大年三十晚-初一
CSS布局案例
1.开发习惯
2.难易程度
3.可维护性
开发顺序
从整体到部分
从左到右
从上到下
css布局案例.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS网页布局</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 头部 --> <div class="header"> <div class="logo"> <img src="image/logo.png" alt="logo"> </div> <div class="nav"> <ul> <li>首页</li> <li>图片</li> <li>视频</li> <li>手记</li> </ul> </div> </div> <!-- 主体 --> <div class="main"> <div class="top"> <img src="image/1.jpeg"> </div> <div class="toplayer"></div> <div class="toplayer-top"> <div class="word">MY BEAUTIFUL LIFE</div> <button>LOOK MORE ></button> </div> <div class="middle"> <div class="m-top"> <div class="commen"> <img src="image/weibo.png" alt=""> <div class="comm">MICROBLOG</div> </div> <div class="commen"> <img src="image/weixin.png" alt=""> <div class="comm">WECHAT</div> </div> <div class="commen"> <img src="image/QQ.png" alt=""> <div class="comm">QQ</div> </div> </div> <div class="clear"></div> <div class="m-middle"> "I want to give good things to record down,<br>after the recall will be very beautiful." </div> <div class="m-bottom"> <div class="m-com"> <img src="image/03-01.jpg" alt=""> <div class="des1">Cool Image</div> <div class="des2">Record The Picture</div> </div> <div class="m-com"> <img src="image/03-02.jpg" alt=""> <div class="des1">Great Picture</div> <div class="des2">Record The Picture</div> </div> <div class="m-com"> <img src="image/03-03.jpg" alt=""> <div class="des1">Cool Image</div> <div class="des2">Record The Picture</div> </div> </div> <div class="clear"></div> </div> <div class="footer"> <div class="content"> <div class="title">FROM THE PHOTO ALBUM</div> <div class="pic-content"> <dl> <dt> <img src="image/04-01.jpg"> </dt> <dd> <div class="word"> Life is like a book, just read more and more refined, more write more carefully. When read, mind open, all things have been indifferent to heart. Life is the precipitation. </div> </dd> </dl> <dl> <dt> <img src="image/04-02.jpg"> </dt> <dd> <div class="word"> Life is like a cup of tea, let people lead a person to endless aftertastes. You again good taste, it will always have a different taste, different people will have different taste more. </div> </dd> </dl> </div> <div class="clear"></div> </div> </div> </div> <!-- 尾部 --> <div class="footer"> <div class="message"> © 2016 imooc.com 京ICP备13046642号 </div> </div> </body> </html>
index.css:
*{
margin: 0;
padding: 0;
}
.header{
100%;
height: 100px;
background-color: #ccc;
}
.header img{
padding-left: 250px;
height: 85px;
padding-top: 8px;
}
.header .logo{
float: left;
}
.header .nav{
float: right;
}
.header .nav ul li{
list-style-type: none;
80px;
height: 100px;
line-height: 100px;
float: left;
font-size: 15px;
font-style: "微软雅黑";
color: #7d7d7d;
}
.header .nav ul{
padding-right: 300px;
}
.main .top{
100%;
height: 600px;
}
.main .top img{
100%;
height: 600px;
}
.main .toplayer{
position: absolute;
top: 100px;
left: 0;
background-color: #000;
opacity: 0.5;
100%;
height: 600px;
}
.main .toplayer-top{
500px;
height: 300px;
position: absolute;
top: 350px;
left: 50%;
margin-top: -150px;
margin-left: -250px;
z-index: 2;
}
.main .toplayer-top .word{
text-align: center;
100%;
height: 100px;
padding-top: 100px;
color: #fff;
font-family: "微软雅黑";
font-size: 45px;
font-weight: bolder;
}
.main .toplayer-top button{
200px;
height: 60px;
background-color: #f5704f;
font-family: "微软雅黑";
text-align: center;
border-radius: 8px;
font-weight: bolder;
margin-left: 150px;
}
.main .middle{
55%;
margin: 0 auto;
}
.main .middle .m-top .commen{
float: left;
padding-top: 50px;
33.3%;
text-align: center;
}
.main .middle .m-top .commen img{
100px;
height: 100px;
}
.main .middle .m-top .commen .comm{
padding-top: 20px;
font-size: 20px;
font-weight: bold;
color:#7C7D7F
}
.clear{
clear: both;
}
.main .middle .m-middle{
padding-top: 50px;
padding-bottom: 50px;
font-size: 22px;
color: #E19796;
font-weight: bold;
font-style: italic;
text-align: center;
}
.main .middle .m-bottom{
100%;
}
.main .middle .m-bottom .m-com{
33.3%;
float:left;
}
.main .middle .m-bottom .m-com img{
310px;
height: 260px;
}
.main .middle .m-bottom .m-com .des1{
text-align: center;
font-weight: bold;
font-size: 20px;
padding-top: 20px;
color: #7C7D7F;
}
.main .middle .m-bottom .m-com .des2{
text-align: center;
font-weight: bold;
font-size: 20px;
padding-top: 10px;
color: #BDBDBC;
padding-bottom: 20px;
}
.main .footer{
100%;
background-color: #F9F9F9;
}
.main .footer .content{
55%;
margin: 0 auto;
}
.main .footer .content .title{
text-align: center;
font-size: 20px;
font-weight: bold;
font-family: "微软雅黑";
padding-bottom: 50px;
padding-top: 50px;
color: #7C7D7F;
}
.main .footer .content .pic-content dl img{
470px;
padding-left: 15px;
}
.main .footer .content .pic-content dl{
50%;
float: left;
}
.main .footer .content .pic-content .word{
font-size: 20px;
font-weight: bold;
padding:20px 15px 50px 15px;
color: #7c7d7f;
}
.footer .message{
100%;
height: 100px;
text-align: center;
line-height: 100px;
color: #fff;
background-color: rgb(41, 44, 53);
}
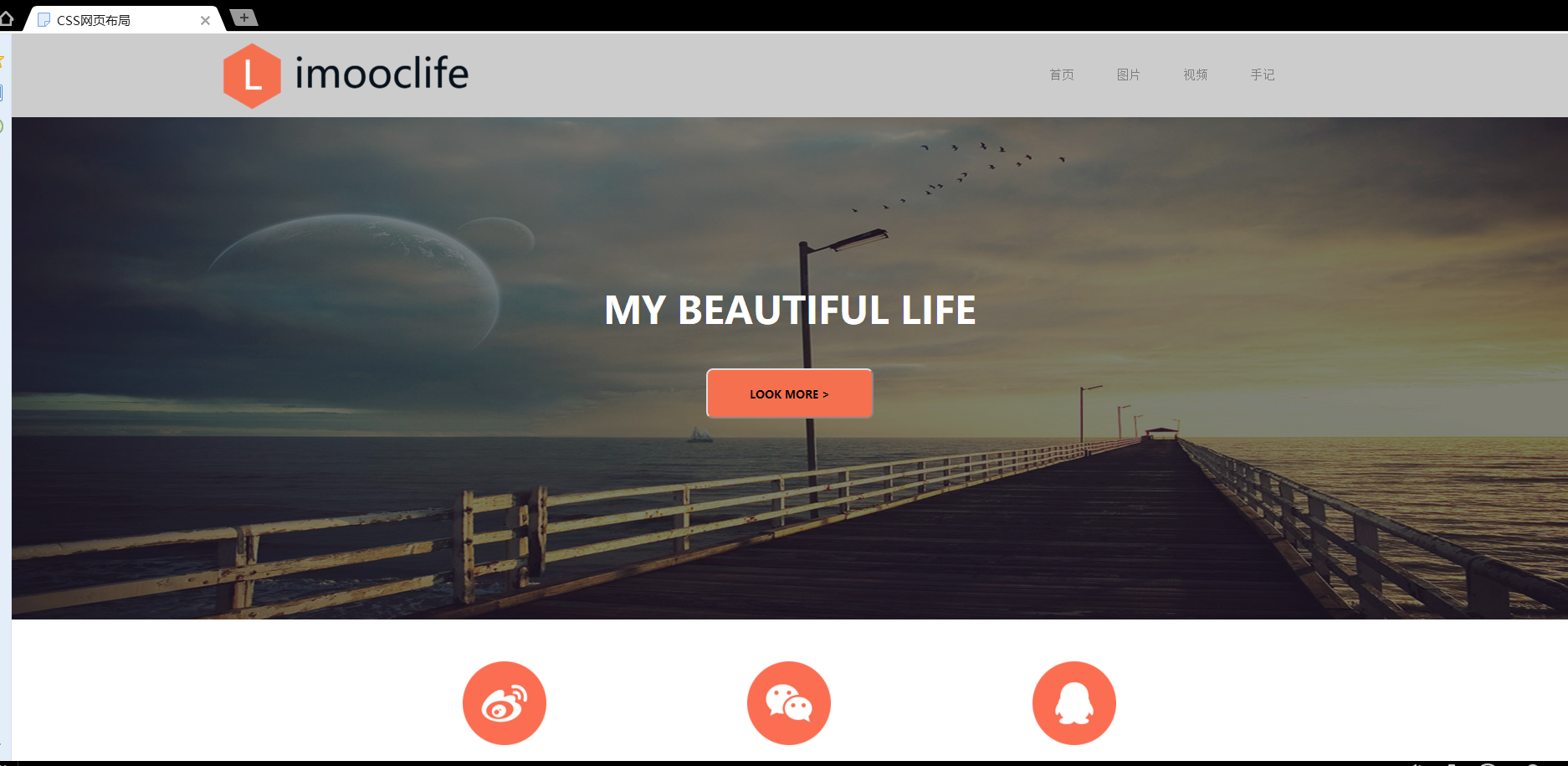
图示: