1. “==”与“===”的转化规则
首先,== equality 等同,=== identity 恒等。 ==, 两边值类型不同的时候,要先进行类型转换,再比较。 ===,不做类型转换,类型不同的一定不等。
先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等:
1、如果类型不同,就[不相等]
2、如果两个都是数值,并且是同一个值,那么[相等];
(!例外)的是,如果其中至少一个是NaN,那么[不相等]。(判断一个值是否是NaN,只能用isNaN()来判断)
3、如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。
4、如果两个值都是true,或者都是false,那么[相等]。
5、如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。
6、如果两个值都是null,或者都是undefined,那么[相等]。
再说 ==,根据以下规则:
1、如果两个值类型相同,进行 === 比较。
2、如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:
a、如果一个是null、一个是undefined,那么[相等]。
b、如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
补充:这里也有两种情况,
一种是字符串中只包含数字字符 : "123" == 123 ;//true
另一种字符串中除了数字字符还有其他字符,那么即使parseInt以后值相等, == 也不【相等】
"123w" == 123 ; // false
c、如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
d、如果一个是对象,另一个是数值或字符串,把对象转换成基础类型的值再比较。对象转换成基础类型,利用它的toString或者valueOf方法。js核心内置类,会尝试valueOf先于toString;
例外的是Date,Date利用的是toString转换。非js核心的对象,令说(比较麻烦,我也不大懂)
补充:
valueOf与toString的区别
总结:valueOf偏向于运算,toString偏向于显示。
1、 在进行对象转换时(例如:alert(a)),将优先调用toString方法,如若没有重写toString将调用valueOf方法,如果两方法都不没有重写,但按Object的toString输出。
2、 在进行强转字符串类型时将优先调用toString方法,强转为数字时优先调用valueOf。
3、 在有运算操作符的情况下,valueOf的优先级高于toString。
e、任何其他组合,都[不相等]。
"=="的转化规则:
1. number与string类型比较,string 转化为 number
2. null == undefined
3. boolean与其他类型比较,boolean都会转化为number类型;然后在遵从:number类型与其他类型比较;
4. number类型和string类型 跟 object类型比较,number和string类型都会转化为object类型。 //这一点上 有疑惑??
其余类型转化为布尔类型时的规则:
1. undefined 、null 都是 false
2. 布尔值还是布尔值
3. number型的数字,除了0和NaN以外,其余均等价于true
4. string类型,除了空字符串''以外,其余均为true
5. object类型的都转化为 true ,包括{}
注: 虽然,NaN在转化为boolean时,会转化为false ,但是:
NaN == false ; // false
在所有的Number类型的数中,只有 0 == false; //true
除0 和 NaN以外的number ,都与true == ;
2.date这个对象的调用方法
3.UI线程和Js事件解析线程
4.产生10个1到100的随机数,并排序。
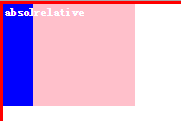
5.position为absolute和relative以后布局,会不会覆盖,覆盖的话,谁在上?
<!Doctype html>
<html>
<head>
<style>
*{ margin:0px;}
#parent {
border:3px solid red;
height: 500px;
font-size:23px;
font-weight:bold;
color:#fff;
}
#parent > div {
100px;
height:100px;
}
#d1 {
border : 1px solid blue;
position:absolute;
background:blue;
display:inline-block;
}
#d2 {
100px;
height:100px;
border : 1px solid pink;
position:relative;
left:30px;
background:pink;
display:inline-block;
}
#d3 {
100px;
height:100px;
border : 1px solid #333;
display:inline-block;
background:#333;
}
</style>
</head>
<body>
<div id = "parent">
<div id = "d1">absolute</div><div id = "d2">relative</div><div id = "d3">static</div>
</div>
</body>
</html>
1.当position为absolute以后,它在文档流中是不占据位置的,后一个元素会覆盖在absolute上

2.当position为relative时,它会在文档流中保留默认的位置,并且它(relative)会覆盖在后一个元素上,后一个元素按照文档流中的位置定位。

另外补充说明一下display为inline-block
1.与inline的区别是可以设置元素的宽高,与block的区别是放置在一行上的,不会换行。
2.当几个div都设置为inline-block时,默认vertical-align:bottom,底部对齐;可以通过修改vertical-align为top,middle来实现顶部和中间对齐。
还有一个问题是设置为inline-block的几个div之间会出现一定的间隔。
<!Doctype html>
<html>
<head>
<style>
*{ margin:0px;}
#parent {
border:3px solid red;
height: 500px;
font-size:23px;
font-weight:bold;
color:#fff;
}
#parent > div {
100px;
height:100px;
display:inline-block;
}
#d1 {
background:blue;
}
#d2 {
background:pink;
}
#d3 {
background:#333;
}
</style>
</head>
<body>
<div id = "parent">
<div id = "d1">div1</div>
<div id = "d2">div2</div>
<div id = "d3">div3</div>
</div>
</body>
</html>

div之间会出现空隙,原因是:一对div和另一对div之间有换行符。
在多个连续的空白符会合并成一个空白符。
解法一: 改变书写方式或加上html注释标签,(但是这样会使代码看起来好丑,不推荐)
(1) 多个div连起来写
<div id = "parent"> <div id = "d1">div1</div><div id = "d2">div2</div><div id = "d3">div3</div> </div>
(2)加上html注释标签
<div id = "parent">
<div id = "d1">div1</div><!--
--><div id = "d2">div2</div<!--
--><div id = "d3">div3</div> </div>
(3)首尾接龙
<div id = "parent"> <div id = "d1">div1</div ><div id = "d2">div2</div ><div id = "d3">div3</div> </div>
解法二 : 负边距 (不推荐,因为必须考虑各种情况,有可能出现无法预料的空白)
解法三: 在父元素上:font-size :0px;(比较推荐,但是如果display为inline的元素里面有写字的话,需要另外再设置font-size哟!)
#parent { font-size : 0px }
<div id = "parent">
<div id = "d1">div1</div
><div id = "d2">div2</div
><div id = "d3">div3</div>
</div>
6.new一个对象以后发生的事情?
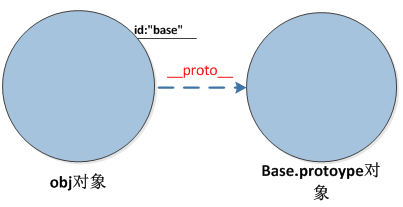
var obj = new Base(); |
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
|
|
var obj = {};obj.__proto__ = Base.prototype;Base.call(obj); |
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”
举个例子:
>function A(){ this.c = 1 ; this b = 2;}
> A.prototype.get = function() { console.log(1111)};
>A.set = function() { console.log(2222)}; >A.prototype _proto_ :Object ; //所有的对象 最终都指向Object ,Object的_proto_最后指向的是undefined; contructor : function A()
get : function()
实例化对象A
>var a = new A()
>a.c; // 1
> a.b ; // 2
a有了c和b属性,就是执行的是A.call(this);
c和b都是实例属性,a是A的实例,所以c和b位于实例a中啦!
get()是一个原型方法,位于原型链中哟!
a.get(); // 1111 ,说明a._proto_ 指向 A.prototype ,在A的原型链上了
a.set() ; //报错,uncaught TypeError : a.set is not a function() ,原因是set不在prototype中