一、什么是?
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板编写为FreeMarker Template Language (FTL)。它是简单的,专用的语言, 不是 像PHP那样成熟的编程语言。 那就意味着要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。
这种方式通常被称为 MVC (模型 视图 控制器) 模式,对于动态网页来说,是一种特别流行的模式。 它帮助从开发人员(Java 程序员)中分离出网页设计师(HTML设计师)。设计师无需面对模板中的复杂逻辑, 在没有程序员来修改或重新编译代码时,也可以修改页面的样式。
而FreeMarker最初的设计,是被用来在MVC模式的Web开发框架中生成HTML页面的,它没有被绑定到 Servlet或HTML或任意Web相关的东西上。它也可以用于非Web应用环境中。
说白点,就是可以根据提供的数据和创建好的模板,去自动的创建html静态页面.
放在电商项目中的话,比如说商品详情页面,为了减少数据库的压力,提高用户体验度,我们想到了如果直接把商品详情页面准备好,那么久不需要在去数据库查找了,节约了大量的资源.
freemarker就是起到了这么一个作用,每增加一个商品就自动生成一个静态页面,保存到web层中.
二、pom.xml依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<scope>provided</scope>
</dependency>
三、Freemarker提供的标签
Freemarker提供了很多有用 常用的标签,Freemarker标签都是<#标签名称>这样子命名的,${value} 表示输出变量名的内容 ,具体如下:
1、list:该标签主要是进行迭代服务器端传递过来的List集合,比如:
<#list nameList as names>
${names}
</#list>
name是list循环的时候取的一个循环变量,freemarker在解析list标签的时候,等价于:
for (String names : nameList) {
System.out.println(names);
}
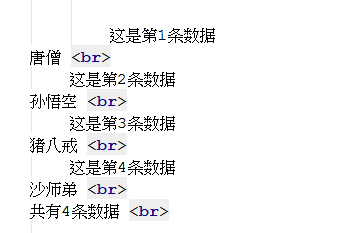
2、if: 该标签主要是做if判断用的,比如:
<#list personList as person>
<#if person_index==0>
这是第1条数据
<#else >
这是第${person_index+1}条数据
</#if>
${person} <br>
</#list>

这个是条件判断标签,要注意的是条件等式必须用括号括起来, 等价于:
if(names.equals("陈靖仇")){
System.out.println("他的武器是: 十五~~");
}
3、include:该标签用于导入文件用的。
<#include "include.html"/>
这个导入标签非常好用,特别是页面的重用。
另外在静态文件中可以使用${} 获取值,取值方式和el表达式一样,非常方便。
下面举个例子(static.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
描述:${description}
<br/>
集合大小:${nameList?size}
<br/>
迭代list集合:
<br/>
<#list nameList as names>
这是第${names_index+1}个人,叫做:<label style="color:red">${names}</label>
if判断:
<br/>
<#if (names=="陈靖仇")>
他的武器是: 十五~~
<#elseif (names=="宇文拓")> <#--注意这里没有返回而是在最后面-->
他的武器是: 轩辕剑~·
<#else>
她的绝招是:蛊毒~~
</#if>
<br/>
</#list>
迭代map集合:
<br/>
<#list weaponMap?keys as key>
key--->${key}<br/>
value----->${weaponMap[key]!("null")}
<#--
fremarker 不支持null, 可以用! 来代替为空的值。
其实也可以给一个默认值
value-----${weaponMap[key]?default("null")}
还可以 在输出前判断是否为null
<#if weaponMap[key]??></#if>都可以
-->
<br/>
</#list>
include导入文件:
<br/>
<#include "include.html"/>
</body>
</html>
实际代码:
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.DefaultObjectWrapper;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class CreateHtml {
public static void main(String[] args) {
try {
//创建一个合适的Configration对象
Configuration configuration = new Configuration();
configuration.setDirectoryForTemplateLoading(new File("D:\project\webProject\WebContent\WEB-INF\template"));
configuration.setObjectWrapper(new DefaultObjectWrapper());
configuration.setDefaultEncoding("UTF-8"); //这个一定要设置,不然在生成的页面中 会乱码
//获取或创建一个模版。
Template template = configuration.getTemplate("static.html");
Map<String, Object> paramMap = new HashMap<String, Object>();
paramMap.put("description", "我正在学习使用Freemarker生成静态文件!");
List<String> nameList = new ArrayList<String>();
nameList.add("陈靖仇");
nameList.add("玉儿");
nameList.add("宇文拓");
paramMap.put("nameList", nameList);
Map<String, Object> weaponMap = new HashMap<String, Object>();
weaponMap.put("first", "轩辕剑");
weaponMap.put("second", "崆峒印");
weaponMap.put("third", "女娲石");
weaponMap.put("fourth", "神农鼎");
weaponMap.put("fifth", "伏羲琴");
weaponMap.put("sixth", "昆仑镜");
weaponMap.put("seventh", null);
paramMap.put("weaponMap", weaponMap);
Writer writer = new OutputStreamWriter(new FileOutputStream("success.html"),"UTF-8");
template.process(paramMap, writer);
System.out.println("恭喜,生成成功~~");
} catch (IOException e) {
e.printStackTrace();
} catch (TemplateException e) {
e.printStackTrace();
}
}
}
四、Freemarker自定义标签
Freemarker自定义标签就是自己写标签,然后自己解析,完全由自己来控制标签的输入输出,极大的为程序员提供了很大的发挥空间。
基于步骤:
以前写标签需要在<后加# ,但是freemarker要识别自定义标签需要在后面加上@,然后后面可以定义一些参数,当程序执行template.process(paramMap, out);,就会去解析整个页面的所有的freemarker标签。
自定义标签 需要自定义一个类,然后实现TemplateDirectiveModel,重写execute方法,完成获取参数,根据参数do something等等。。
将自定义标签与解析类绑定在一起需要在paramMap中放入该解析类的实例,存放的key与自定义标签一致即可。。
注意:在自定义标签中,如果标签内什么也没有,开始标签和结束标签绝对不能再同一行,不然会报错 freemarker.log.JDK14LoggerFactory$JDK14Logger error
下面是static.html的例子:
<html>
<head>
<meta charset="utf-8"/>
<title>Freemarker入门小demo</title>
</head>
<body>
<#include "head.html">
<#--我只是一个注释我不会有任何的输出-->
这是名字::${name} <br>
这是一些信息::${message}<br>
<#assign linkman="蜘蛛精">
<#assign linkman="白骨精">
assign == ${linkman} <br>
<#assign info={"mobile":"17723002803","address":"盘丝洞"} >
assign == 电话=${info.mobile} 地址=${info.address} <br>
<#list personList as person>
<#if person_index==0>
这是第1条数据
<#else >
这是第${person_index+1}条数据
</#if>
${person} <br>
</#list>
共有${personList?size}条数据 <br>
<#list personMap?keys as key>
key==${key}----value==${personMap[key]}<br>
</#list>
当前日期==${today?date} <br>
当前时间==${today?time} <br>
日期时间==${today?datetime} <br>
薪水==${salary}<br>
薪水==${salary?c} <br>
<#if sss??>
sss变量存在
<#else >
sss变量不存在
</#if> <br>
${sss!'这个变量不存在'}<br>
</body>
</html>
下面是上面的static.html模板的解析类:
package cn.liuhuan.core;
import freemarker.template.Configuration;
import freemarker.template.Template;
import java.io.File;
import java.io.FileWriter;
import java.util.*;
public class TestFreemarker {
public static void main(String[] args) throws Exception {
// 1 创建模板引擎
Configuration conf= new Configuration();
//2 加载模板所在路径位置
conf.setDirectoryForTemplateLoading(new File("D:\IdeaProjects\freemarkerDemo\src\main\resources\ftl"));
//3加载模板对象
Template template = conf.getTemplate("test.ftl");
//4模拟假数据 将这些数据放入到模板中
Map<String, Object> rootMap = new HashMap<String,Object>();
rootMap.put("name","文艺范");
rootMap.put("message","52赫兹的鲸");
List<String> personList= new ArrayList<String>();
personList.add("唐僧");
personList.add("孙悟空");
personList.add("猪八戒");
personList.add("沙师弟");
rootMap.put("personList",personList);
Map<String,String> personMap = new HashMap<String, String>();
personMap.put("001","唐三藏");
personMap.put("002","齐天大圣");
personMap.put("003","猪八戒");
personMap.put("004","沙和尚");
rootMap.put("personMap",personMap);
rootMap.put("today",new Date());
rootMap.put("salary",9999999);
// 5 创建io流 流中指定文件输出位置和文件名
FileWriter fileWriter = new FileWriter(new File("test.html"));
// 6生成
template.process(rootMap,fileWriter);
// 7 g 关流
fileWriter.close();
}
}
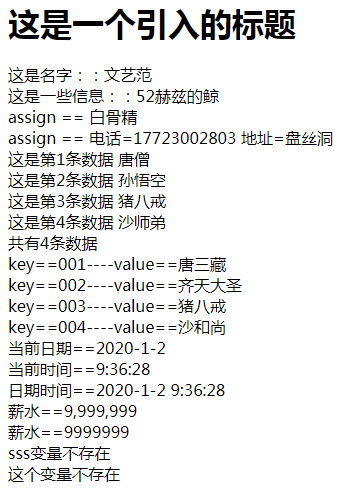
运行结果: