背景:
公司业务增加,原本存储在本地的图片由于空间大小的问题,以及考虑到后期从windows换到linux,这部分迁移的问题,所以把图片存储放到了七牛云上,所以写一篇博客记录下七牛云存储的配置。之前网上东拼西凑的配置,没有一篇讲得比较全面的,偶然发现蘑菇博客的的七牛云配置挺全面的,这里参考了蘑菇博客的七牛云配置,旨在帮助有可能会遇到这个问题的胖友解决问题
原文链接:http://moguit.cn/#/info?blogUid=735ed389c4ad1efd321fed9ac58e646b
官网参考链接:https://developer.qiniu.com/fusion/kb/1322/how-to-configure-cname-domain-name
配置七牛云
我们需要在七牛云的官网上进行注册,注册过程比较繁琐
注册后,登录七牛云,然后选择对象存储,点击创建空间

创建完成后,我们点击空间名称

如下所示,我创建了一个mogublog的存储空间,因为我提前先创建好了,所以提示已占用

创建完成后,我们点击空间名称

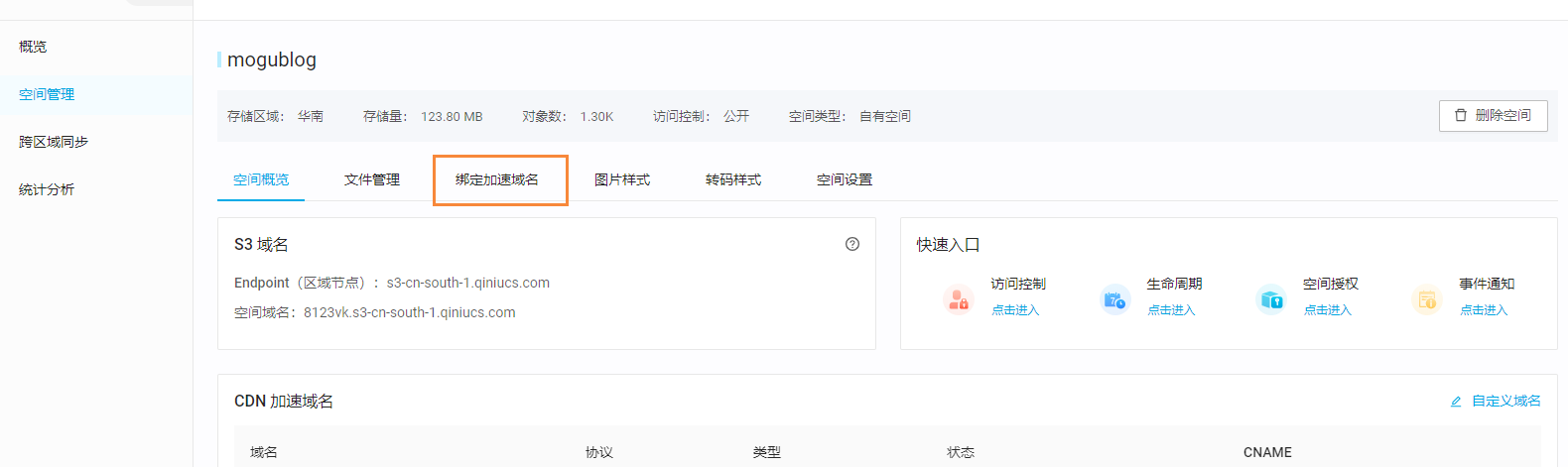
然后我们需要绑定加速域名,因为只有域名,我们才能够访问到我们上传至七牛云的图片

设置我们需要绑定的域名

设置完成后,我们回到刚刚的页面,复制CNAME

然后到阿里云域名解析,添加一条解析记录
tip:特别注意!!!!如果你之前有配置百度云加速的话,那么下面步骤应该到百度云加速进行域名解析,而不是到阿里云的域名进行解析

选择CNAME类型,即当我们访问 image.moguit.cn域名时候,会自动解析至 image.moguit.cn.qiniudns.com
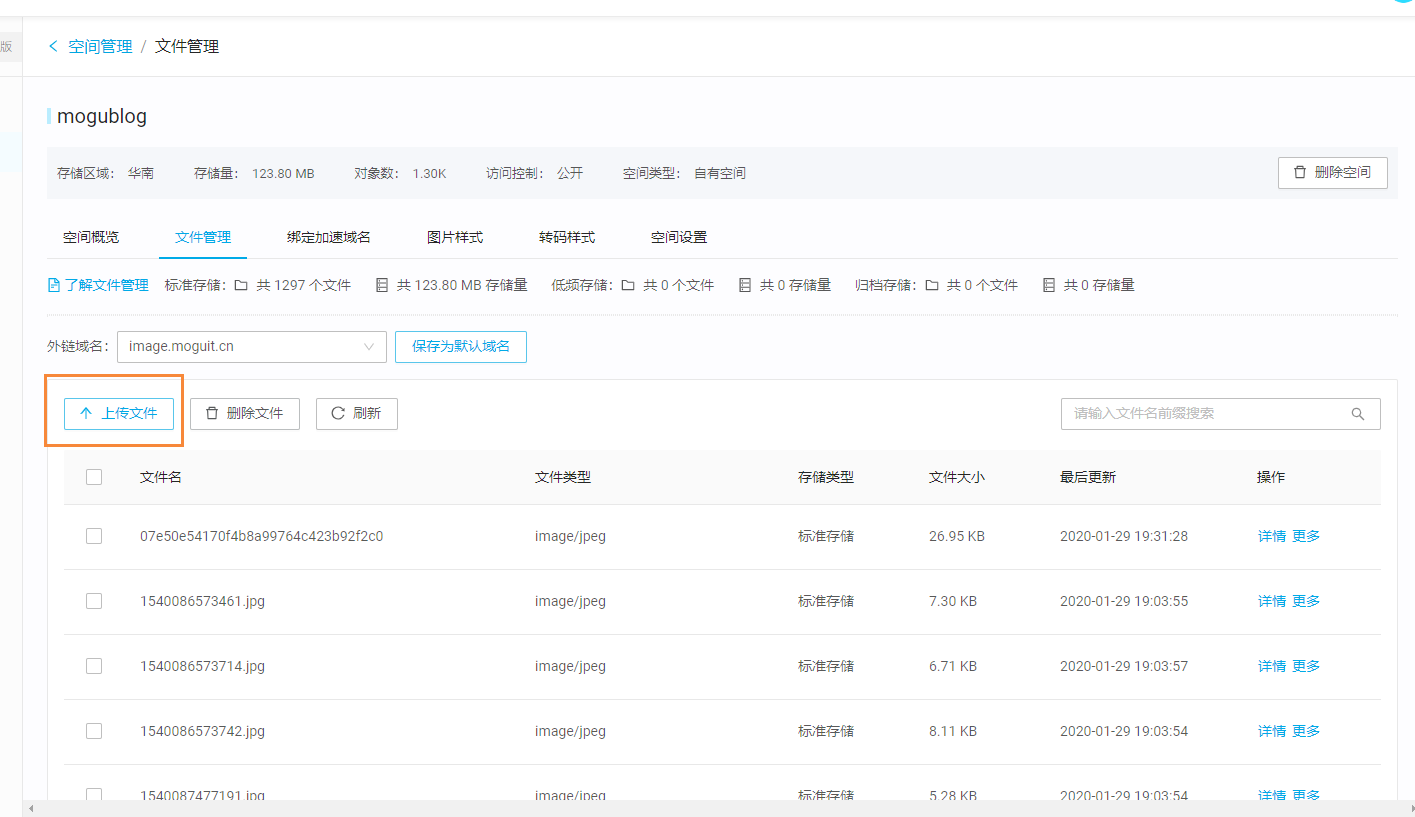
然后设置成功后,我们稍等一会,然后到七牛云的文件管理,上传一个图片测试一下

上传后,点击详情,如果能够显示图片,说明已经配置成功

那我们回到个人中心页面,获取到密钥 AK 和 SK

以及刚刚我们创建的空间名称 以及 地区,填入到蘑菇博客的系统配置中,同时设置图片上传七牛云,以及图片优先级设置为七牛云
tip:在这里需要特别注意:本地图片域名和七牛云图片域名都必须以http或者https开头,然后以 / 结尾,然后配置前后注意不要留有空格,不然可能出现七牛云配置有误的错误提示
在这里本地图片域名即我们服务器中nginx静态资源映射的端口

我们到图片管理,重新上传图片后,则成功将图片上传到了七牛云中