第一次写博客,特别兴奋。。今天就聊聊display: inline-block; 这个属性
1.display: inline-block;的特点
将对象呈现为内联对象,但对象的内容呈现为块级对象呈现。(我的理解是,块级对象以内联的形式在同一行显示。)主流浏览器均支持该属性,但ie6、ie7表现会有些异常:
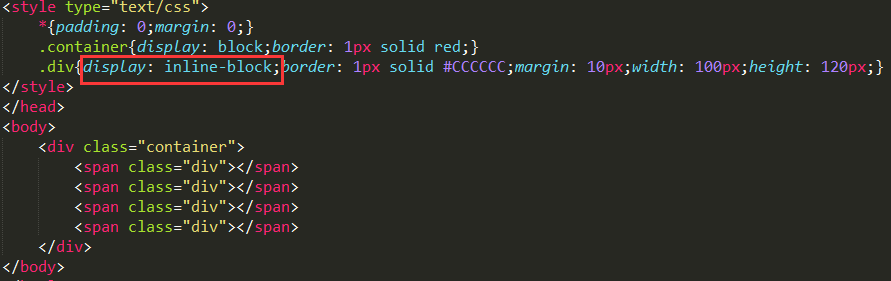
I、如果自己本是内联元素,那么再设置为display:inline-block,则表现正常

ie6下的表现正常(span为内联元素)

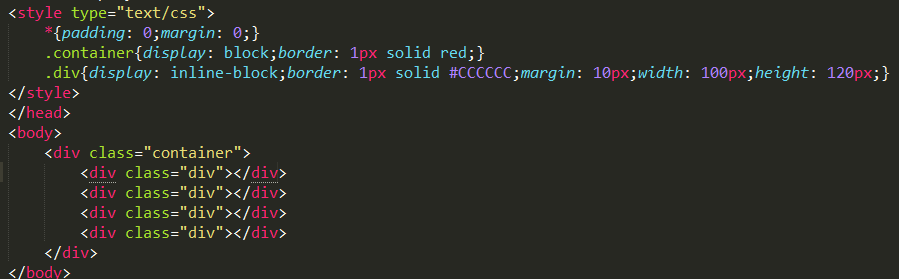
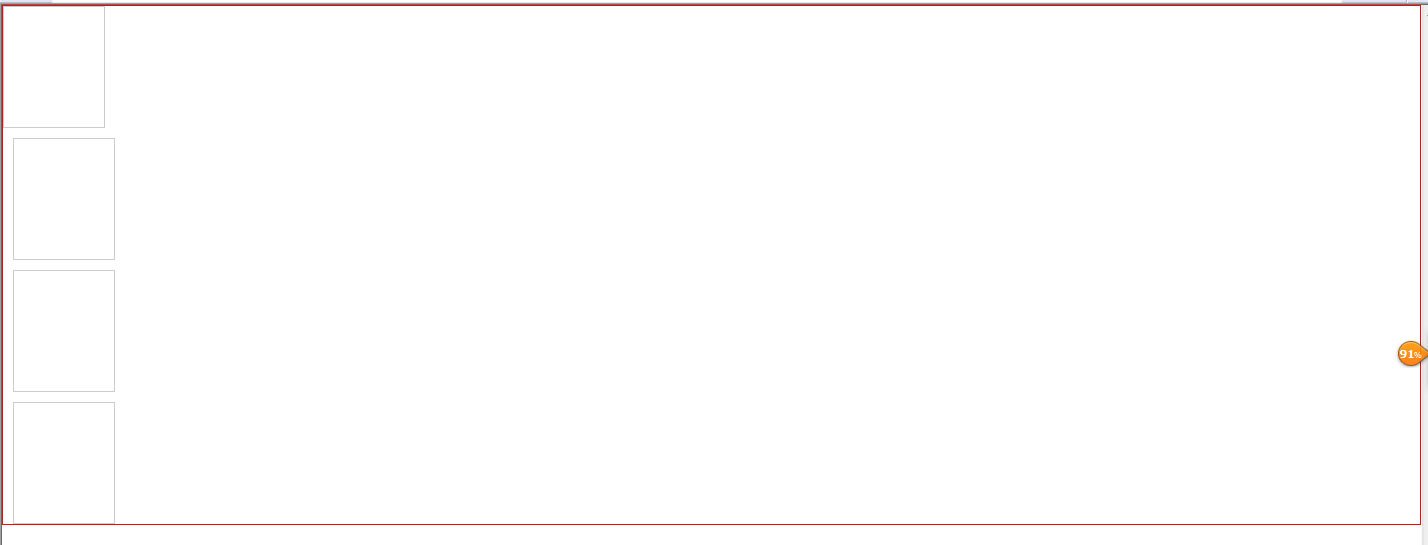
II、如果自己本身是块级元素,再设置为display: inline-block; ie6、ie7表现异常


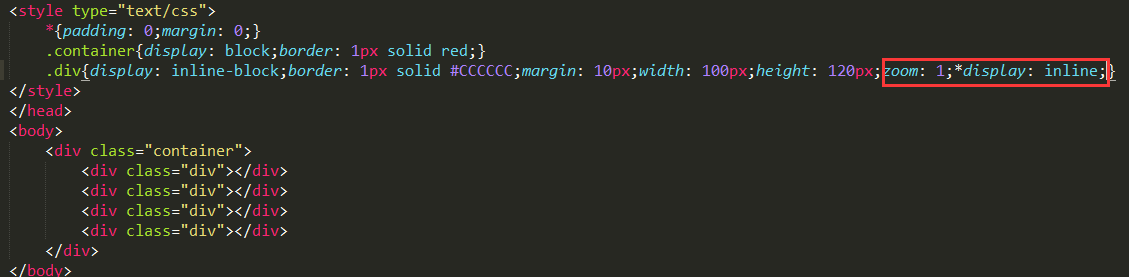
针对这种bug的解决方案是启动ie6、ie7的haslayout,将display设置为inline就一切ok啦~~~