浏览器样式

<body> <h1>jQueryAPI特点<a href="#">a标<i>来个斜体</i>签</a></h1> <button id="btn1">click me(0)</button> <button id="btn2">click me(0)</button> <button id="btn3">click me(0)</button> <script src="js/jquery-1.11.3.js"></script> <script> var $btns=$("button"); $btns.click(function(){ var $btn=$(this); var html=$btn.html(); console.log(html); var n=parseInt(html.slice(9,-1)); n++; $btn.html("click me("+n+")"); }); var $h1=$("h1"); console.log($h1.html());//结果1 console.log($h1.text());//结果2 </script> </body>
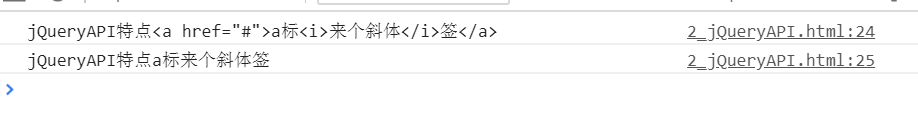
控制台输出结果

总结:$(父元素).html()=>结果是包括元素里面所有的内容,而且不解析子元素,但不包括父元素标签;
$(父元素).text()=>结果是包括元素里面所有的内容,而且解析子元素,但不包括父元素标签;