一:什么是sso(single sign on) ?
sso(单点登录系统)简单说就是客户端第一次访问应用1的时候,由于没有登录,会被引导到登录页面进行登录,如果登录校验通过,将返回一个认证信息ticket,作为认证凭据。下次客户端访问应用2的时候,发送的url请求会携带着ticket作为自己的认证凭据,服务器会将该请求携带的ticket交给认证中心进行比对,检验,如果检验通过,应用2在可以不登录的情况下访问内部的资源信息。
二:单点登录系统的整个登录过程
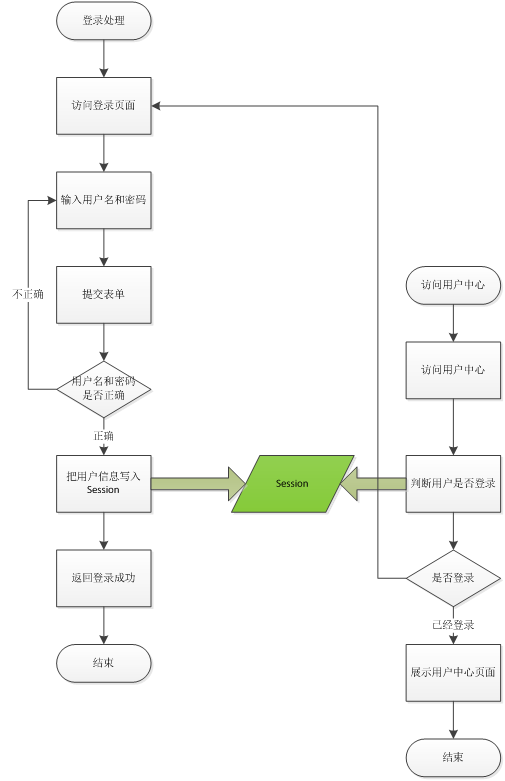
(1)传统登录方式(单应用下)

图一:为传统的登录方式。在一个工程下这套登录机制是没有问题的。但是集群环境下会出现要求用户多次登录的情况
如何解决集群环境中用户多次登录的情况?
解决多次登录的方案有两种:就是解决session共享的问题
1.配置tomcat集群,在tomcat中配置session共享(session复制),但是问题是tomcat部署的节点过多,会出现性能问题。所以一般不适用这种方式
2.可以使用session服务器,是每个节点保持无状态,保存session信息。模拟session。
单点登录就是为了解决session共享问题提出的一套解决方案。使用redis模拟session,实现session的统一管理。
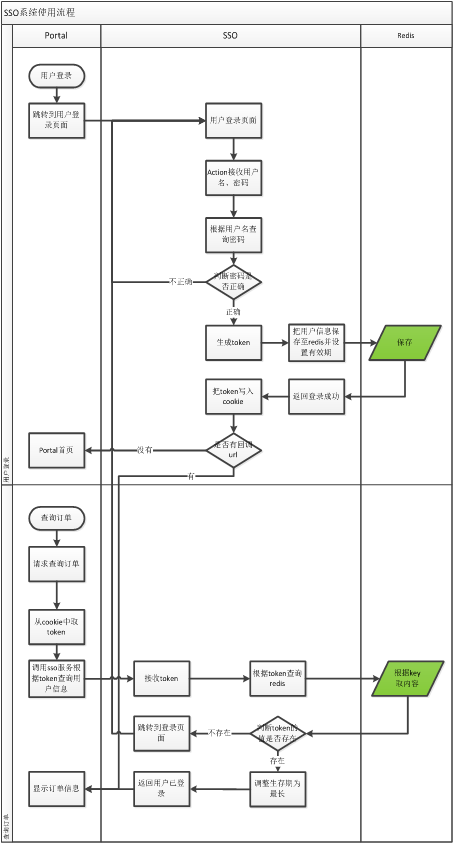
(2)使用单点登录的业务流程

登录流程解析:
第一步:第一次访问,进入登录系统输入用户名密码进行验证登录,如果登录成功,生成Token对象,作为认证令牌(token相当于原来的jsessionid字符串,这里使用uuid)
第二步:将返回的token对象信息存入redis服务器。key 就是token , value就是登录用户的信息
第三步:既然是模拟session,所以也需要设置key的过期时间。
第四步:将token(存储的key)写入cookie中,作为用户请求的url参数信息
第五步:用户第二次访问,首先检查用户是否登录,将写入cookie中的token作为请求参数,服务器会从url中解析token的值,然后将解析的token值作为key查询redis服务器;如果查询结果为空,表示session已经过期,要求客户端跳转到登录页面完成登录操作;如果查询结果不为空,需要将查询的信息(登录用户的信息)作为对象返回,然后重新设置key的过期时间。
第六步:解决跨域的问题,使用js发送ajax请求, 使用jsonp解决跨域问题。需要服务器返回的数据格式为mycallback:{id:xx,name:xx},所以将返回的json数据进行拼接成要求的格式即可。
三:登录过程的核心代码

@Override public E3Result login(String username, String password) { try { TbUserExample example = new TbUserExample(); Criteria criteria = example.createCriteria(); criteria.andUsernameEqualTo(username); List<TbUser> list = userMapper.selectByExample(example); if (list == null || list.size() == 0) { // 登录失败 return E3Result.build(400, "用户名或密码错误"); } //获得用户对象 TbUser user = list.get(0); //校验用户密码 if(!(user.getPassword()).equals(DigestUtils.md5Hex(password.getBytes()))) { //校验失败 return E3Result.build(400, "用户名或者密码错误"); } //登录成功 //1.创建token对象,使用uuid String token = UUID.randomUUID().toString(); //2.将uuid作为key,用户信息作为value值存入redis中 jedisClient.set("USER_INFO:"+token, JsonUtils.objectToJson(user)); //3.设置过期时间,半小时 jedisClient.expire("USER_INFO:"+token, 1800); //4.返回登录成功的信息 return E3Result.ok(token); } catch (Exception e) { e.printStackTrace(); } return null; }
解决跨域问题的服务端
@RequestMapping(value = "/user/token/{token}", produces = MediaType.APPLICATION_JSON_VALUE)
@ResponseBody
public String getTokenName(@PathVariable String token, String callback) {
E3Result result = tokenService.getToken(token);
if (StringUtils.isNotBlank(callback)) {
// 拼接成页面需要的数据给事
// mycall({id:1,name:z});
String json = callback + "(" + JsonUtils.objectToJson(result) + ");";
System.out.println(json);
return json;
}
return JsonUtils.objectToJson(result);
}
客户端代码:
var E3MALL = { checkLogin : function(){
//COOKIE_TOKEN_KEY设置的cookie的name值 var _ticket = $.cookie("COOKIE_TOKEN_KEY"); if(!_ticket){ return ; } $.ajax({ url : "http://localhost:8088/user/token/" + _ticket, dataType : "jsonp", type : "GET", success : function(data){ if(data.status == 200){ var username = data.data.username; var html = username + ",欢迎!<a href="http://www.e3mall.cn/user/logout.html" class="link-logout">[退出]</a>"; $("#loginbar").html(html); } } }); } } $(function(){ // 查看是否已经登录,如果已经登录查询登录信息 E3MALL.checkLogin(); });
