- absolute是相对于自己最近的父元素来定位的,relative是相对于自己来定位的
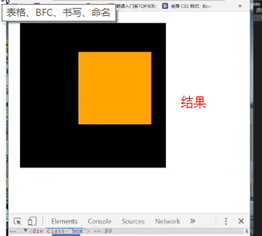
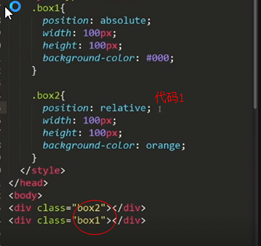
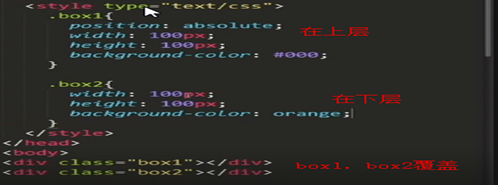
- relative 不脱离文档流,absolute 脱离文档流。也就是说:relative 的元素尽管表面上看到它偏离了原来的位置,但它实际上在文档流中还是没变。absolute的元素不仅位置改变了,同时也脱离了文档流。所以absolute会把非定位盒子覆盖掉。
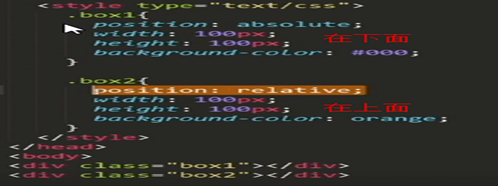
- position:relative日常应用的时候一般是设置给position:absolute;的父层的,父层position:relative; 子层position:absolute;的话, 就是依照父层的边界进行定位的, 不然position:absolute 会逐层向上寻找设置了position:relative的元素边界, 直到body元素..
- 这里还有一个文本流的概念。表现在float和relative的区别,absolute既脱离文档流也脱离文本流,而float只是脱离了文档流。所以才会表现出,float元素会把非定位盒子覆盖掉,但不会覆盖非定位盒子里面的文本,因为没有脱离文本流,非定位盒子内的文本环绕在float的周围。而对于使用absolute元素,会把非定位和自的位置和开面的文本一起覆盖掉。
- 使用场景;
l Relative用法,经验案例::
1. 给absolute元素提供定位基准




2. 有absolute元素时用其控制层级关系


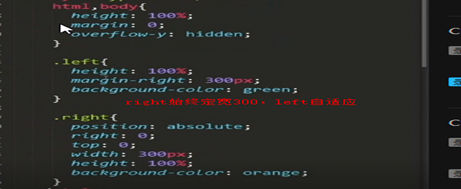
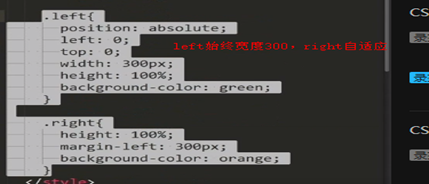
l 两栏宽度自适应,常用经典做法案例::