介绍项目
一,一个 .vue 的文件叫做单文件组件
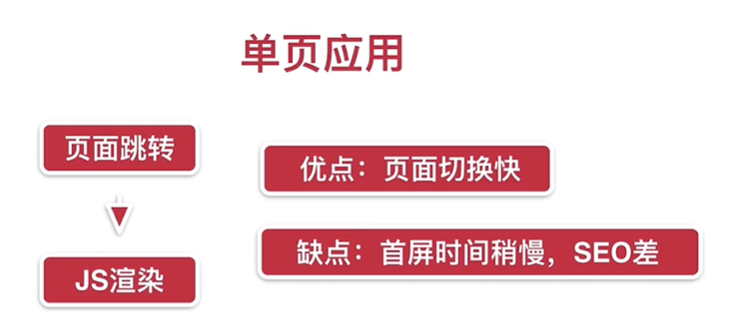
二,单页应用也就是说,项目本身开始只会请求一个html文件,js通过监听URL的变化,去销毁当前的组件从而展示下一个组件
减少http请求次数,虽然缺点比较明显,但是vue通过服务端渲染解决它

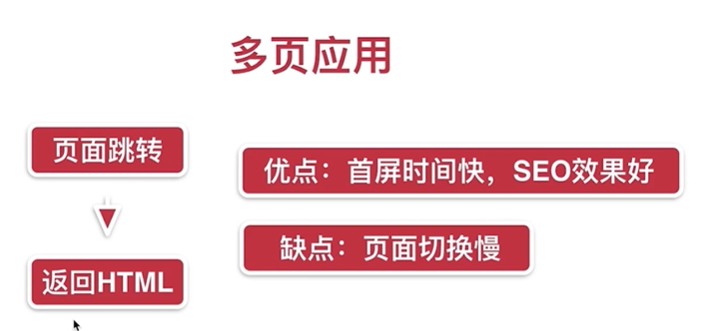
三,多页应用,每个页面都会去请求一个html文件

1.指定屏幕的缩放级别
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
2.reset.css(基础样式的修饰,保证在所有的移动端屏幕,浏览器上显示的效果是一致的)
文件里面上传了一个文件名为reset文件夹的scss库,项目里面可以直接使用
main.js里或者app.vue里
3.移动端1像素边框的问题, css中1px在多倍屏中会被渲染成2像素或者是3像素,引入border.css文件
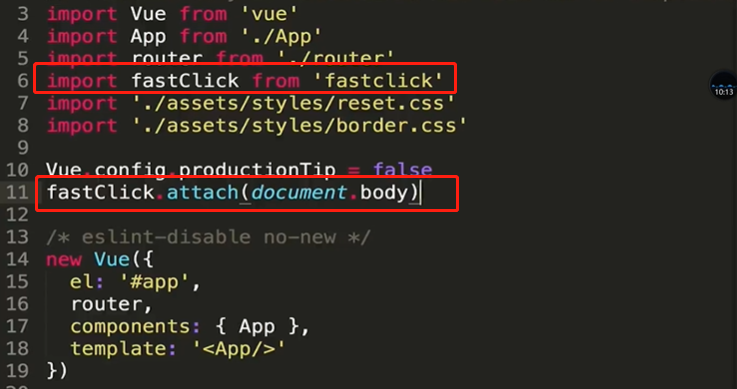
4.移动端300毫秒点击延迟的问题,(某些机型或者某些浏览器上使用click事件会出现300毫秒延迟),需要安装 fastclick 的依赖包


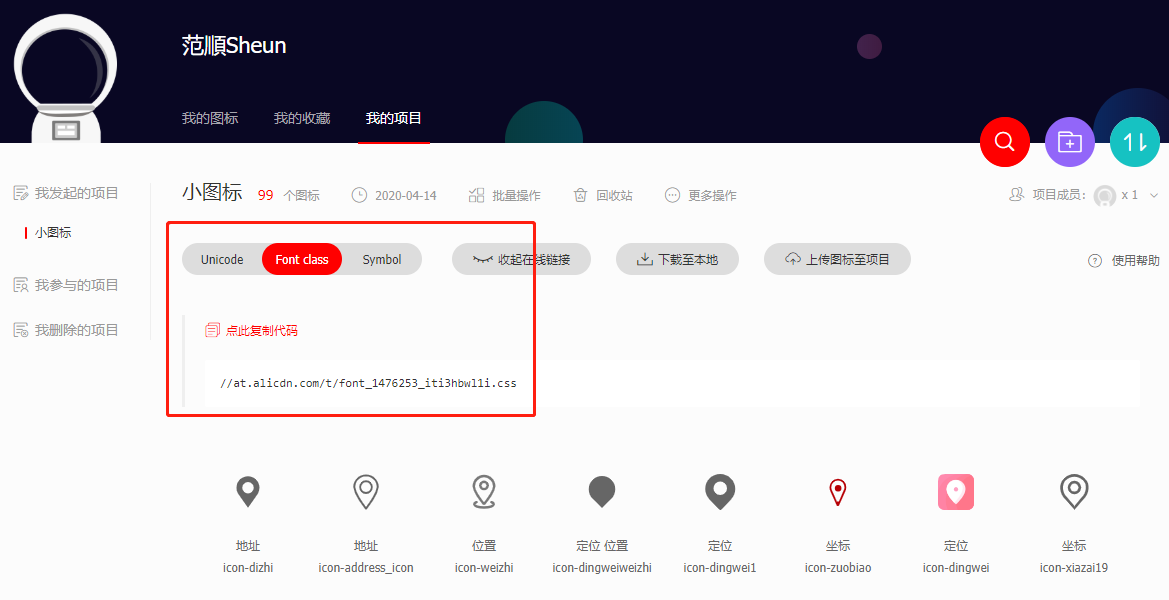
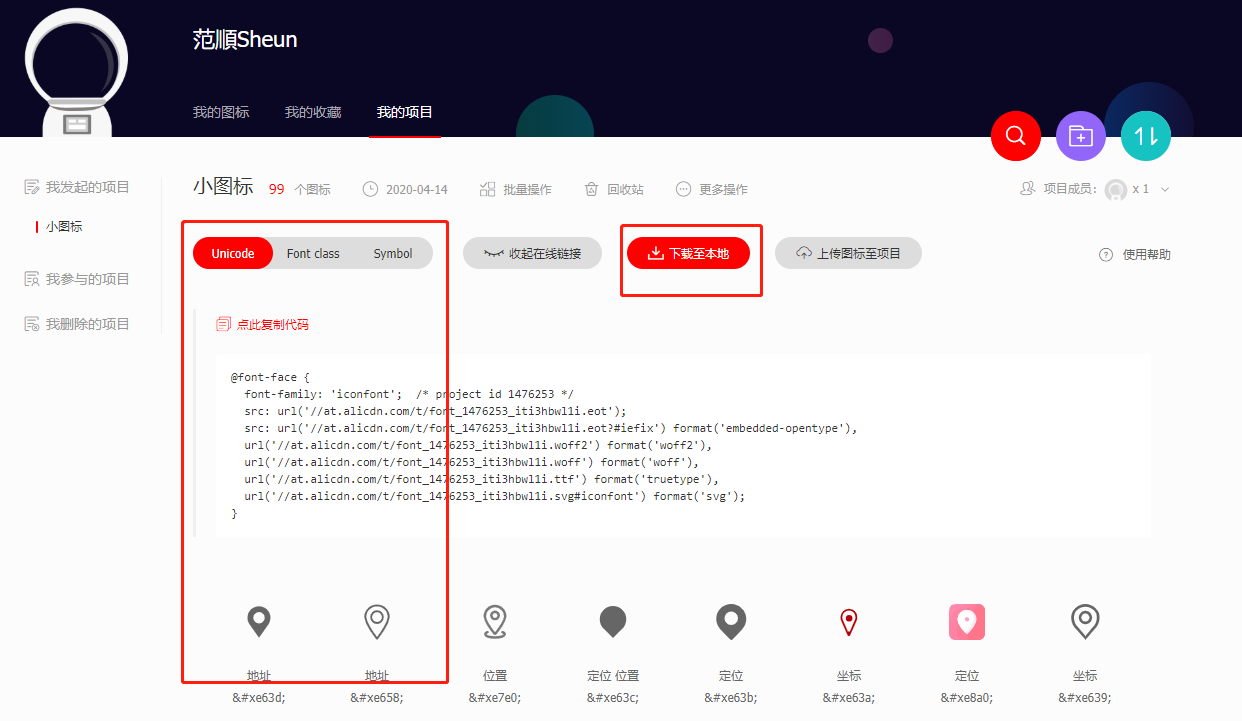
5. iconfont 图标库 https://www.iconfont.cn/ (使用字体图标的两种方式)
5.1 在index.html文件引入
<link rel="stylesheet" href="//at.alicdn.com/t/font_1476253_iti3hbwl1i.css">

5.2 将图标下载到本地,在main.js引入
import './assets/iconfont/iconfont.css'


6. 移动端头部按需显示(slot)
6.1抽成组件
<template> <header class="header"> <slot name="left"></slot> <span class="header_title"> <span class="header_title_text ellipsis">{{ title }}</span> </span> <slot name="right"></slot> </header> </template> <script> export default { props: { title: String } }; </script>
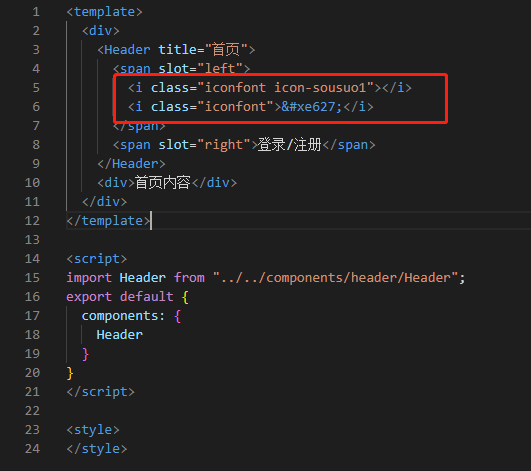
6.2 页面引入组件 title="首页" 父给子传参
<template> <div>
头部组件 <Header title="首页"> <span slot="left"> <i class="iconfont icon-sousuo1"></i> </span> <span slot="right">登录/注册</span> </Header>
<div>首页内容</div> </div> </template> <script> import Header from "../../components/header/Header"; export default { components: { Header } } </script>
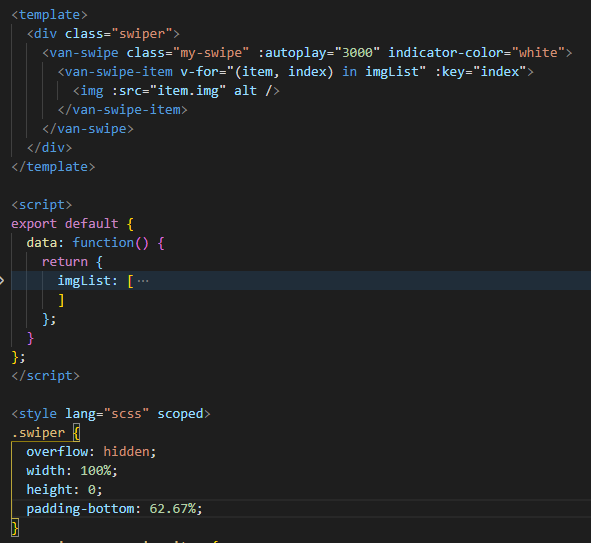
7. 轮播图的使用,一般UI组件库都带,vant,mint, 或者swiper官网
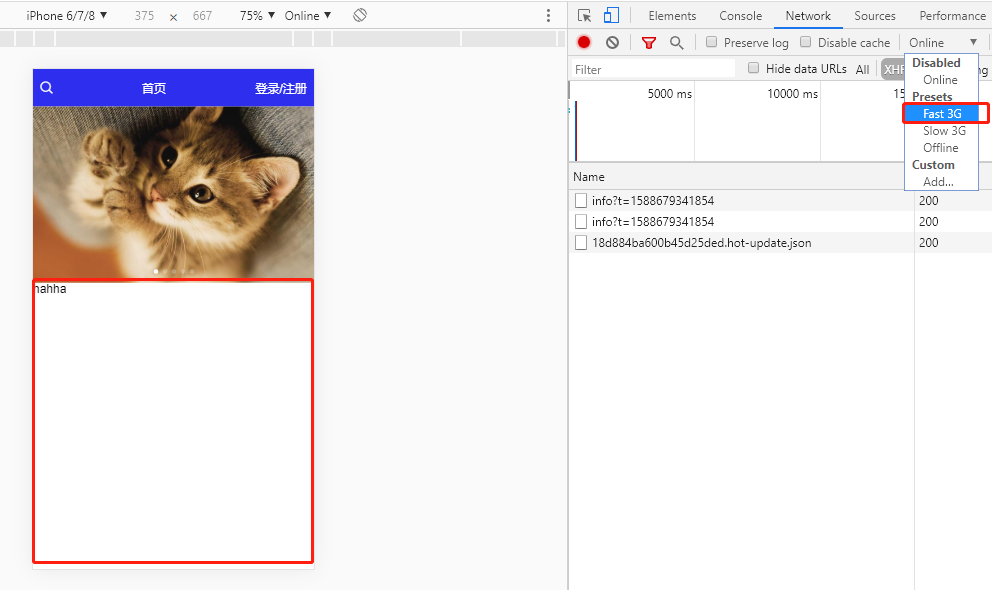
8. 处理网速慢的情况下轮播图以下内容抖动效果(用户体验不好)
在轮播图外面套个盒子,事先计算好轮播图的宽高必比例,就算网速慢的情况下也不至于内容跑到上面(相当于占位符)


9.路由的两种跳转方式(参考之前发过的一片博客)
10. better.scroll的使用 https://github.com/ustbhuangyi/better-scroll


11.移动端vw布局
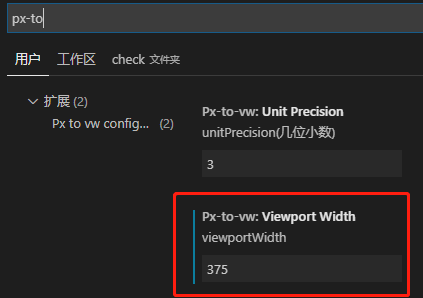
vscode插件,


鼠标选中16px, alt+z 转换成vw

基于vue项目的移动端项目,使用vw作为单位适配页面布局
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --S
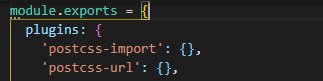
1 module.exports = { 2 plugins: { 3 'postcss-import': {}, 4 'postcss-url': {}, 5 'postcss-aspect-ratio-mini': {}, 6 'postcss-write-svg': { 7 utf8: false, 8 }, 9 'postcss-cssnext': {}, 10 'postcss-px-to-viewport': { 11 viewportWidth: 375, // 设计稿的尺寸 12 viewportHeight: 667, 13 unitPrecision: 3, 14 viewportUnit: 'vw', 15 selectorBlackList: ['.ignore', '.hairlines', 'van-tag', 'van-divider'], 16 minPixelValue: 1, 17 mediaQuery: false, 18 }, 19 'postcss-viewport-units': { 20 filterRule: (rule) => 21 rule.nodes.findIndex((i) => i.prop === 'content') === -1, 22 }, 23 cssnano: { 24 autoprefixer: true, 25 'posrcss-zindex': false, 26 }, 27 }, 28 }
装完包后再 配置.postcssrc.js
在配置好之后,又报错缺少node包,缺少这两个包,装一下就好了