mouseover(鼠标覆盖)
mouseenter(鼠标进入)
二者的本质区别在于,mouseenter不会冒泡,简单的说,它不会被它本身的子元素的状态影响到.但是mouseover就会被它的子元素影响到,在触发子元素的时候,mouseover会冒泡触发它的父元素.(想要阻止mouseover的冒泡事件就用mouseenter)
共同点:当二者都没有子元素时,二者的行为是一致的,但是二者内部都包含子元素时,行为就不同了.
贴出代码:
- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <style>
- .div1,
- .div2,
- .div3,
- .div4 {
- width: 200px;
- height: 200px;
- }
-
- .div1 {
- background: darkcyan;
- }
-
- .div2 {
- background: violet;
- }
-
- .div3 {
- background: darkgray;
- }
-
- .div4 {
- background: darkgreen;
- }
-
- p {
- width: 110px;
- height: 100px;
- background: aquamarine;
- margin: 0 auto;
- }
- </style>
- <script>
- x = 0;
- y = 0;
- z = 0;
- w = 0;
-
- $(function() {
- $(".div1").on("mouseenter", function() {
- $("#s1").text(x += 1)
- })
- $(".div2").on("mouseover", function() {
- $("#s2").text(y += 1)
- })
- $(".div2").on("mouseover", function() {
- $("#s2").text(y += 1)
- })
- $(".div3").on("mouseenter", function() {
- $("#s3").text(z += 1)
- })
- $(".div4").on("mouseover", function() {
-
- $("#s4").text(w += 1)
- })
- })
- </script>
- </head>
-
- <body>
- <div class="div1">
- div1没有子元素(mouseenter)
- </div>
- <span id="s1"></span>
- <div class="div2">
- div2没有子元素(mouseover)
- </div>
- <span id="s2"></span>
- <div class="div3">
- <p id="p1"> div3有子元素p(mouseenter)</p>
- </div>
- <span id="s3"></span>
- <div class="div4">
- <p id="p2">div4有子元素p(mouseover)</p>
- </div>
- <span id="s4"></span>
- </body>
-
- </html>
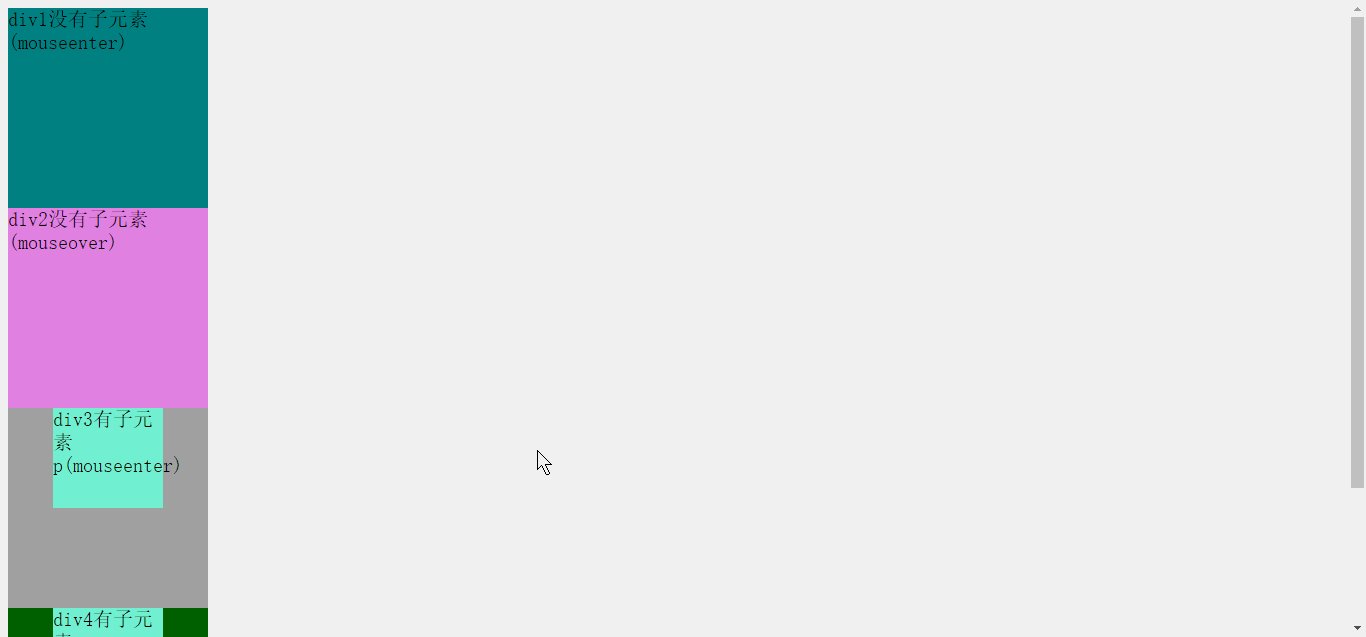
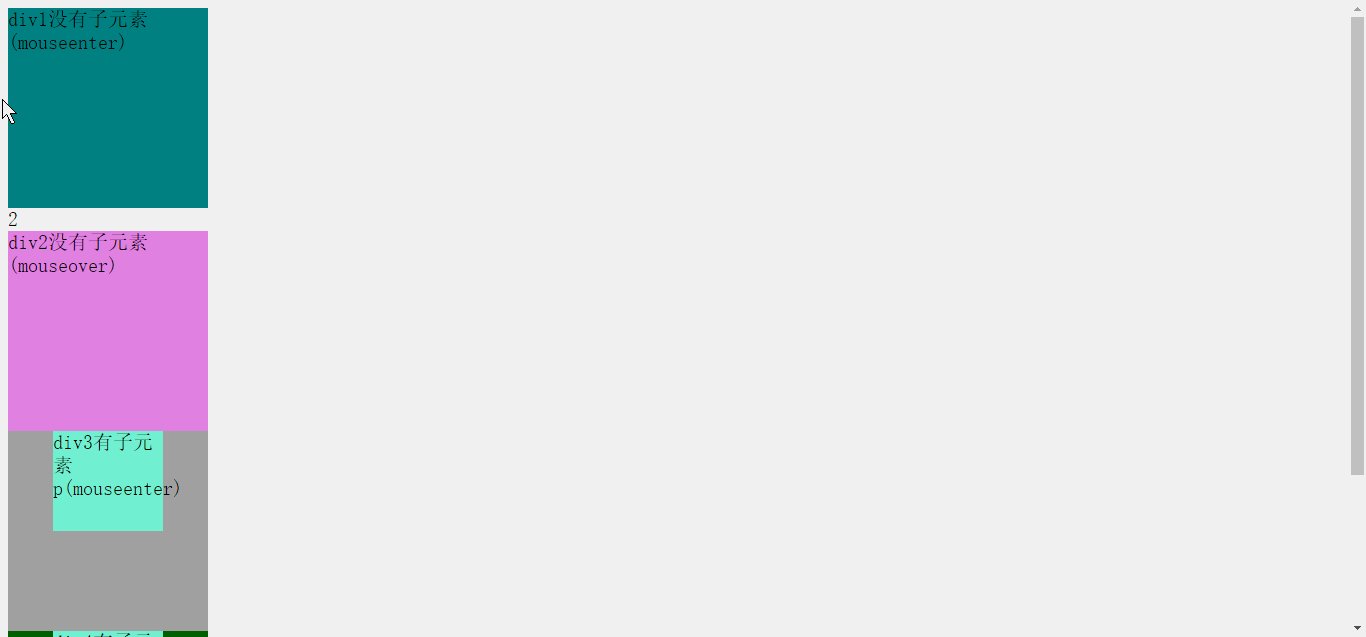
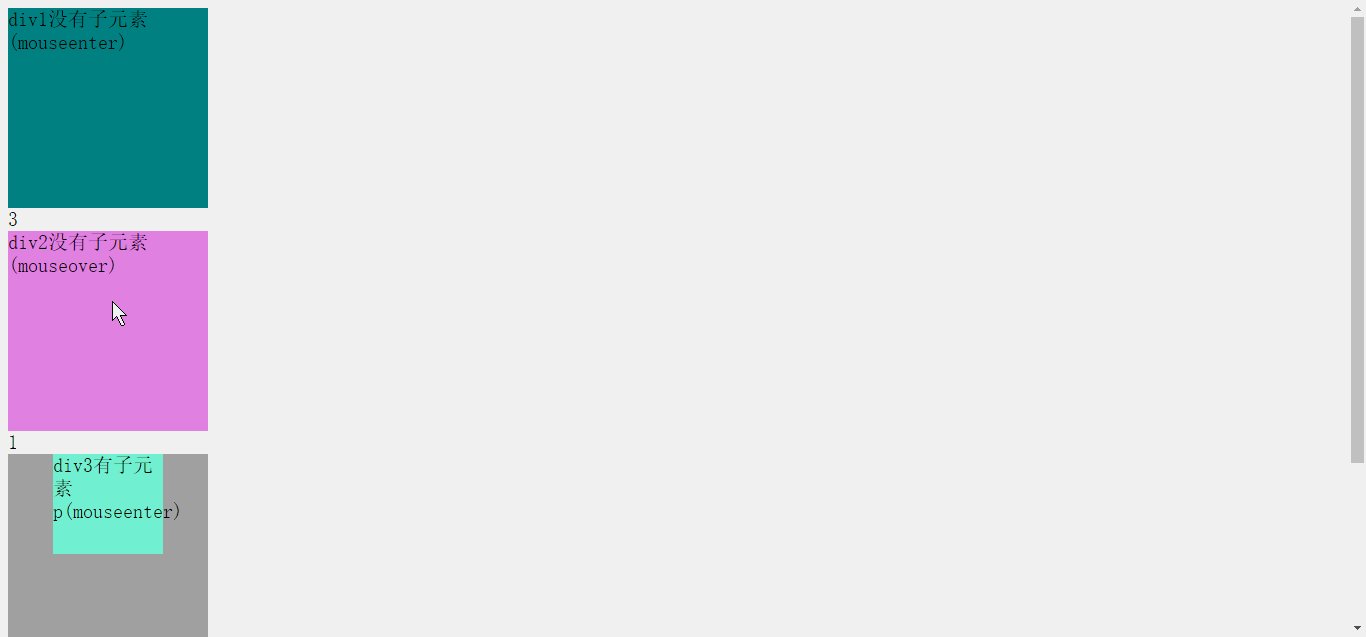
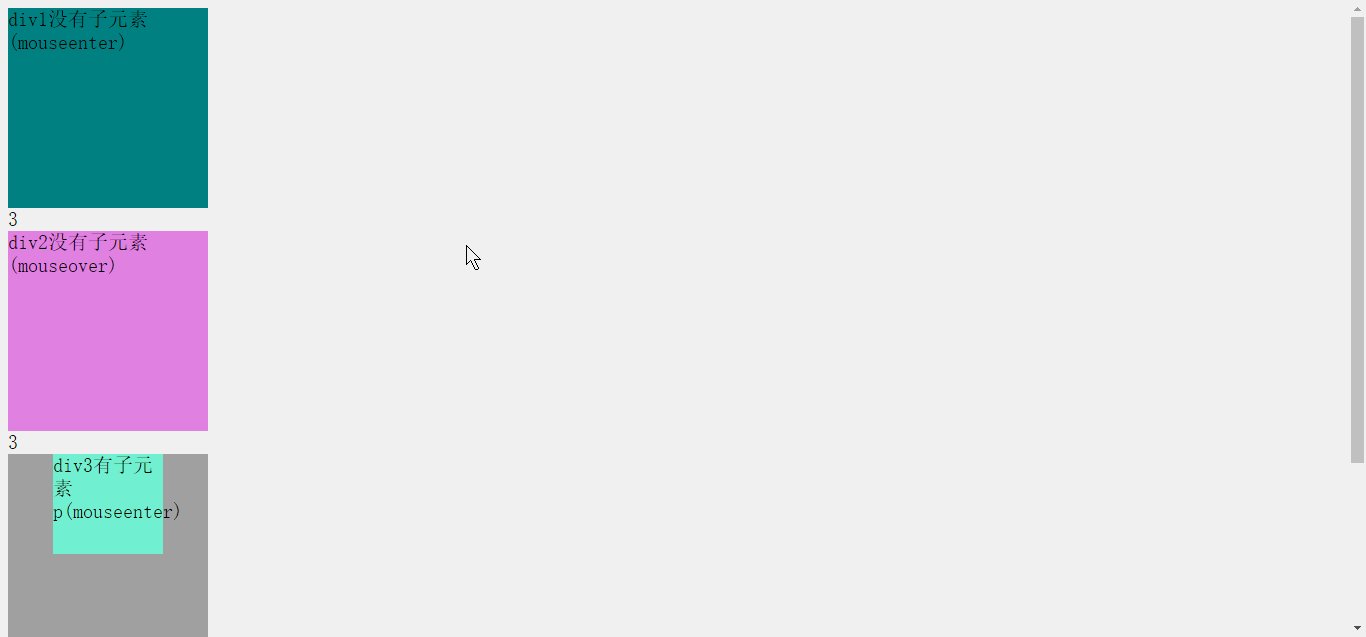
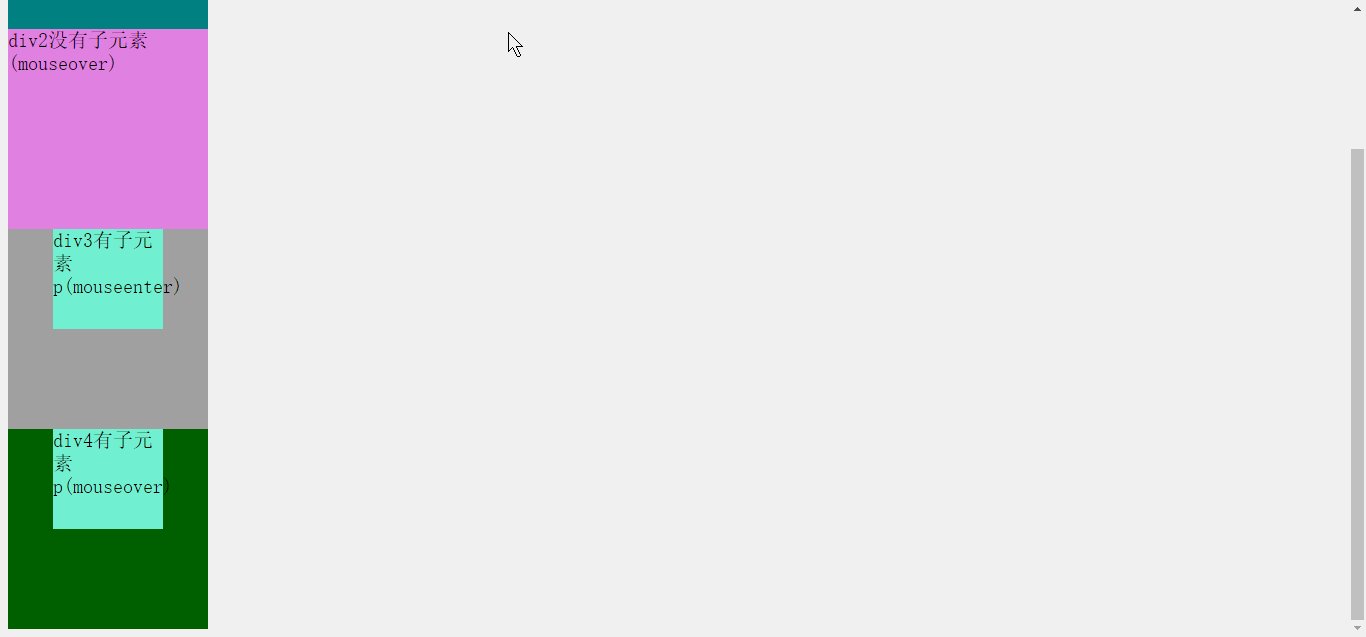
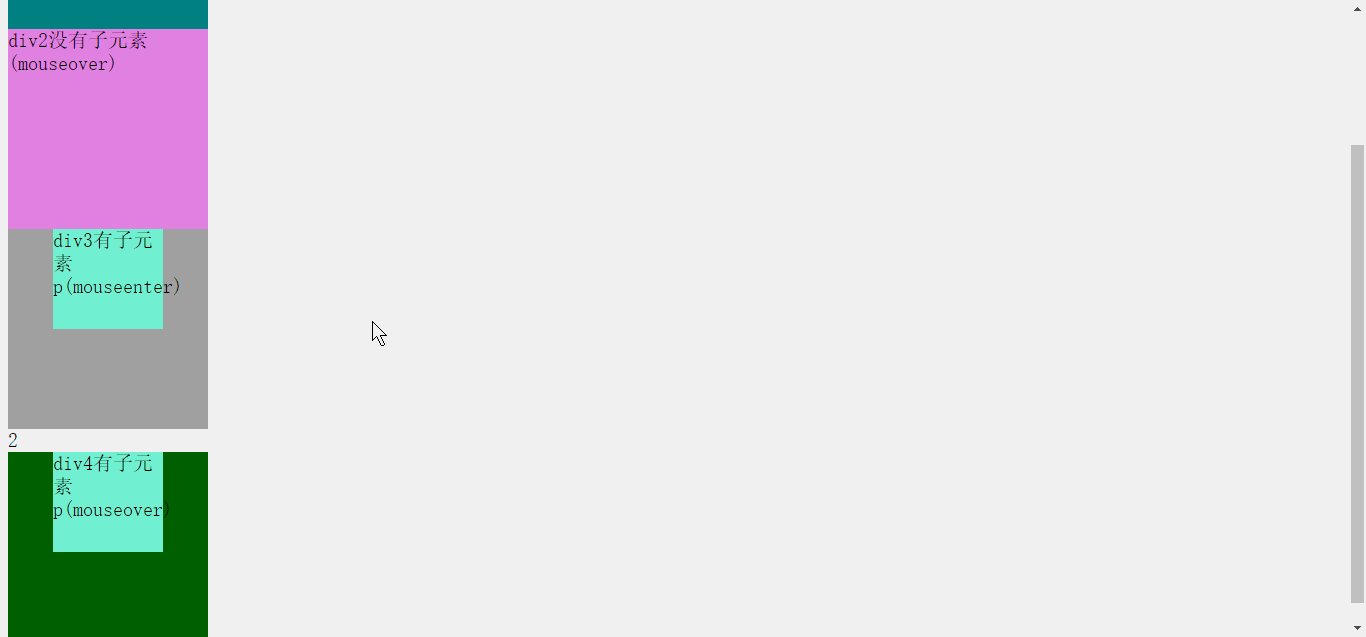
先测试一下div1和div2都是没有子元素的情况,看下面动图
可以看到当div没有子元素的时候,两者在鼠标覆盖或者进入的时候行为一样.
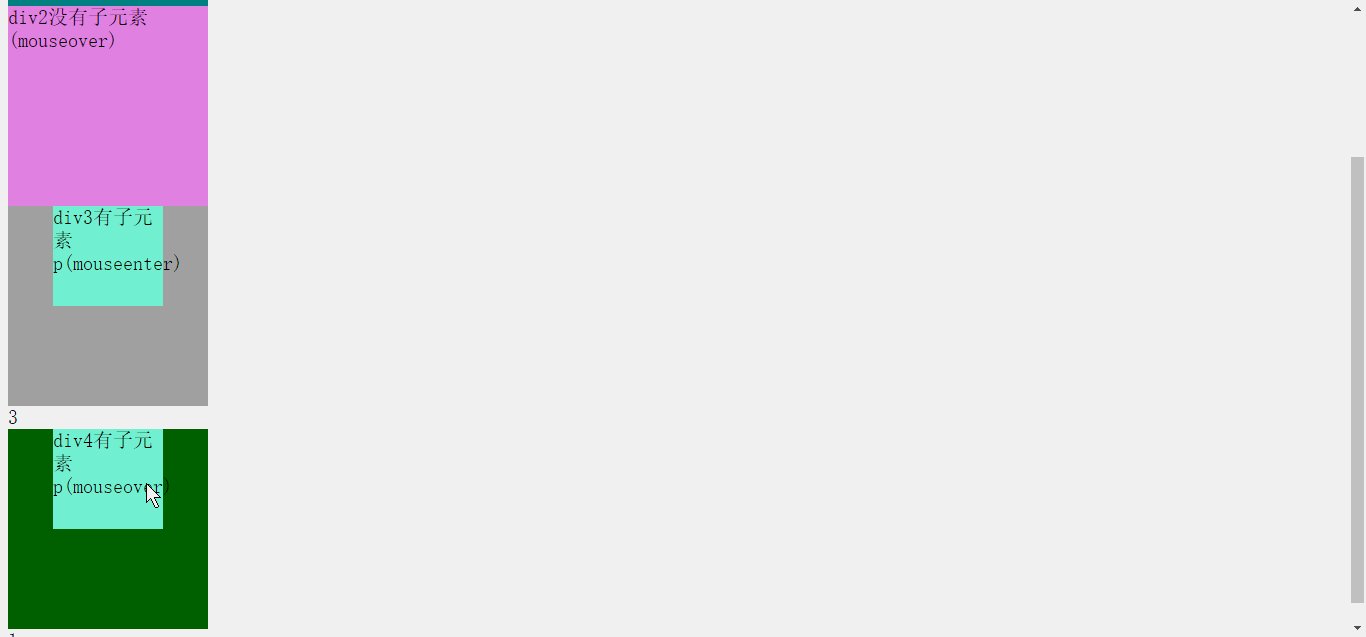
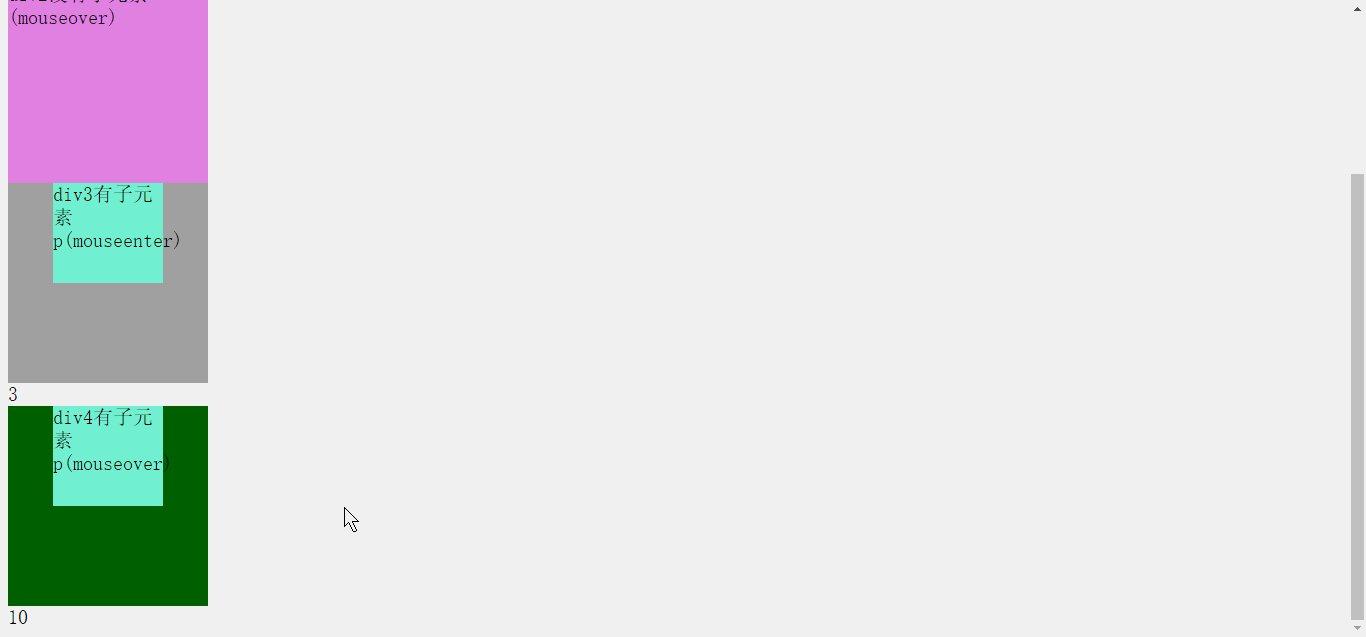
接下来看一下有子元素的div3和div4,如下动图
可以看到在有子元素的div3在mouseenter也不会触发div3
但是div4就会被在它的子元素被覆盖的时候被触发了,也就是产生了冒泡
最后注意:mouseenter就是在想要阻止冒泡事件发生的时候使用
把代码复制复制粘贴下来自己测试一下就明白了,不过注意: jquery需要的包你需要引入,不然是没有效果的.
代码下载链接: 代码链接