参考自:https://www.cnblogs.com/zhaomeizi/p/8483597.html
我比较喜欢用默认配置,所以本文是简单搭建。
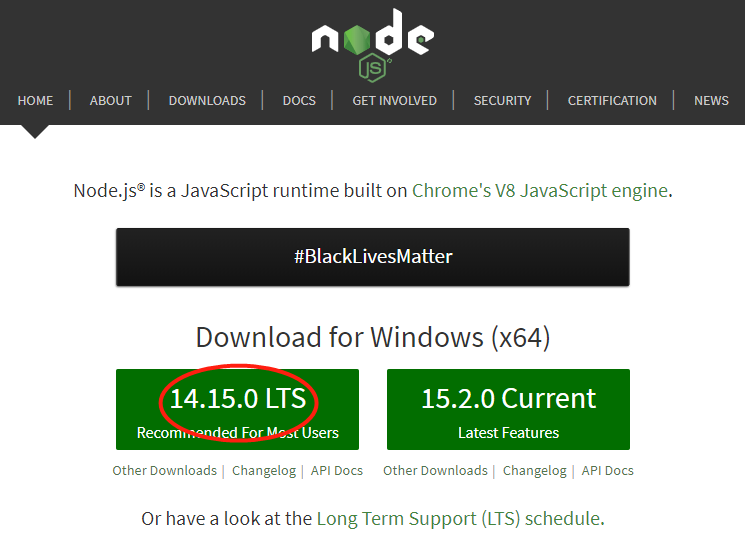
一、安装node.js(https://nodejs.org/zh-cn/)
我选择LTS长期支持版本,下载好安装包后一路next

安装好,命令行查看

二、基于 Node.js 安装cnpm(淘宝镜像)
我有台电脑由于装了黑苹果双系统,所以D盘设置成了exFAT格式,就不能使用cnpm命令,有相同情况的朋友要注意了!
npm install -g cnpm --registry=https://registry.npm.taobao.org

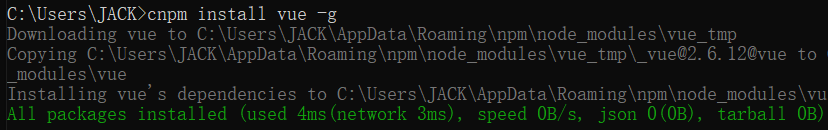
三、安装Vue
cnpm install vue -g

四、安装vue-cli 脚手架
cnpm install vue-cli -g

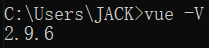
五、查看vue的版本,注意是大写的“-V”
vue -V
安装成功:

如果过程遇到:
'XXX' 不是内部或外部命令,也不是可运行的程序或批处理文件。
关闭cmd窗口,再重新打开试试。
OK,其它vue的操作请自行搜索。