最近听说微信小程序发布了云开发,可以不需要购买服务器,就能开发小程序和发布小程序,对于动辄千元的服务器,极大的节约了开发成本,受不住诱惑,我就开始了小程序的云开发,目前项目已上线,亲测不收费,闲不住的可以试试
第一步:点击云开发

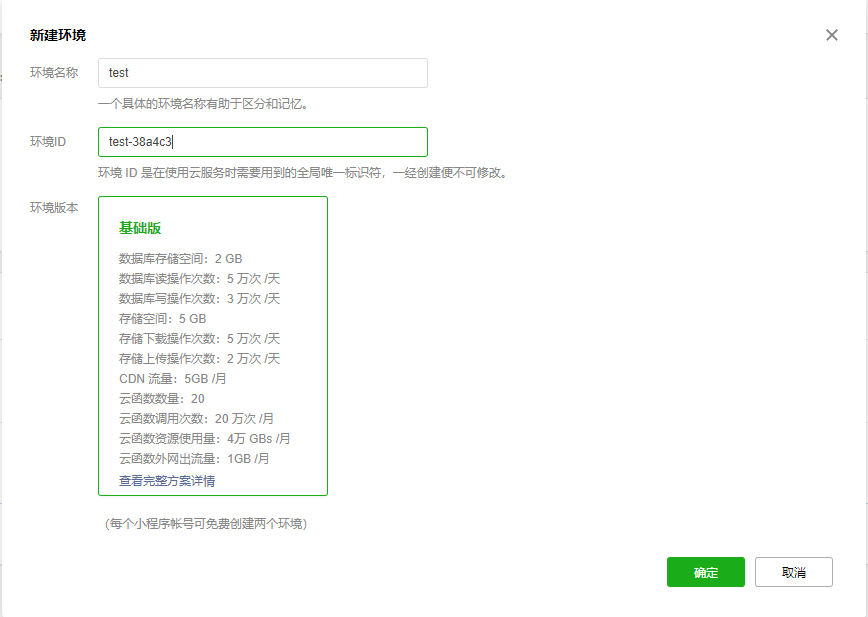
第二步:创建新环境,免费给予的基本够个人使用

第三步:根部新建文件夹:
cloudfunctions
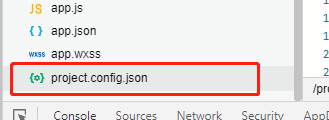
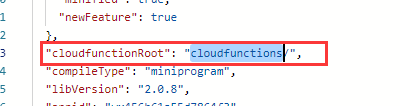
第四步:project.config.json配置云开发文件夹

"cloudfunctionRoot": "cloudfunctions/",

第五步:链接云开发
右键
cloudfunctions 文件夹
更多设置选择开发环境

显示云图标,则链接上云服务器

此时就链接上云开发了
接下来说一下云函数:
右键文件夹 cloudfunctions 新建node.js云函数

接下来 需要安装node.js 和 npm
如果已安装,就可以直接安装 wx-server-sdk
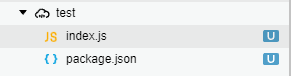
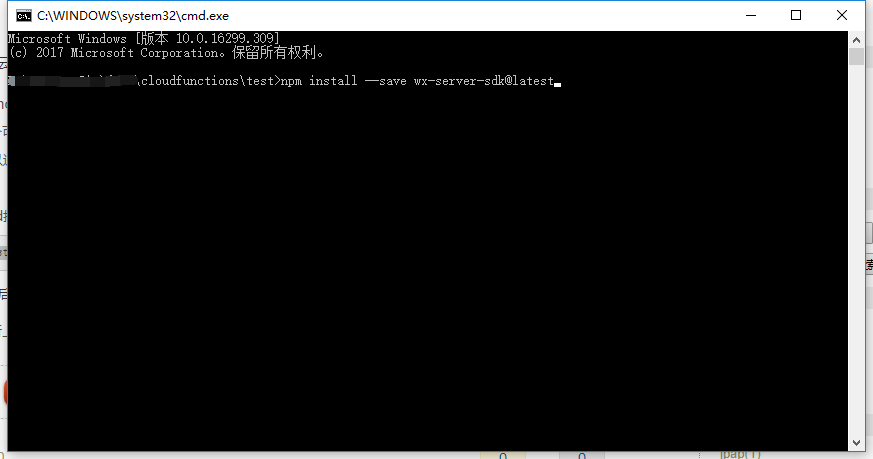
右键 test 文件夹选择在中端中打开
输入 :
npm install --save wx-server-sdk@latest

安装成功后多了一个文件

然后右键 test 文件夹就可以上传并部署了
部署成功后,请求云函数:
/ 初始化云开发
wx.cloud.init({
traceUser: true
})
// 调用登录云函数获取openid
wx.cloud.callFunction({
name: 'login', //云函数文件夹名字
success: function (res) {
//console.log(res)
},
fail: function (err) {
console.log(err);
}
})
控制台输出:

即请求成功。
下面是我用云开发做的小程序,内容很简单勿喷:
