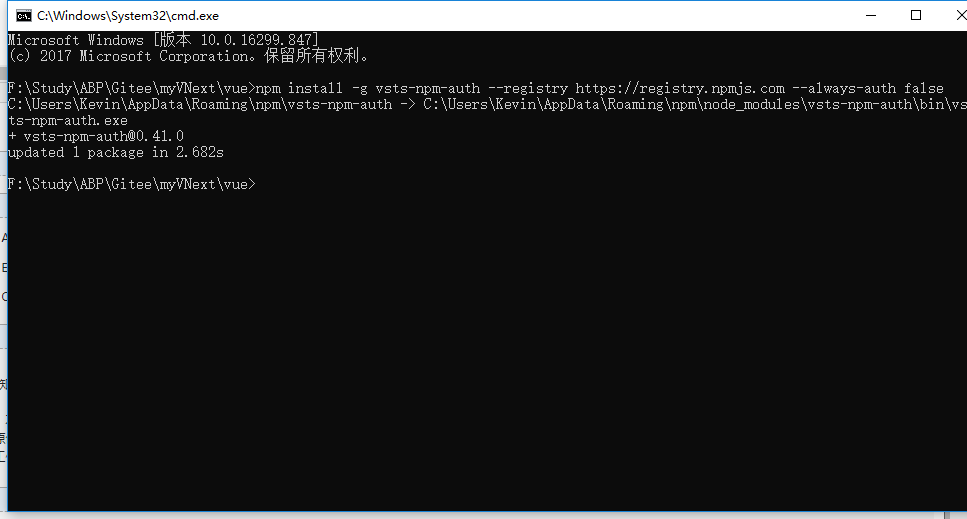
7. 运行命令:npm install -g vsts-npm-auth --registry https://registry.npmjs.com --always-auth false

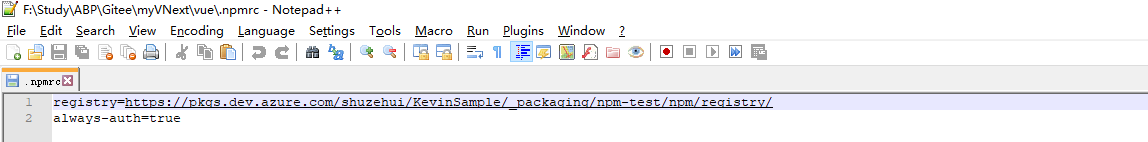
8. 创建.npmrc文件(新建1.txt文件,再通过如下修改命令实现),复制粘贴如下代码到文件中,保存关闭



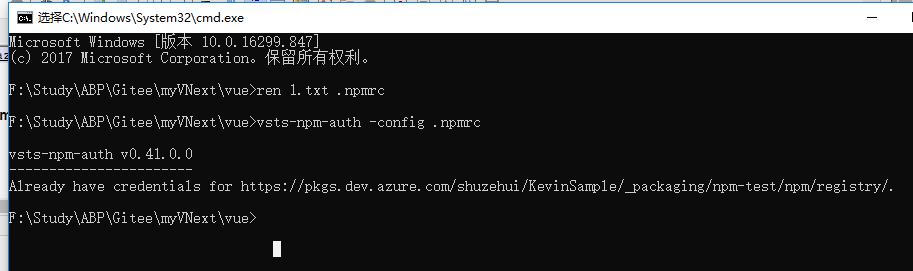
9. 执行命令(执行了两次,第一图没截到):vsts-npm-auth -config .npmrc

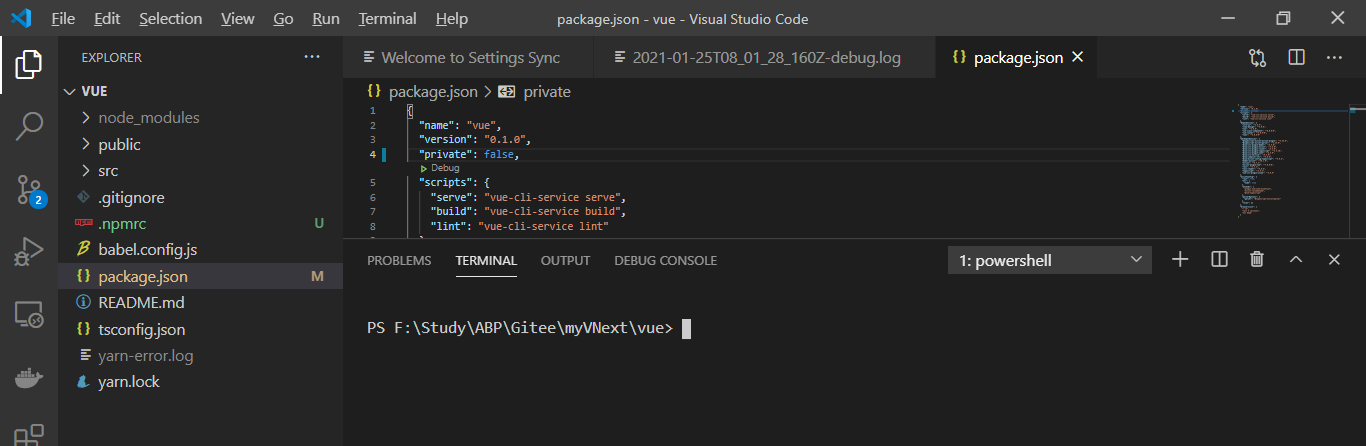
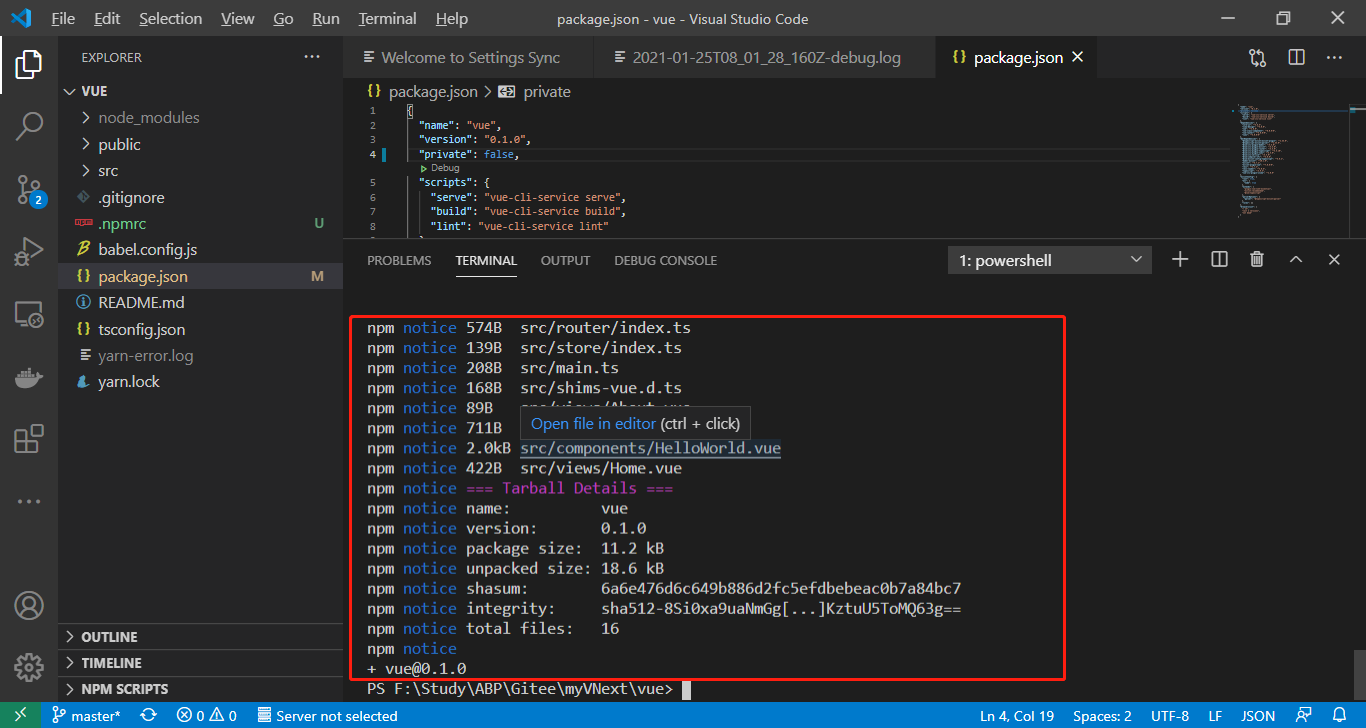
10. VS Code打开现有的project

11. 由于这个项目已经安装过了npm包,因为路过npm install,直接运行: npm publish

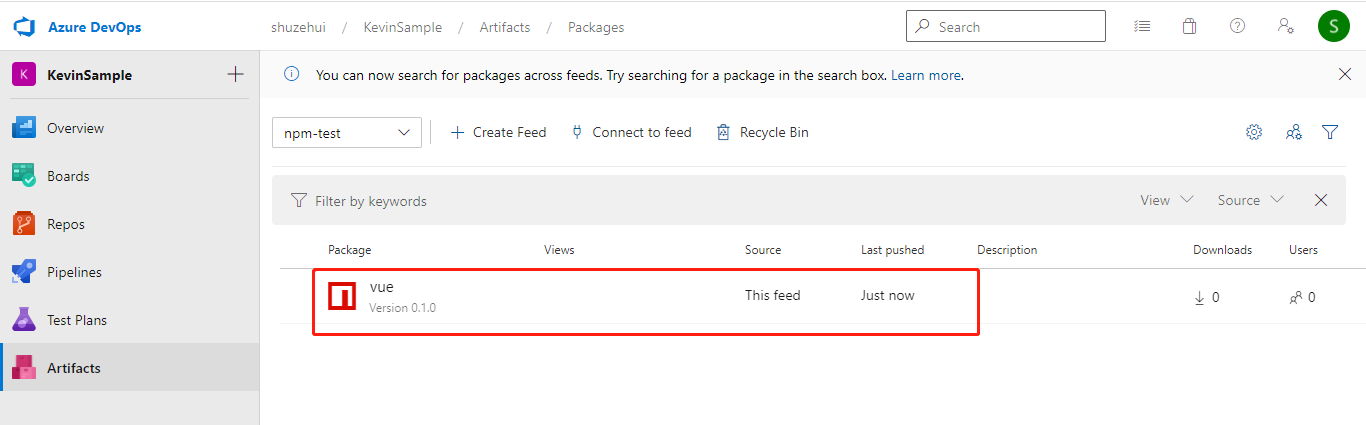
12. 检查Artifacts包源,导入成功(由于已经导入过一次到另一个feed,目前不清楚为什么只导入成功只有一个,找到原因后更新)

第一次:
