参考博客:
https://blog.csdn.net/wyf2017/article/details/114278017
1.安装vscode
1.1首先我们需要到官网下载最新版本的vscode(下载地址)
1.2然后根据自己的电脑系统选择合适的版本,我选择下载的是下面图中红色框的这个,因为这个下载之后解压就行,其他2个相对麻烦一点。
1.3注意:解压到非系统盘(节约系统盘空间,也方便后面使用),文件夹最好不要出现中文和空格,如:解压到D:VSCode-win32-x64-1.31.1

2.使用vscode
2.1打开我们解压vscode的文件目录,点击vscode.exe

2.2 更换语言(如果你不是很喜欢英文界面可以选择更改成中文)
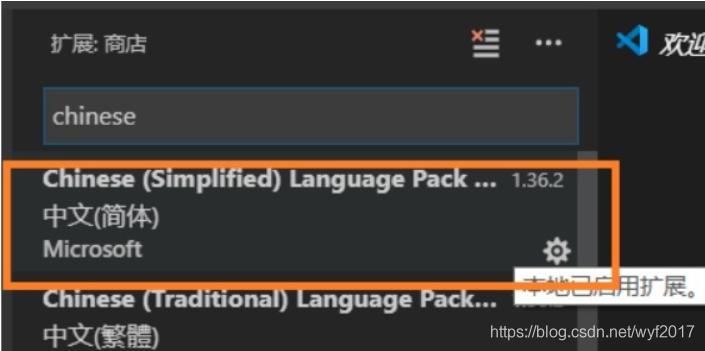
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2.3 配置环境
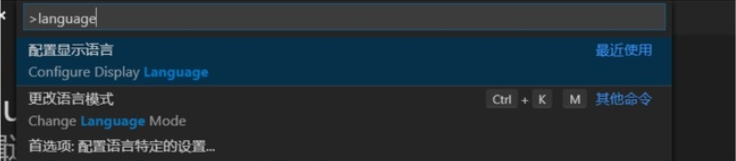
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,如下图所示:

点击,选择locale属性为"zh-CN",如下图所示

2.4 重启vscode就可以使用了
3.使用vscode连接服务器
3.1 安装OpenSSH
首先查看自己的电脑有没有OpenSSH,该服务的作用是让你可以在终端使用ssh指令,Windows10通常自带OpenSSH不需要安装。
Windows10下检查是否已经安装OpenSSH的方法:
按下快捷键 Win + X(不同的电脑快捷键是不一样的,这个因人而异),选择 Windows PoweShell(管理员),输入以下指令:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
如果电脑未安装OpenSSH,则State会显示NotPresent,如下所示:
如果未安装,则输入指令:
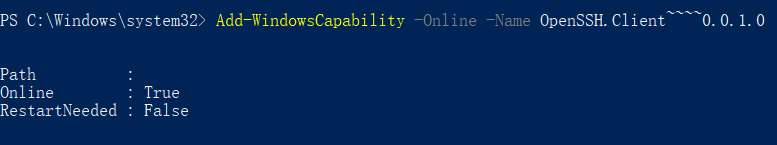
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
安装完成后会出现以下输出,如下图所示:

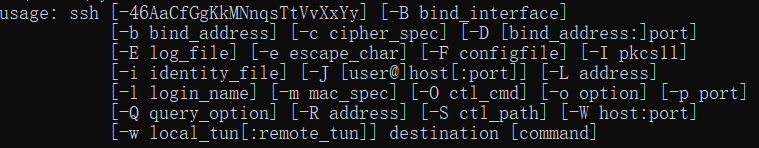
OpenSSH安装成功后,Win+R 输入cmd进入终端,输入ssh 命令应该得到如下结果:

3.2 安装Remote-SSH
Remote-SSH是VScode的插件,安装完VScode以后,我们打开vscode,直接在插件中搜索ssh,即可找到Remote-SSH,点击install安装。

3.3 配置Remote-SSH
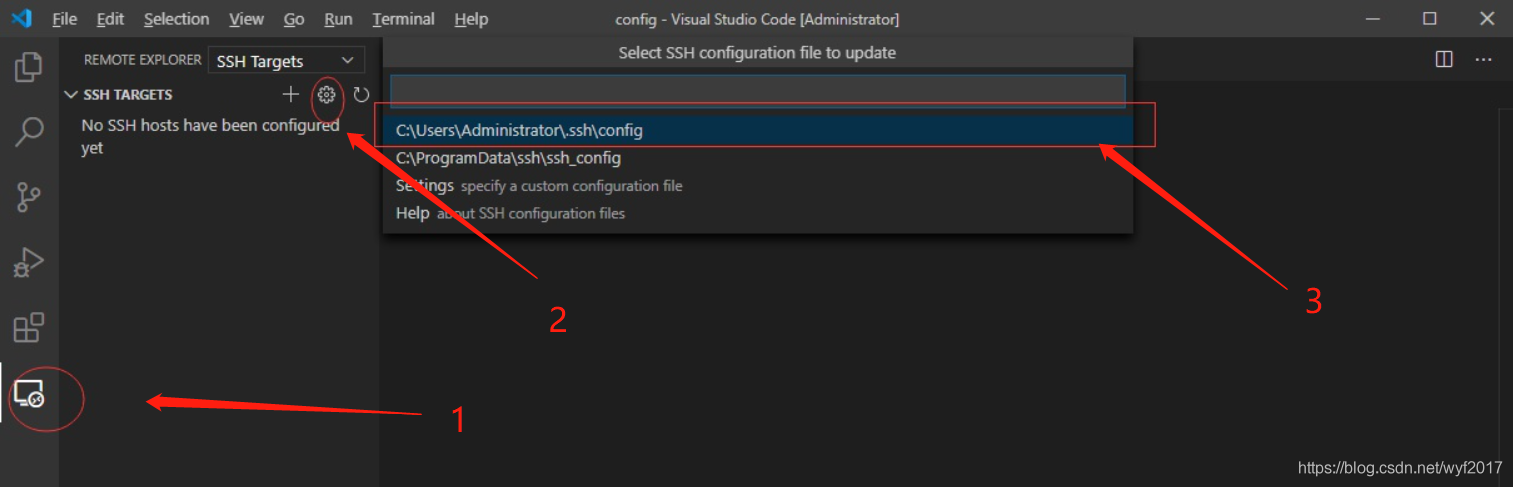
安装完Remote-SSH以后左侧会出现一个远程资源管理的图标,选择SSH Targets,进入config配置文件

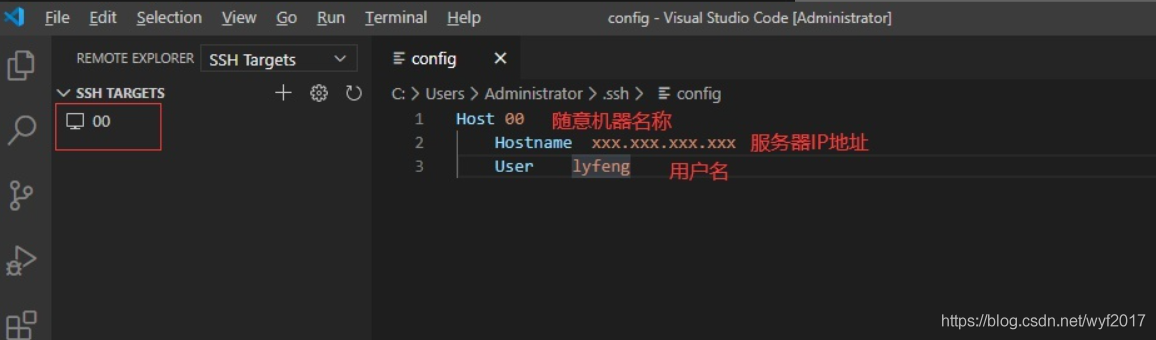
3.4 在配置文件中设置服务器信息,输入HostName和User,保存以后左侧会出现对应机器名称。

3.5 更改设置,File->Preferences->Settings->Extension->Remote-SSH,找到Show Login Terminal并勾选

3.6 连接服务器
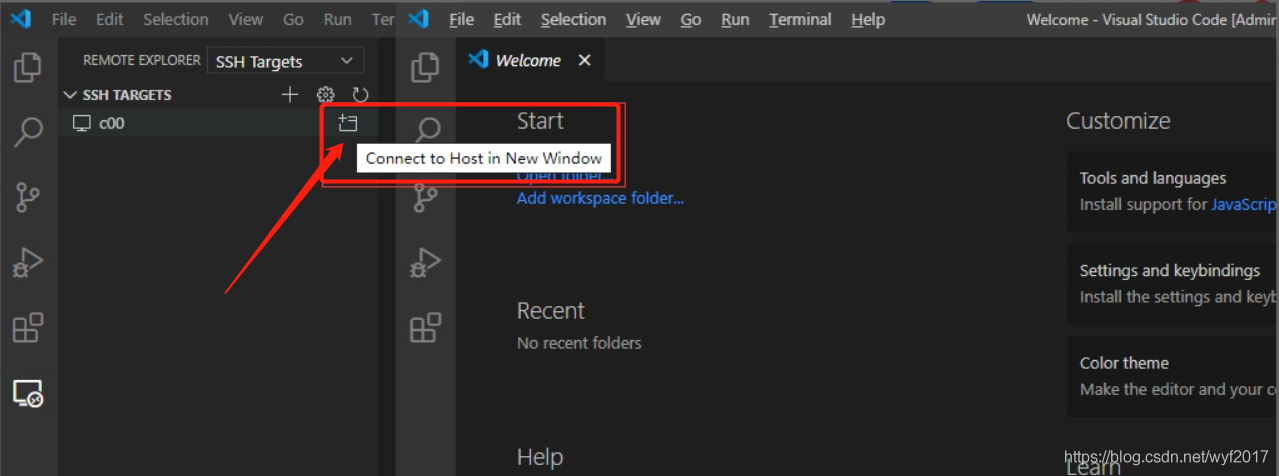
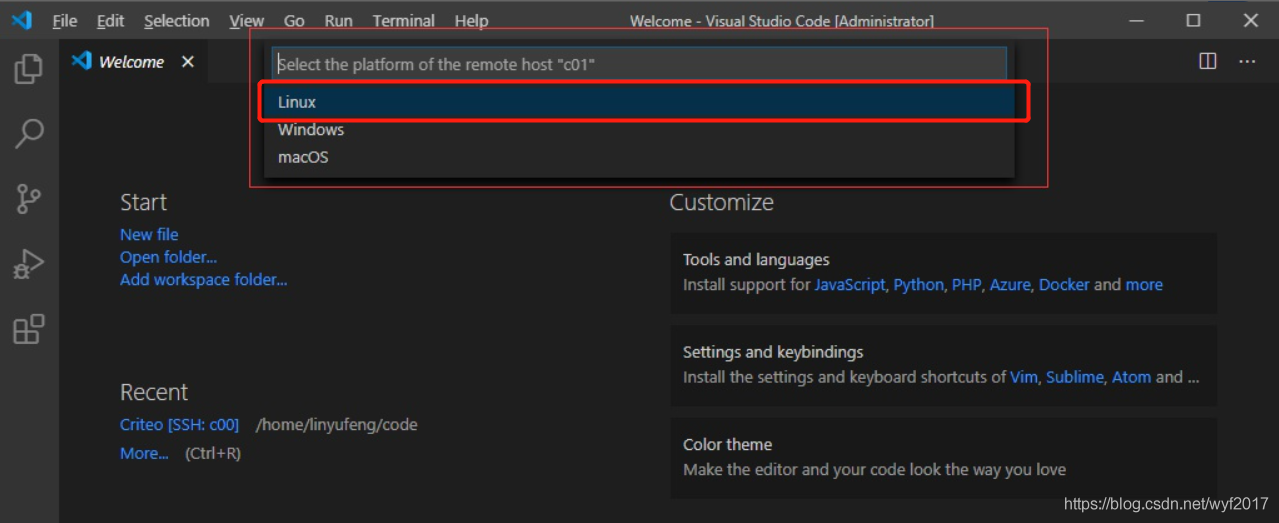
点击SSH TARGETS下的服务器旁边的按钮纽行连接,在这里可能会弹出让你选择服务器的平台,需要选择以后才会出现输入密码的步骤


上面步骤弄好了,下面的控制台会让你输入密码:

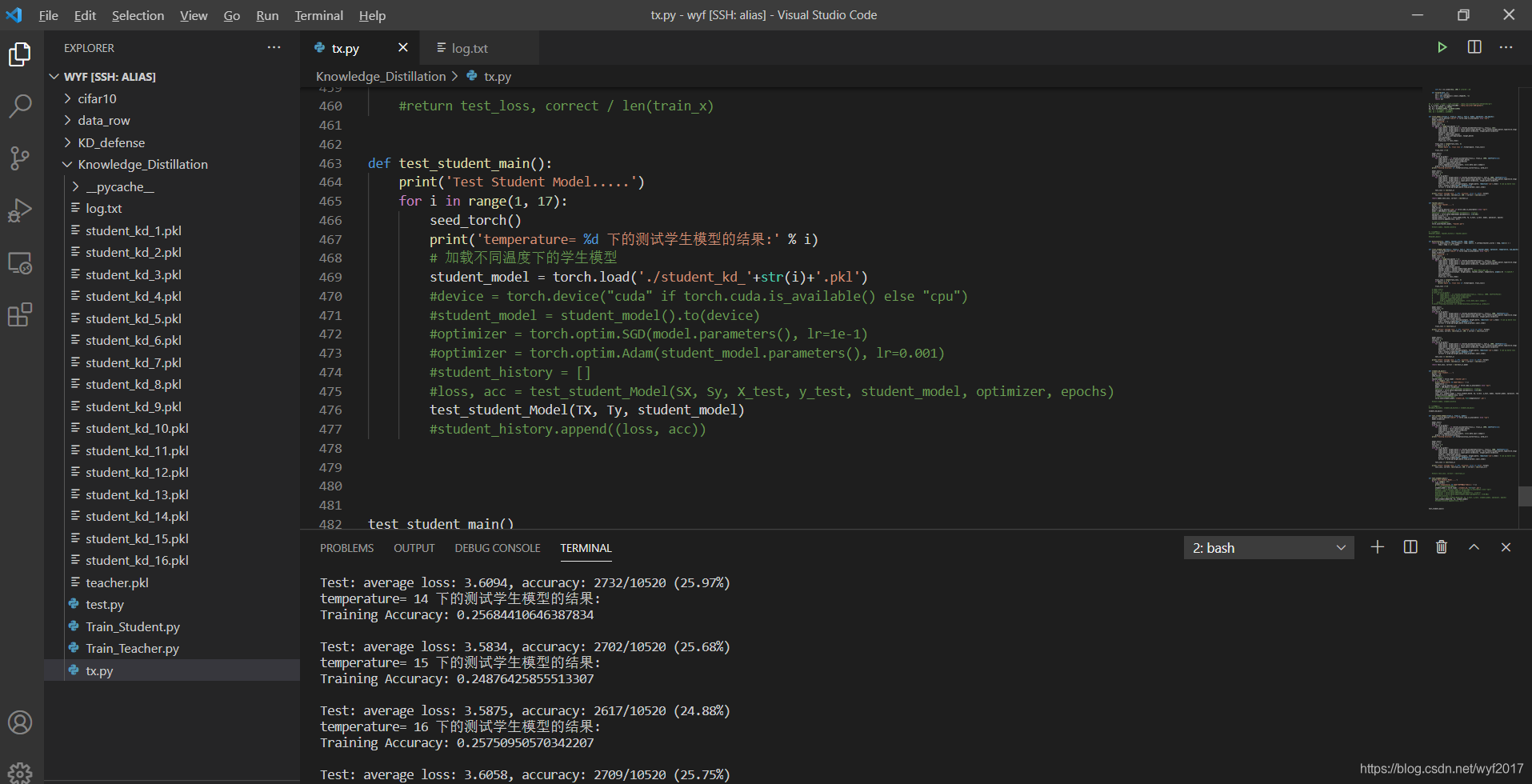
输入好密码之后,成功连上服务器,点击控制台右侧的 +号创建服务器的终端窗口,可以正常使用了!
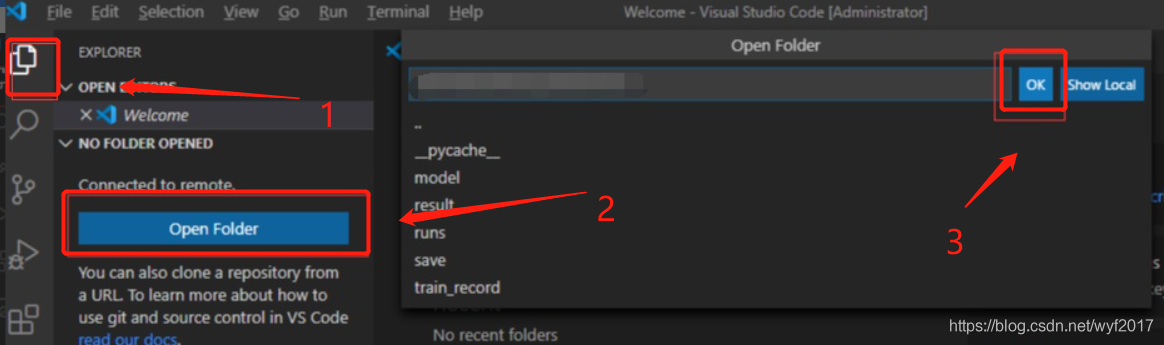
3.7 打开服务器的文件夹

打开以后可以看到服务器文件目录,直接在文件目录中选择文件进行编辑,实时同步到服务器上,这时候已经可以开始愉快的进行开发了!