如何阻止冒泡
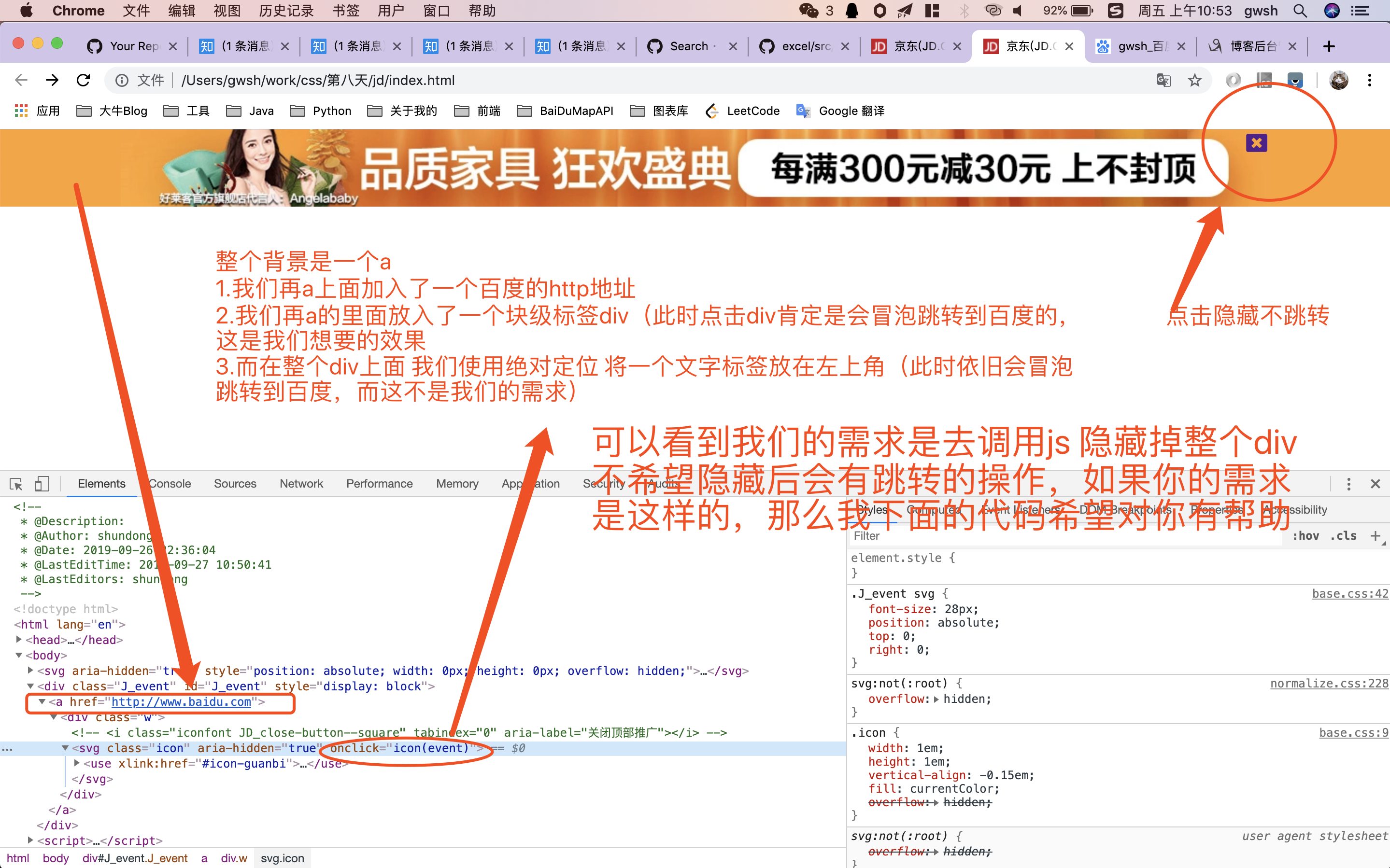
直接上图

//js如下
<script>
function icon(e) {
//阻止冒泡 star
//如果提供了事件对象,则这是一个非IE浏览器
if (e && e.preventDefault) {
//阻止默认浏览器动作(W3C)
e.preventDefault();
} else {
//IE中阻止函数器默认动作的方式
window.event.returnValue = false;
return false;
}
//阻止冒泡 end
// 操作dom 隐藏div star
var indexTop = document.getElementById("J_event");
indexTop.style.display = "none";
// 操作dom 隐藏div end
}
</script>