前段时间与美工做一个系统的时候使用的是Visual Studio2005,页面用的是GB2312的码,而美工那边CSS样式使用的是UTF-8的码。导致很多样式不能正确显示。
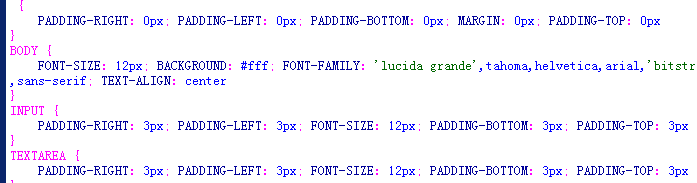
今天又碰到从网上下载下来的CSS样式,在我的UTF-8的页面中不能正确显示(火狐能正确显示,IE6不行)。后来,把整个外部引用的CSS样式,采用<style type="text/css"></style>放到页面里,2者就都能正确显示了。经过排除才发现是编码问题,从网上下载下来的CSS样式采用的是GB2312的码,看下图

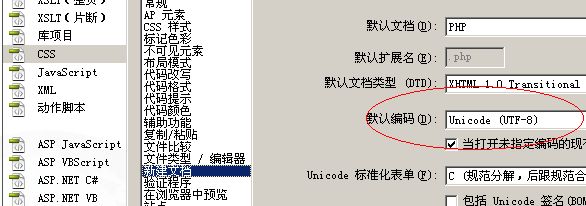
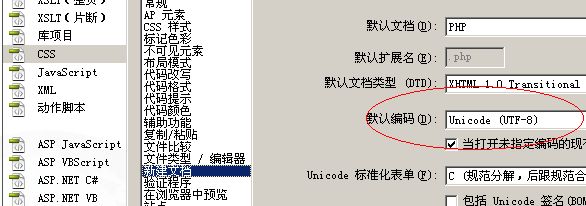
后来在Dreamweaver中新建一个UTF-8的CSS文件,然后把GB2312格式的CSS文件中的所有内容复制过来

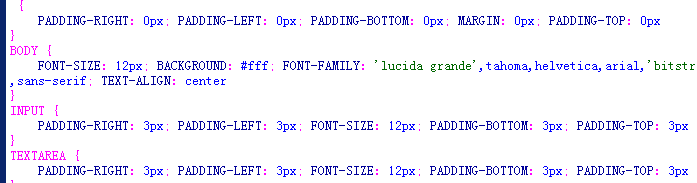
建好后的CSS文件如下:

比较后就可以发现UTF-8的码字体有被压扁的感觉,希望大家以后能注意这样的问题。
至于为什么火狐下能正常显示?我估计可能火狐默认就是UTF-8码的原因,具体不详。还请高手指正。
同样的问题适用于Js文件。如果js文件编码与页面编码不一致,也会出现问题。解决办法:
1、制定js的charset:例如<script type="text/javascript" src="http://www.cnblogs.com/extJs-lib/scripts/ext/ext-lang-zh_CN.js" charset="utf-8">
2、一开始就用同样的编码写js.当然很多从网上下载的js就没法逐个字去重打一遍了,这里推荐一款转换器.
/Files/showker/GB2UTF8.rar
3、在记事本中打开,然后另存为是选择“utf-8”编码,但这个方法待考,有时不起作用
今天又碰到从网上下载下来的CSS样式,在我的UTF-8的页面中不能正确显示(火狐能正确显示,IE6不行)。后来,把整个外部引用的CSS样式,采用<style type="text/css"></style>放到页面里,2者就都能正确显示了。经过排除才发现是编码问题,从网上下载下来的CSS样式采用的是GB2312的码,看下图

后来在Dreamweaver中新建一个UTF-8的CSS文件,然后把GB2312格式的CSS文件中的所有内容复制过来

建好后的CSS文件如下:

比较后就可以发现UTF-8的码字体有被压扁的感觉,希望大家以后能注意这样的问题。
至于为什么火狐下能正常显示?我估计可能火狐默认就是UTF-8码的原因,具体不详。还请高手指正。
同样的问题适用于Js文件。如果js文件编码与页面编码不一致,也会出现问题。解决办法:
1、制定js的charset:例如<script type="text/javascript" src="http://www.cnblogs.com/extJs-lib/scripts/ext/ext-lang-zh_CN.js" charset="utf-8">
2、一开始就用同样的编码写js.当然很多从网上下载的js就没法逐个字去重打一遍了,这里推荐一款转换器.
/Files/showker/GB2UTF8.rar
3、在记事本中打开,然后另存为是选择“utf-8”编码,但这个方法待考,有时不起作用