样式的使用
[doc]
代码
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>添加样式</title>
- <!--样式表-->
- <style>
- .Item1{
- font-size: 2em;
- color: #00FF00;
- background-color: black;
- }
-
- .Item2{
- font-size: 3em;
- color: #37C2FB;
- background-color: saddlebrown;
- }
- </style>
- <script src="jquery-1.11.1.min.js"></script>
- <script>
- $(document).ready(function(){
- //设置样式
- /*$("li").eq(2).css("background","red");
- $("li").eq(3).css({
- "background":"skyblue",
- });*/
- //添加样式
- $("li").addClass("Item1");
- $("li").eq(4).addClass("Item2");
- //删除样式
- $("li").eq(7).removeClass("Item1");
- //切换样式
- $("input").click(function(){
- $("li").eq(6).toggleClass("Item2");
- });
- //判断有没有某种样式
- $("#btnName").click(function(){
- var hasDivItmClass = $("li").eq(7).hasClass("Item1");
- if(hasDivItmClass){
- $("li").eq(7).addClass("Item1");
- }else{
- $("li").eq(7).addClass("Item1");
- }
- });
-
- });
- </script>
- </head>
- <body>
- <input type="button" value="切换样式" id="demo"/>
- <input type="button" value="判断样式" id="btnName"/>
- <ul >
- <li>样式表的颜色1</li>
- <li>样式表的颜色2</li>
- <li>样式表的颜色3</li>
- <li>样式表的颜色4</li>
- <li>样式表的颜色5</li>
- <li>样式表的颜色6</li>
- <li>样式表的颜色7</li>
- <li>样式表的颜色8</li>
- </ul>
- </body>
- </html>
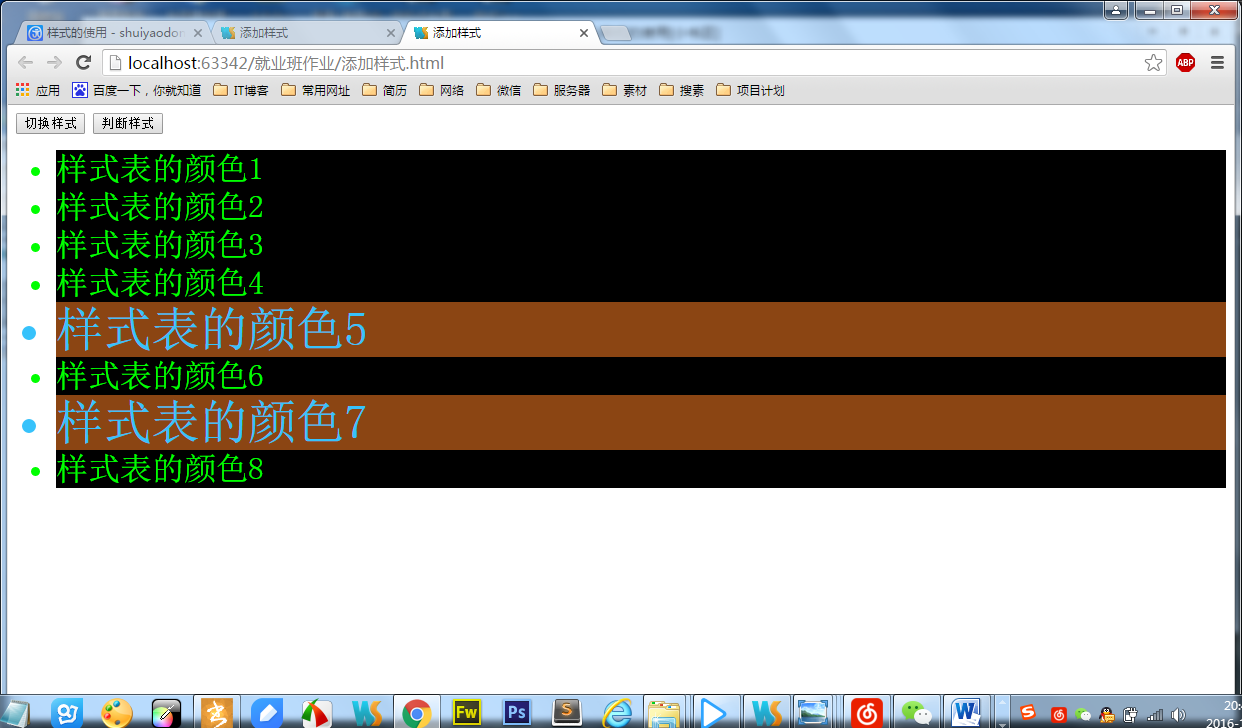
效果

样式222.png