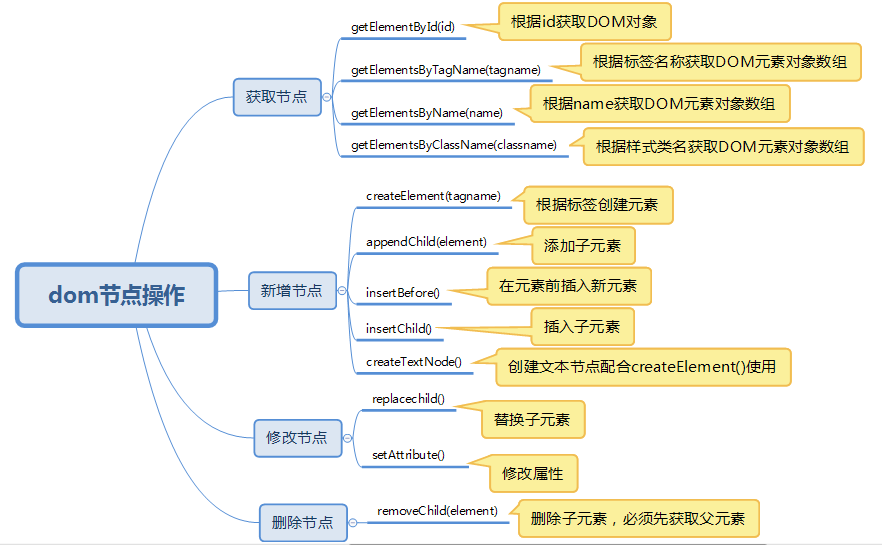
前面已经说过当页面被架子到浏览后,所有的节点(元素)都会被封装成一个个对象。通过操作这些对象,使得HTML页面呈现动的状态。下面就看看可以对这些对象进行说明操作,怎么操作。

对dom节点的操作分为:获取节点(定位),创建新的节点,修改节点,删除节点。我们通俗称(增删改查),在适当的实际执行这些操作,能给人动态的感觉(^_^)
吃个栗子:
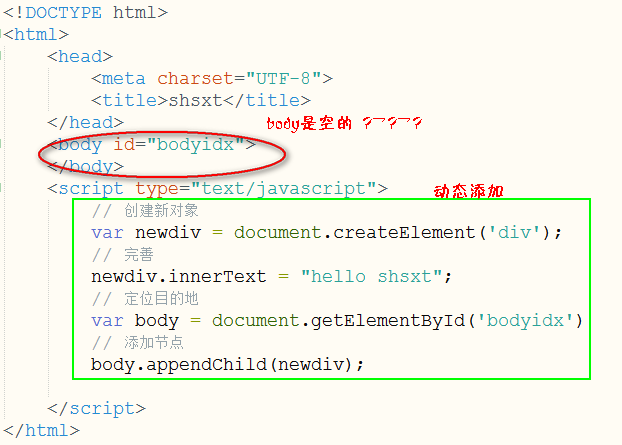
页面加载空白文档,动态给body添加一个div节点并配上文字
思路:要将某一个带文字的div节点添加到body上,①有新对象,div准备好; ②有内容,完善div的内容;③找到目的地,body;④添加,appendChild

运行结果

页面加载时完成节点的添加,下节讲解在特定时机添加。
更多关于JavaScript之DOM的知识文章请参看上海尚学堂《JavaScript的文档对象模型DOM》、《DOM1级问题与DOM2级事件》