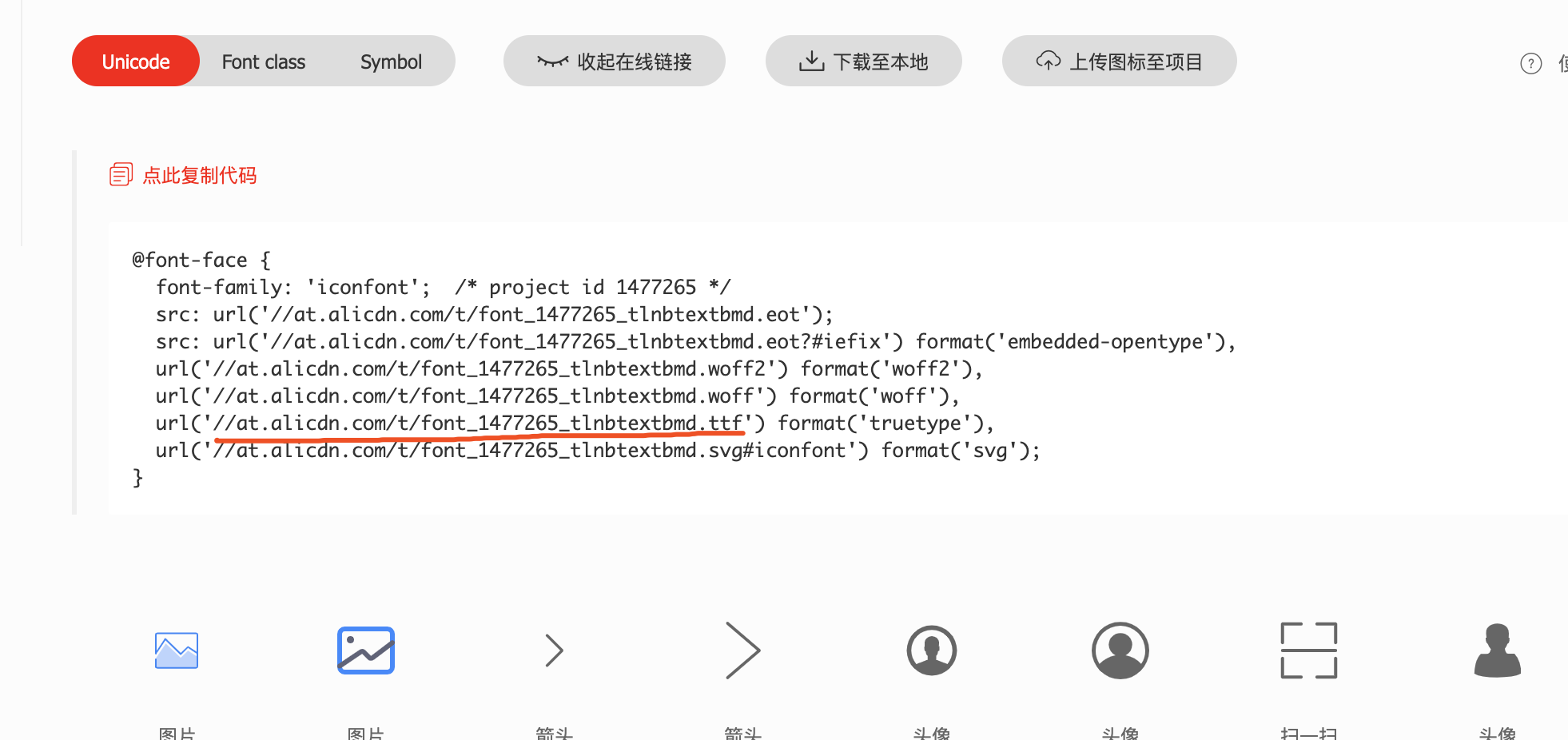
1.下载ttf文件
- 例如阿里的

- 下载好了之后如下图会有一个ttf文件

2.在flutter工程的pubspec.yaml文件中配置一个别名
#字体别名(此时的fonts的缩进和静态资源的assets的缩进同级)
fonts:
- family: iconfont
fonts:
- asset: fonts/iconfont.ttf
- 如下图

3.使用Icon
IconData(0xe6bb, fontFamily: 'iconfont')