style:样式属性有三种
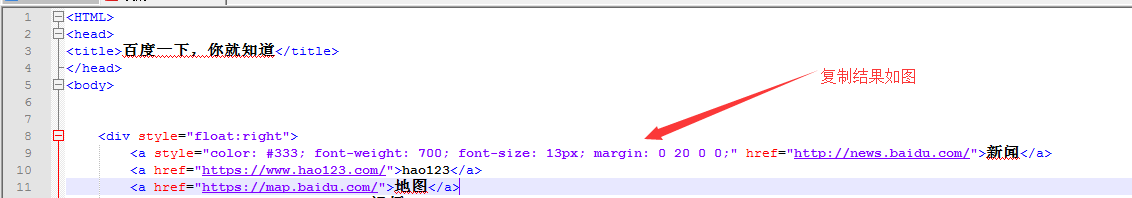
1. 内联属性样式:元素内部使用style属性,如图:


复制到元素内部,便叫做内联样式。

2.内部标签形式
上面第一种办法只能使一个标签具备了某种属性样式,但是使用内部标签形式的方法,可以是一组标签具备某种样式。操作步骤如下:
a.添加style标签,并在该标签内部定义好class名(如linkstyle)及该class的内容
b.在需要添加样式的这组标签里的每一标签中添加class=“linkstyle”
如图:

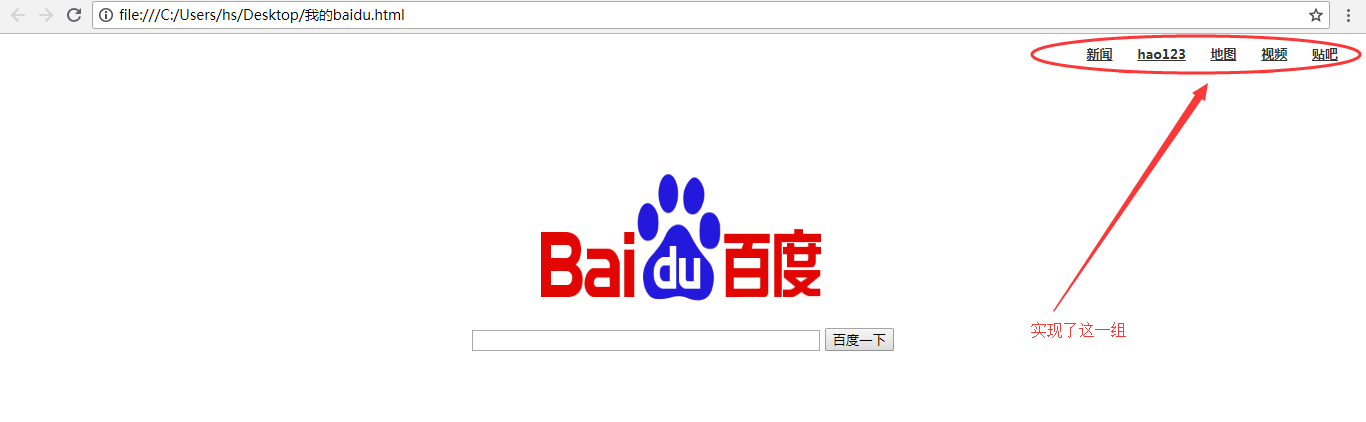
实现效果如图:

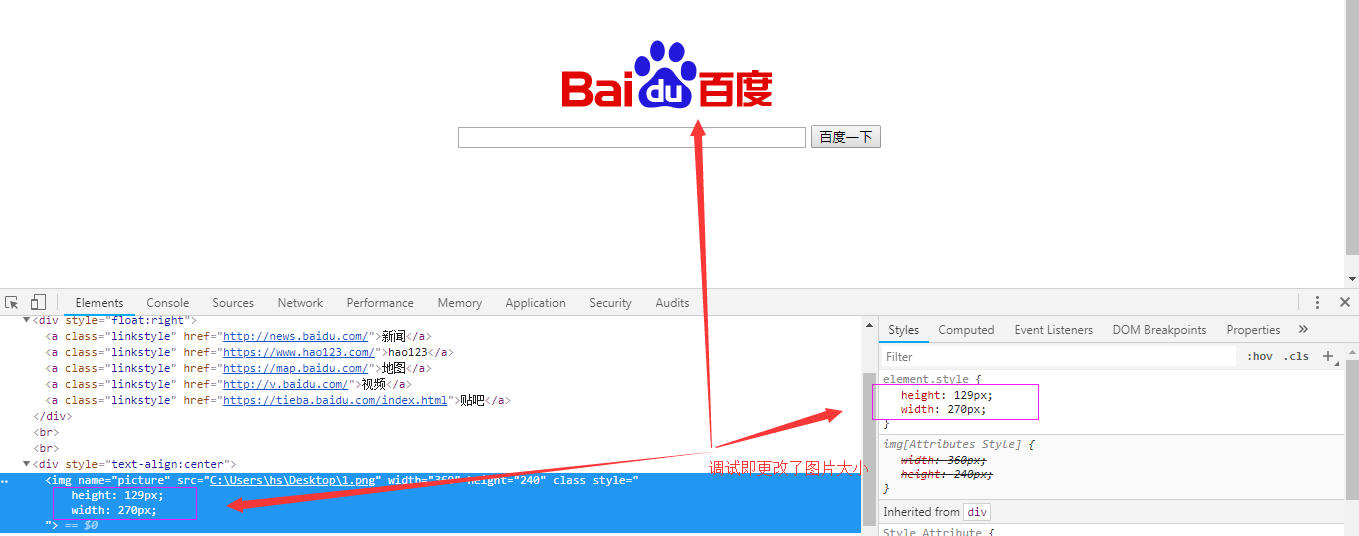
3. 更改图片大小,如图:

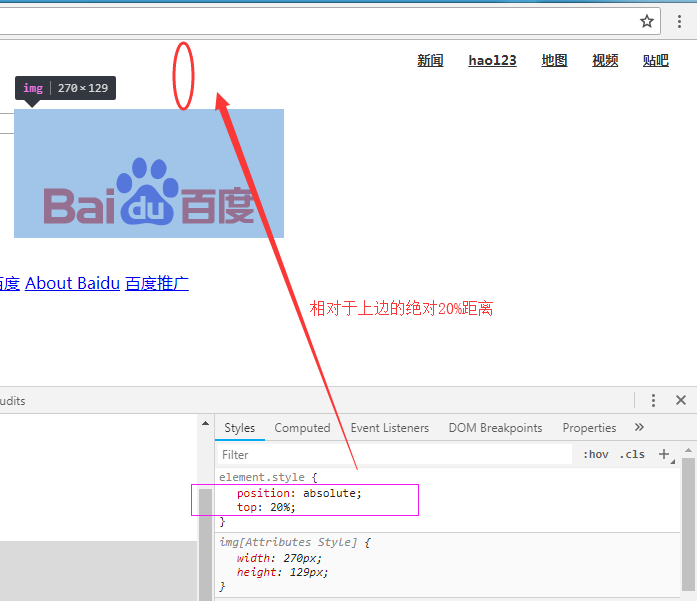
4. 相对位置与绝对位置:
position:absolute 即元素相对于body四边边缘的为标准的相对百分比距离,例如:
 这种办法的缺点是当窗口大小变换时,页面就乱了。
这种办法的缺点是当窗口大小变换时,页面就乱了。
position:relative 即相对于body四边边缘的相对距离
即相对于上一个div的百分比距离
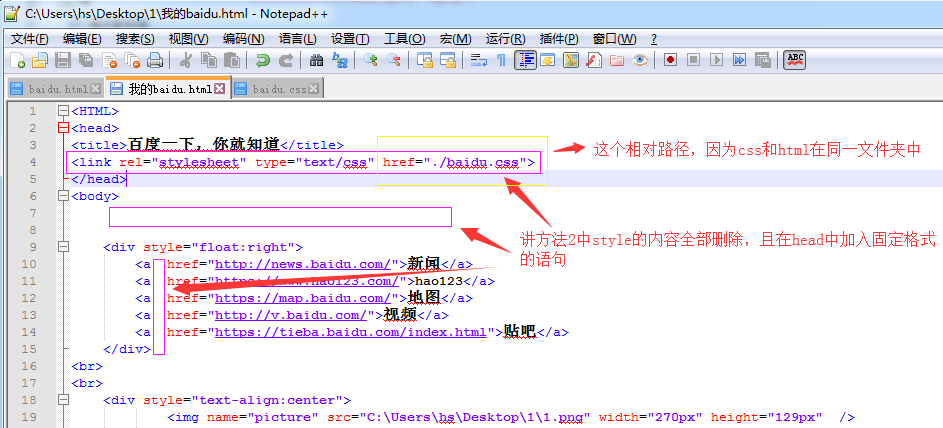
4.外部样式:即使用CSS文件
做到如下几点:

css文件内容如下:

html的修改如下:

刷新,即实现了。。。