1.数组的解构赋值
等号两边的模式相同,左边的变量就会被赋予对应的值

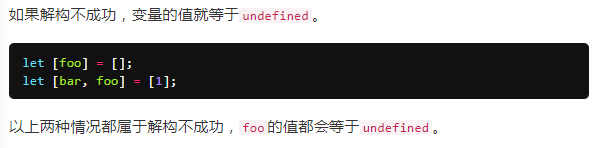
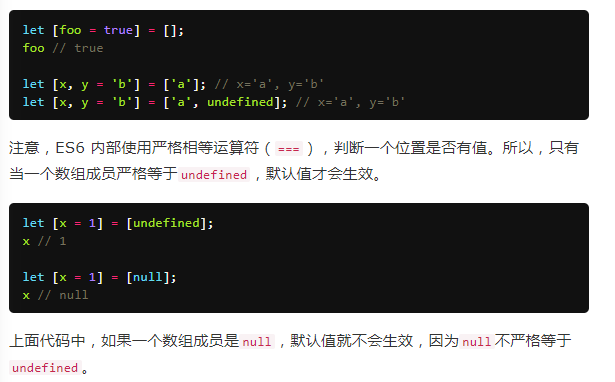
默认值:
Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。


2对象的解构赋值
数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。

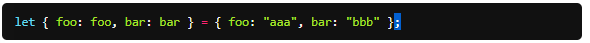
对象的解构赋值形式:
即:先找到同名属性,然后赋值给对应的变量。真正被赋值的是后者,而不是前者。

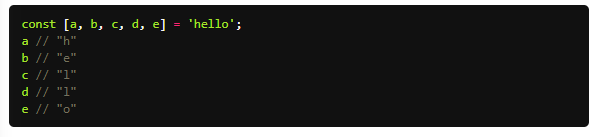
3字符串的解构赋值
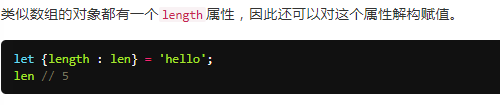
字符串会被转换成一个类似数组的对象