css控制英文内容自动换行
HTML:
<!-- 因为要显示的内容是用户通过CMS添加进入数据库,再抓取出来前台显示的,所以你根本无法 控制每一行内容的长度. 所以我在显示内容的div设置了一个宽度,同时为了一面撑破div,所以也就使用了word-wrap:break-word; . 显示的结果:就是div没有被撑破,但是英文单词却被拆分了,请看截图. 最终发现的原因是:因为内容是从word文档粘贴进去的,所以空格是html的空格实体[ ]. 因此,就变得似乎word-wrap:break-word;不起作用了,所以又去折腾work-break|word-space属性,发现都没有用. --> <div style="260px;word-wrap:break-word;white-space:no-wrap;"> <!-- there is the content in english--> </div>
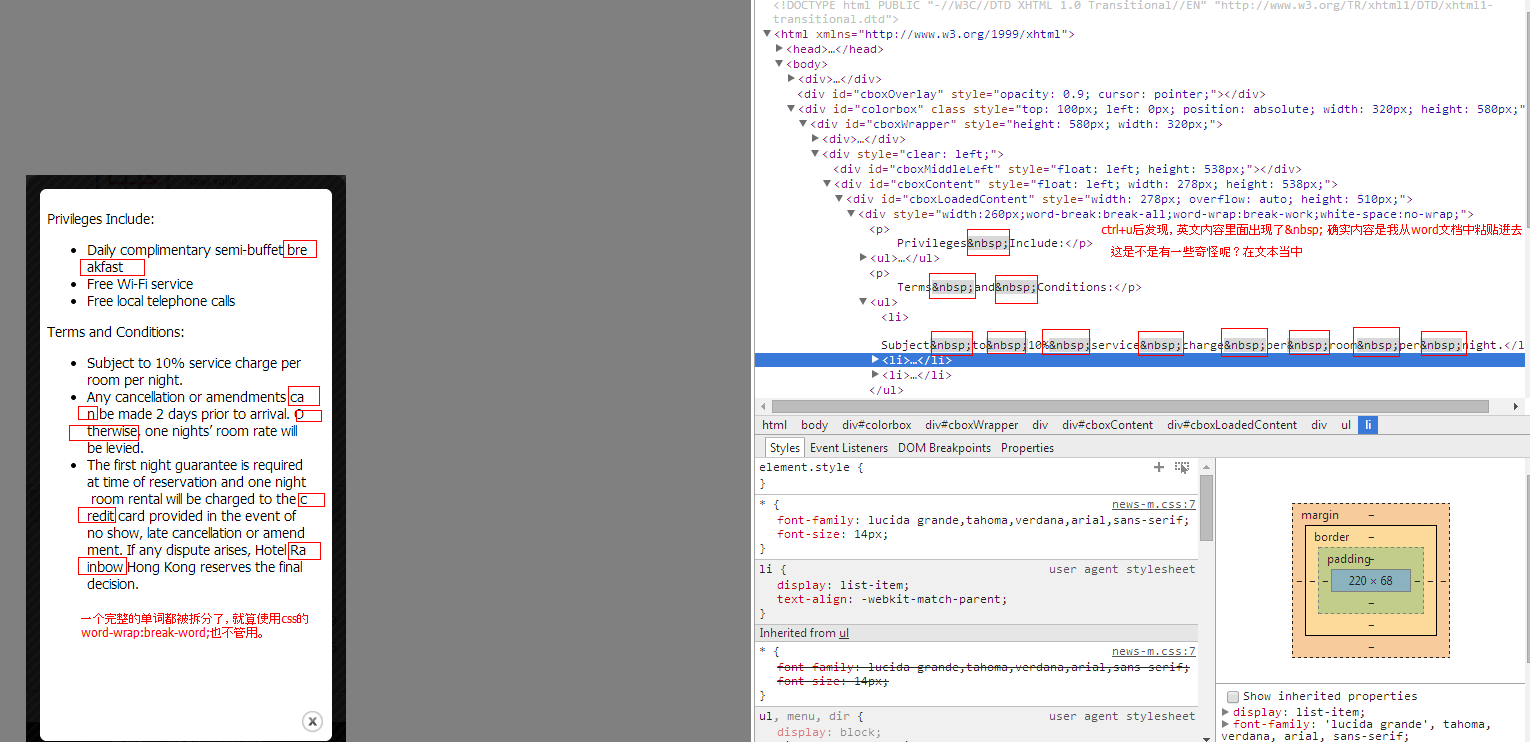
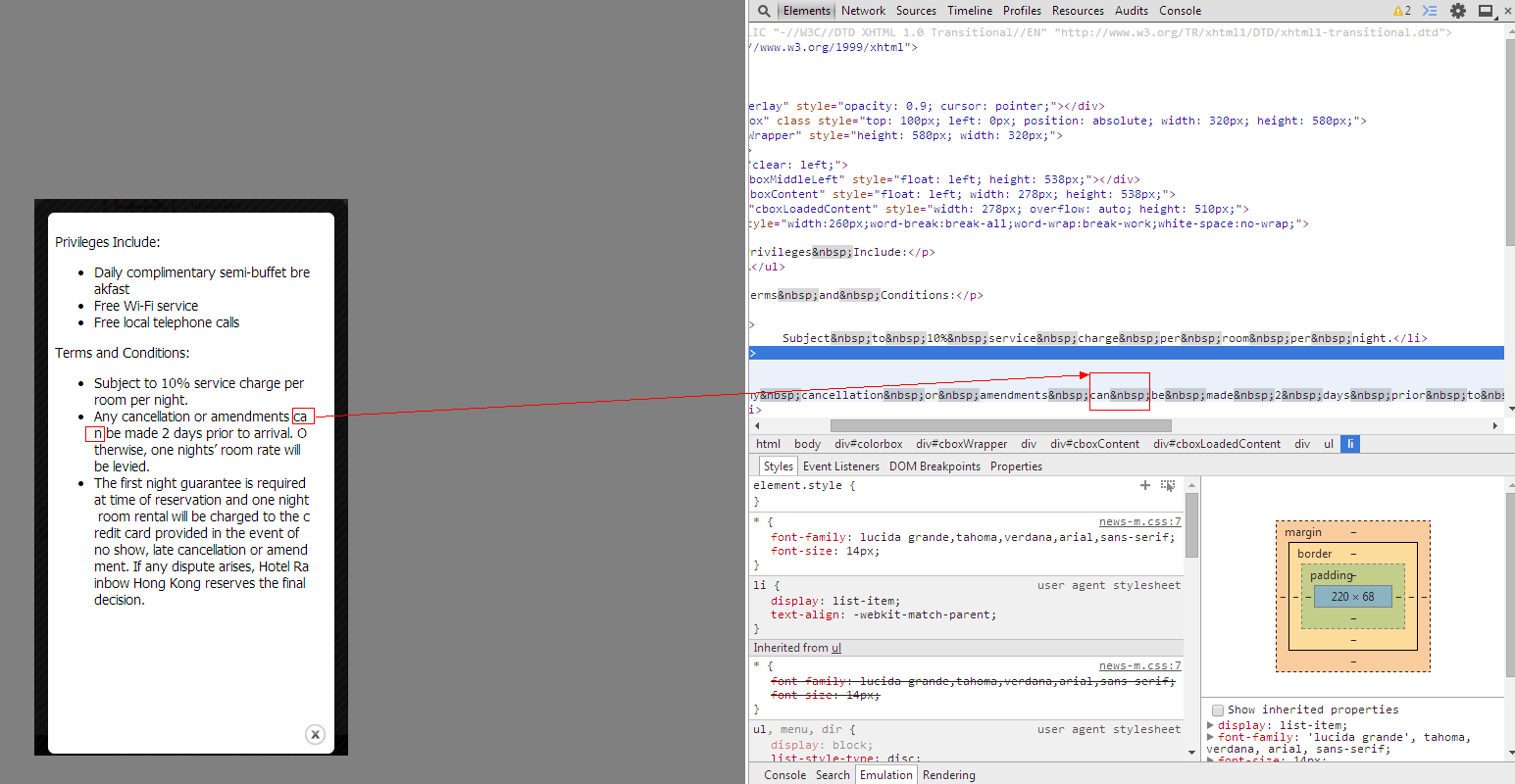
显示效果截图:

被拆分的单词与源代码预览对比截图:

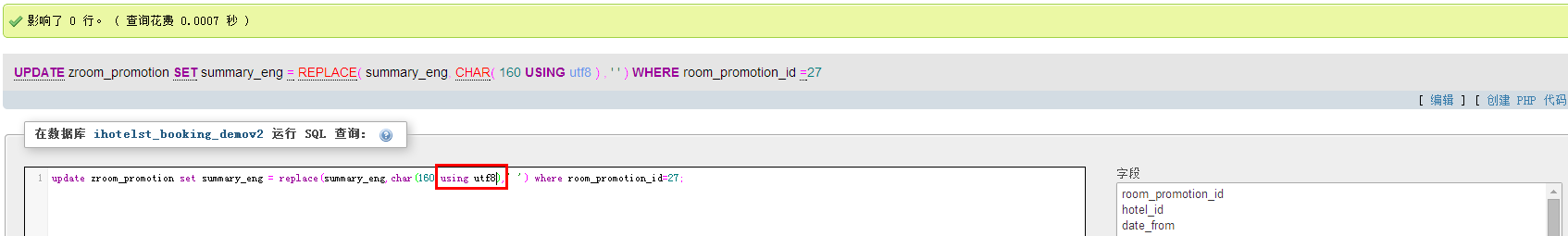
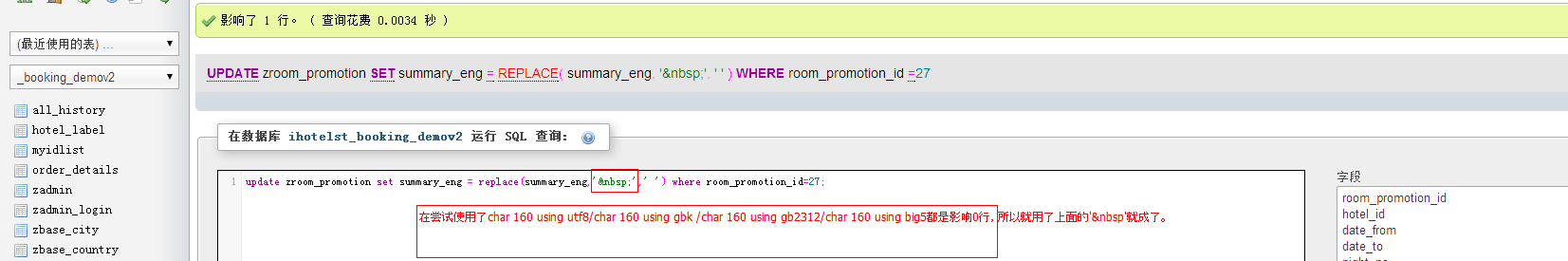
发现是因为word文档出现的空格问题后,那就只能寻求数据库插入记录时过滤这种 的烦人问题了,以及必须要将原来已经插入数据库中内容所带有的 替换为文本空格,所以就有了下面的数据库操作语句截图:

Pic2:

参考文章链接: http://liuhanjun.iteye.com/blog/1014841 | http://7464431.blog.51cto.com/7454431/1351075 ,这两个链接都是在讲word文档空格与文本空格。