基础标签
1.<!doctype>标签:用于解释当前文档标准规范
2.<html>标签:根标签
3.<head>标签:定义html文档头部信息
4.<body>标签:主题标签
HTML5文档头部相关标签
<title>定义html页面的标题
<meta name=“” content=“” />设置网页关键字,设置网页描述信息,设置网页作者
<meta http-equiv="" content="" />设置字符集,设置页面自动刷新与跳转
<meta charset="utf-8"> <meta http-equiv="Refresh" content="30;url=https://www.cnblogs.com/shudaixiongbokeyuan/" />
文本控制标签
标题标签<h1>~<h6>(数字越大字号越小)
段落标签<p> 对齐属性:align="center/left/right"
水平线标签<hr /> 属性:aligin 对齐,size 粗细, color 颜色, width 水平线宽度
换行标签<br />
文本样式标签
<font> 属性:face 设置文字的字体,size 设置文字的大小, color 设置文字的颜色
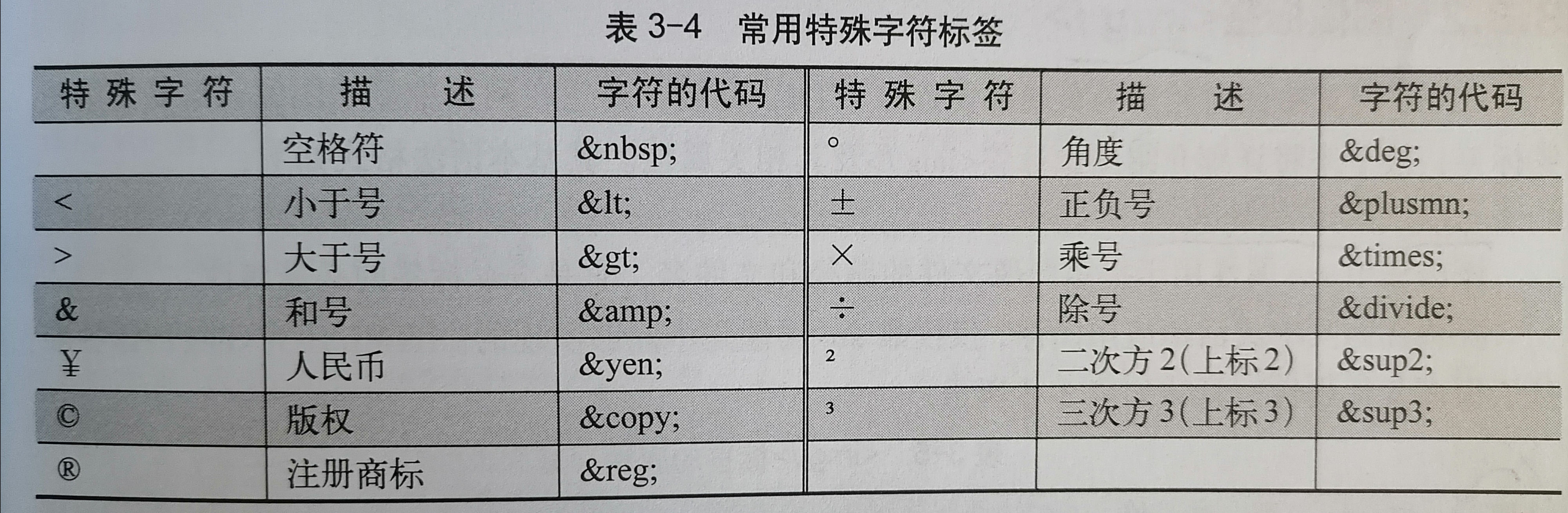
特殊字符标签

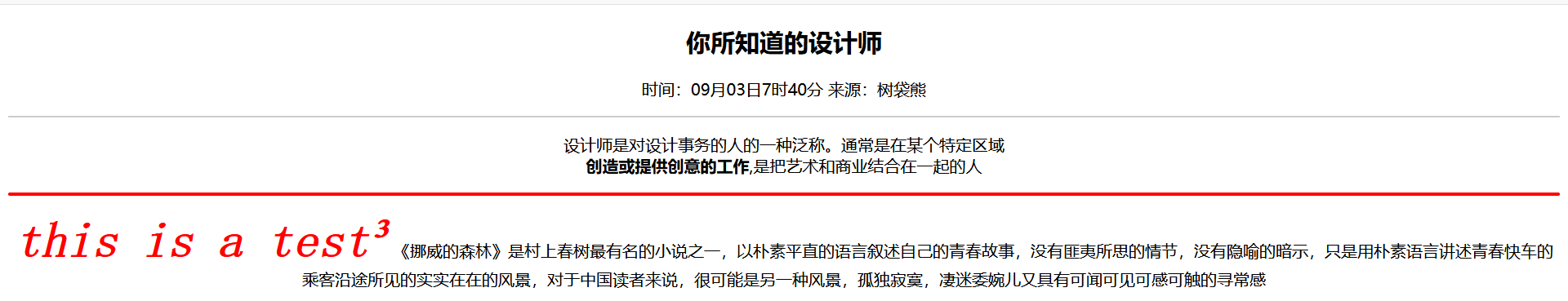
<h2 align="center">你所知道的设计师</h2> <p align="center">时间:09月03日7时40分 来源:树袋熊</p> <hr size="2" color="#cccccc" /> <p align="center">设计师是对设计事务的人的一种泛称。通常是在某个特定区域<strong><br />创造或提供创意的工作</strong>,是把艺术和商业结合在一起的人</p> <hr size="4" color="red"> <p align="center"><font size="+5" color="red" face="宋体"><i><b>this is a test³</b></i></font>《挪威的森林》是村上春树最有名的小说之一,以朴素平直的语言叙述自己的青春故事,没有匪夷所思的情节,没有隐喻的暗示,只是用朴素语言讲述青春快车的乘客沿途所见的实实在在的风景,对于中国读者来说,很可能是另一种风景,孤独寂寞,凄迷委婉儿又具有可闻可见可感可触的寻常感</p>

图像标签
<img /> 属性: src 图像路径(必有),alt 图像不能显示时所显示的文本信息, title 指针悬停时显示内容, width 设置图像宽度,height 设置图像高度, border 设置图像边框高度, vspace 设置图像顶部或底部空白,hspace 设置图像水平空白, aligin 对齐(left,right,top,middle,bottom)
