IE和W3C分别有一套盒子模型,如Firefox中采用W3C标准模型,而IE中则采用Microsoft自己的标准;
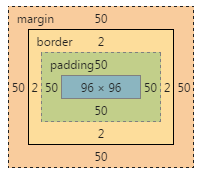
W3C建议将所有的HTML元素看成一个盒子,这个盒子就是盒模型(Box Model)。盒模型包含元素内容(content)、内边距(padding)、边框(border)、外边距(margin)。
1.W3C标准浏览器:IE6+、Firefox、Safari、Chrome、Opera

W3C认为,盒子的高度仅仅是元素的宽度。
计算方式:Element高度=height+(padding-top+padding-bottom)+(border-top+border-bottom)+(margin-top+margin-top)
Element宽度=width+(padding-left+padding-right)+border左右宽度和+(margin-left+margin-right)
2.传统IE浏览器(IE6以下版本)

IE认为,盒子的高度应该是元素宽度。
计算方式:Element高度=height+(margin-top+margin-bottom)
Element宽度=height+(margin-left+margin-right)
在我们的日常开发中,我们会选用第一种盒子。当我们在网页的顶部DTD声明中申明DOCTYPE时,就触发了标准模式(strict mode),那么我们的浏览器就会按照标准模式去解析网页;相反,如果我们在网页中缺失DOCTYPE声明,浏览器默认选用了怪异模式(quirk mode)来对网页进行解析。
有关怪异模式和标准模式,这里不展开讨论。