最近想研究权限管理,看群里有人发了ZTrees模板,我看了下,觉得笔easyUI操作起来更灵活些,于是就开始研究了。
刚开始从网上找了找了个Demo,当然这个并没有实现权限啥的,但实现了前台调用Ajax给后台传递数据,这就有思路了,那个我单独整理了一片博文,可以在看这篇博文前先看看http://www.cnblogs.com/shuai7boy/p/5645888.html
下面就是添加数据库交互和权限管理这块了。
我是这么设计的:首先设计权限就设计到了用户登陆,所以有一个登陆页面,然后用户登陆后根据不同的用户展示不同的后台信息。
然后问题又来了,在我运行项目时,首先打开的就是后台界面,这就不对了,所以还得控制它不登录就不能访问后台页面。
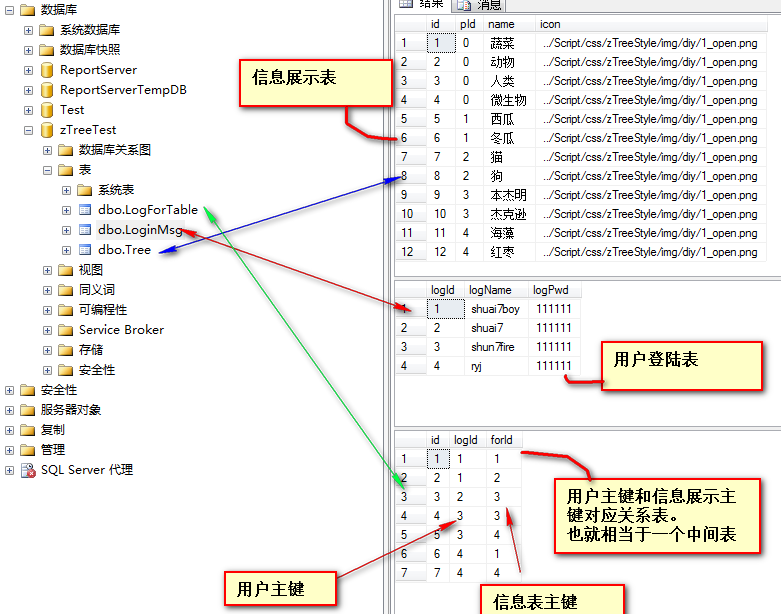
这就是大概思路:下面先放张图片说说细节~

从上面可以看到一共设计了三张表,一个存放登陆数据,一个存放信息展示数据,一个中间表控制权限,将登陆数据和展示数据表链接起来。
当用户登陆成功后,根据登陆用户名获取主键id,然后根据id获取具有的权限,也就是获取中间表对应的数据,然后取得一个List<int>集合,然后要传递参数,根据参数筛选要展示哪些数据。注意传参时,不能直接传递List集合,所以得弄成想办法弄成字符串类型,然后传递过去后再弄成数组类型。
---------以上是设计思路,下面是代码分析-----------
这个项目我用的是MVC框架做的,一共写了三个控制器,分别是BaseController(基类控制)、HomeController(信息展示控制)、LoginController(登陆控制)。
BaseController代码展示:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace zTreeDemo.Controllers { public class BaseController : Controller { // // GET: /Base/ protected override void OnActionExecuting(ActionExecutingContext filterContext) { if (filterContext.HttpContext.Session["LoginUser"]==null) { filterContext.HttpContext.Response.Redirect("Login/Index"); } } } }
LoginController代码展示:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using www.zTree.BLL; namespace zTreeDemo.Controllers { public class LoginController : Controller { // // GET: /Login/ public ActionResult Index() { return View(); } public ActionResult LoginCheck() { string strName = Request["loginName"]; string strPwd = Request["loginPwd"]; TreeBLL bll = new TreeBLL(); bool b=bll.LoginCheck(strName, strPwd); if (b) { Session["LoginUser"] = strName; //根据登录名查询主键id 然后根据主键id获得对应哪些树 然后将参数传递过去 登陆跳转 int id=bll.GetIdByLoginName(strName); List<int> listN = bll.GetLogForTable(id); // Response.Redirect(Url.Action("GetData","Home")); //Console.Write(listN); string str = null; for (int i = 0; i < listN.Count; i++) { str += listN[i].ToString()+","; } int n=str.LastIndexOf(','); str=str.Substring(0,n); return Content(str); } return Content("您输入的用户名或者密码错误!"); } } }
LoginController-Index.cshtml代码展示:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/js/jquery-1.4.4.min.js"></script> <script> $(function () { $('form').submit(function () { var rec = $(this).serialize(); $.get("/Login/LoginCheck", rec, function (_data) { if (_data == "您输入的用户名或者密码错误!") { alert(_data); return; } document.location.href = "/Home/Index?data=" + _data; }) return false; }) }); </script> </head> <body> <form id="frm1"> <table> <tr> <td>登录名:</td> <td><input type="text" name="loginName" /></td> </tr> <tr> <td>密码:</td> <td><input type="text" name="loginPwd" /></td> </tr> <tr> <td colspan="2"><input type="submit" id="btnOK" value="开始登陆" /></td> </tr> </table> </form> </body> </html>
HomeController代码展示:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using www.zTree.BLL; using www.zTree.Model; namespace zTreeDemo.Controllers { public class HomeController : BaseController { // // GET: /Home/ public ActionResult Index() { if (Request["data"]!=null) { System.Web.Caching.Cache cache = HttpRuntime.Cache; //Session["data"] = Request["data"]; cache.Insert("data", Request["data"]); } return View(); } public ActionResult Edit() { var list = GetData(); return Json(list, JsonRequestBehavior.AllowGet); } public List<Tree> GetData() { //获取发送过来的数据 System.Web.Caching.Cache cache = HttpRuntime.Cache; //将数据分割 string recStr = cache.Get("data").ToString(); string[] recN=recStr.Split(','); List<Tree> tree = new List<Tree>(); //从数据库获取数据拼接返回前台 TreeBLL bll = new TreeBLL(); //根据登陆用户判读是哪个用户 然后根据用户决定传递哪个id过去 //循环遍历字符串 转换为int类型 然后开始查询 for (int i = 0; i < recN.Length; i++) { int n = int.Parse(recN[i]); List<Tree> rec = bll.GetTreeList(n); for (int j = 0; j < rec.Count; j++) { tree.Add(new Tree { id = rec[j].id, pId = rec[j].pId, name = rec[j].name, icon = rec[j].icon }); } } //tree.Add(new Tree { id = 1, pId = 0, name = "蔬菜", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 2, pId = 0, name = "动物", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 3, pId = 0, name = "人类", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 4, pId = 1, name = "茄子", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 5, pId = 2, name = "熊猫", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); //tree.Add(new Tree { id = 6, pId = 3, name = "胡歌", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" }); return tree; } //public class Tree //{ // public int id { get; set; } // public int pId { get; set; } // public string name { get; set; } // public string icon { get; set; } //} } }
HomeController-Index.cshtml代码展示:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>zTreeTest</title> <link href="~/css/demo.css" rel="stylesheet" /> <link href="~/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" /> <script src="~/js/jquery-1.4.4.min.js"></script> <script src="~/js/jquery.ztree.core-3.5.min.js"></script> <script type="text/javascript"> var tree; $.ajax({ type: "Get", url: "@Url.Action("Edit","Home")", //async: false, success: function (data) { tree = data; $.fn.zTree.init($("#treeDemo"), setting, tree); } }); var setting = { data: { simpleData: { enable: true } } }; </script> </head> <body> <a href="/Login/Index">回到登录页</a> <h1>自定义图标--icon属性</h1> <h6>[文件路径:core/custom_icon.html]</h6> <div class="content_wrap"> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div> <div class="right"> <ul class="info"> <li class="title"> <h2>1、setting 配置信息说明</h2> <ul class="list"> <li>自定义图标不需要对 setting 进行特殊配置</li> </ul> </li> <li class="title"> <h2>2、treeNode 节点数据说明</h2> <ul class="list"> <li>利用 节点数据的 icon / iconOpen / iconClose 属性实现自定义图标</li> <li class="highlight_red">详细请参见 API 文档中的相关内容</li> </ul> </li> <li class="title"> <h2>3、其他说明</h2> <ul class="list"> <li class="highlight_red">由于时间关系,例子直接采用 png 图片,如果需要解决 ie6 下 png 图片的透明问题,请针对 ie6 制作特殊的 gif 图片或者利用 css filter 解决</li> </ul> </li> </ul> </div> </div> </body> </html>
学习心得:当控制器中遇到使用全局变量时,这时因为每次请求都会重新执行,那么上次全局变量赋的值,下次就可能请求不到了,及请求的是空值,那么这时可以考虑用Cookie(建议用Cookie,因为这样不会访问数据库)或Session实现保存获取数据。
项目链接:链接:http://pan.baidu.com/s/1qYSs40W 密码:cbjs
