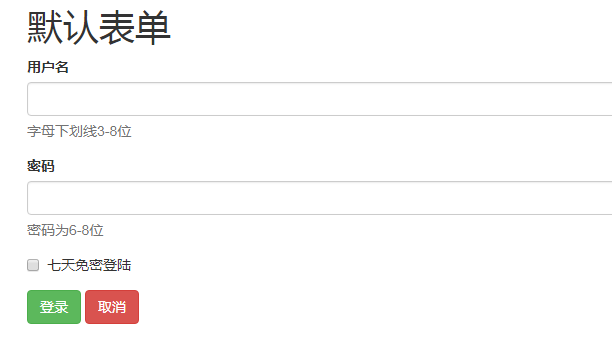
(1)默认表单
<form>
<div class="form-group">
<label class="control-label" for=""></label>
<input class="form-control">
<span class="help-block"></span>
</div>
</form>
1 <h1>默认表单</h1> 2 <form action="#"> 3 <div class="form-group"> 4 <label for="uname" class="control-label">用户名</label> 5 <input type="text" id="uname" class="form-control"> 6 <span class="help-block">字母下划线3-8位</span> 7 </div> 8 <div class="form-group"> 9 <label for="upwd" class="control-label">密码</label> 10 <input type="password" id="upwd" class="form-control"> 11 <span class="help-block">密码为6-8位</span> 12 </div> 13 <div class="form-group"> 14 <div class="checkbox"> 15 <label><input type="checkbox">七天免密登陆</label> 16 </div> 17 </div> 18 <div class="form-group"> 19 <input type="button" id="login" value="登录" class="btn btn-success"> 20 <input type="button" id="logout" value="取消" class="btn btn-danger"> 21 </div> 22 </form>

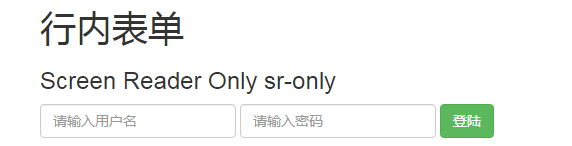
(2)行内表单
<form class="form-inline">
<div class="form-group">
<label class="sr-only"></label>
<input class="form-control">
</div>
</form>
1 <h1>行内表单</h1> 2 <h3> Screen Reader Only sr-only</h3> 3 <form action="#" class="form-inline"> 4 <div class="form-group"> 5 <label for="uname1" class="sr-only"> 用户名</label> 6 <input class="form-control" type="text" placeholder="请输入用户名" id="uname1"> 7 </div> 8 <div class="form-group"> 9 <lable for="upwd1" class="sr-only">密码</lable> 10 <input class="form-control" type="password" placeholder="请输入密码" id="upwd1"> 11 </div> 12 <div class="form-group"><input type="button" value="登陆" class="btn btn-success"></div> 13 </form>

(3)水平表单
水平表单=表单+栅格系统(变种)

<form class=" form-horizontal ">
<div class="form-group">
<div class="col-*-*">
<label class="sr-only"></label>
</div>
<div class="col-*-*">
<input class="form-control">
</div>
</div>
</form>

1 <h1>形式3:水平表单</h1> 2 <p>水平表单=表单+栅格系统</p> 3 <form action="#" class="form-horizontal"> <!--等价于div.container--> 4 <div class="form-group"><!--div.row--> 5 <div class="col-sm-1"><label for="uname3" class="control-label">用户名</label></div> 6 <div class="col-sm-3"> <input type="text" class="form-control" id="uname3"></div> 7 <div class="col-sm-5"> <span class="help-block">字母数字,,,,,</span></div> 8 </div> 9 <div class="form-group"><!--div.row--> 10 <div class="col-sm-1"><label for="upwd2" class="control-label">密码</label></div> 11 <div class="col-sm-3"> <input type="text" class="form-control" id="upwd2"></div> 12 <div class="col-sm-5"> <span class="help-block">密码位数,,,,,</span></div> 13 </div> 14 <div class="form-group"><!--div.row--> 15 <div class="col-sm-1"> <input type="button" class="btn btn-success" value="登陆"></div> 16 <div class="col-sm-1"> <input type="button" class="btn btn-danger" value="取消"></div> 17 </div>

