概述:
遇到制作一个html5界面,需要选择年月日,其实这个功能很常用。一般我们都是网上找,之前也没有收藏一个自己常用的,今天发现一个不错的库。特此记录一下使用过程,以便以后遇到了方面查阅。
1.官方网站:https://www.mobiscroll.com/
首先需要注册一个账户,否则不能下载。这个库包含了很多控件,用法官方网站上也都有现成的demo,这里我们只说明一下日期选择控件的使用过程,其他控件的使用过程也是类似的。
2.使用过程
①在页面中引入需要的js和css,其中js只有一个文件,css也只有一个文件,我下载的版本是:3.0.0-beta2,引入的文件是这样的:
<link href="css/mobiscroll.custom-3.0.0-beta2.min.css" rel="stylesheet" type="text/css" /> <script src="js/mobiscroll.custom-3.0.0-beta2.min.js" type="text/javascript"></script>
②添加input标签
<input id="birthday_input" class="birthday" type="text" name="birthday" placeholder="生日" />
③载入控件
// ----------------------------------------------------------------- // 初始化日期选择控件 $('#birthday_input').mobiscroll().date({ theme: 'ios', display: 'bottom', dateFormat: 'yy-mm-dd', showScrollArrows: false, setText: '确定', cancelText: '取消', dayText: '日', monthText: '月', yearText: '年' });
上面date()传入的是一个对象,包含了用户自定义的配置,这些配置官方都有说明,这里就不赘述。
至此,改控件已经可以使用,点击该input元素,日期选择控件便会弹出,这里注意一点,月份的显示是英文的,如果想改成中文,可以就改mobiscroll.custom-3.0.0-beta2.min.js里面的源代码,搜索一下就能找到。
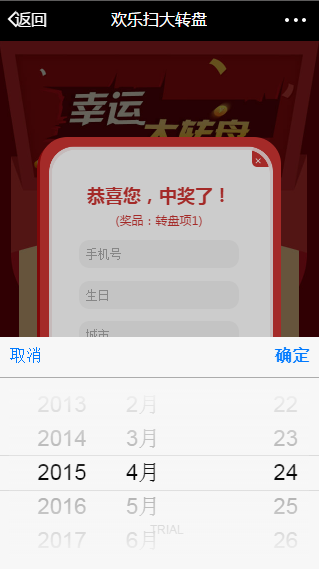
最后展示一下效果: