1.Vue.js的特点
Vue.js是一个Javascript MVVM(Model-View-ViewModel)库,与传统Jquery的区别在于,Vue.js舍弃了繁杂的DOM操作,
如取DOM值$('#id1').val(),赋DOM值$('#id1').val('hello')
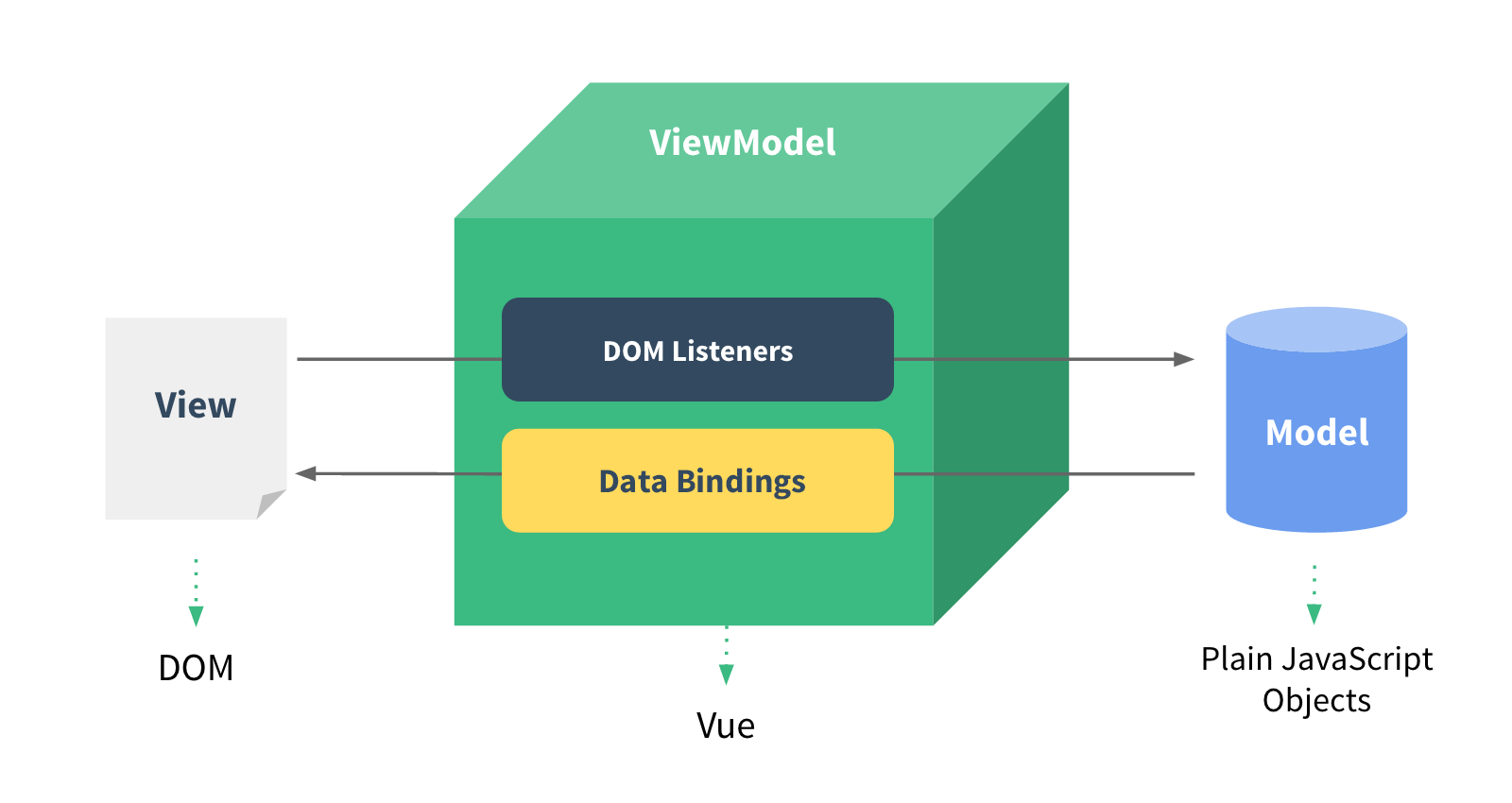
Vue.js DOM和Model通过ViewModel来实现关联,
ViewModel是Vue.js的核心,主要有两个事件DOM Listeners和Data Bindings
DOM Listeners:监听DOM值,变化时,更新Model对应值
Data Bindings:当Model对应值改变时,同步绑定到View
原理图如下:

2.Vue.js使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view-->
<span id="myview">{{ message }}</span>
</body>
<script src="js/vue.js"></script>
<script>
// model
var mymodel = {
message: 'Hello World!'
}
//ViewModel
new Vue({
el: '#myview',
data: mymodel
})
</script>
</html>
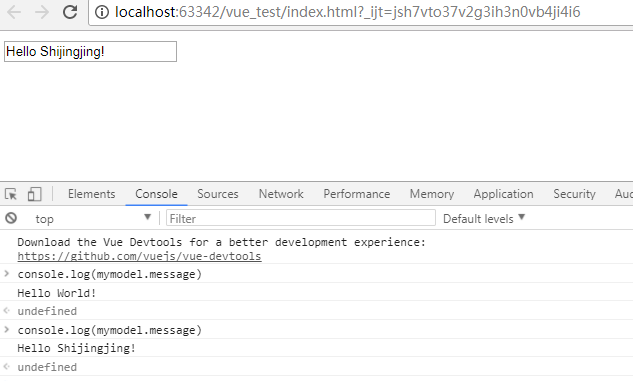
运行结果:

代码分析:
mymodel:model数据层
v-model="message":view视图层,v-model定义了对应的model中的字段
new Vue({}):定义了view层元素id作用域内,对应的model
3.双向绑定示例
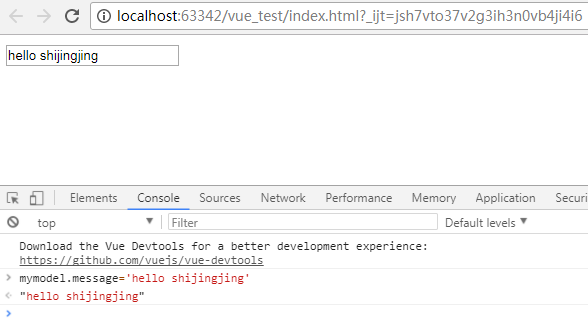
有Vue.js的原理,可知当View值改变时,对应的Model值也会变化;当Model值变化时, View值也会发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view-->
<input type="text" id="myview" v-model="message">
</body>
<script src="js/vue.js"></script>
<script>
// model
var mymodel = {
message: 'Hello World!'
}
//ViewModel
new Vue({
el: '#myview',
data: mymodel
})
</script>
</html>

4.Vue.js常用指令
v-if:判断指令
v-show:显示隐藏指令
v-else:判断指令(必须紧跟v-if,v-show使用)
v-for:循环指令
v-bind:绑定class指令
v-on:绑定事件指令
5.Vue.js指令使用示例
1)v-if,v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="my_info">
<span v-if="score>=9">popular language</span>
<span v-else>fewer language</span>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// model
var mymodel = {
score: 8
}
//ViewModel
new Vue({
el: '#my_info',
data: mymodel
})
</script>
</html>
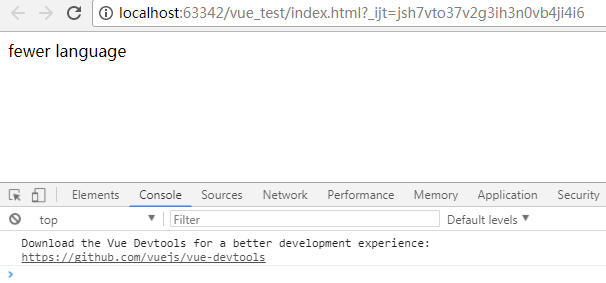
运行结果:

v-if="score>=9":v-if后接表达式
2)v-show,v-else
v-show表示display:block,display:none
3)v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table id="my_info">
<tr>
<th>name</th>
<th>score</th>
</tr>
<tr v-for="language in languages">
<td>{{ language.name }}</td>
<td>{{ language.score }}</td>
</tr>
</table>
</body>
<script src="js/vue.js"></script>
<script>
//ViewModel
new Vue({
el: '#my_info',
data: {
languages:[{
name: 'C',
score: 9
},{
name: 'Python',
score: 8.5
},{
name: 'Java',
score: 7
}]
}
})
</script>
</html>
运行结果:

4)v-bind,v-on
styles/index.css
.pagination li{
display: inline;
}
.pagination li a{
padding:6px 12px;
background-color: #fff;
border:1px solid #ddd;
text-decoration: none;
margin-left: -1px;
color: #009a61;
}
.pagination .active{
background-color: #009a61;
color: #fff;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="styles/index.css" />
</head>
<body>
<div id="my_info">
<ul class="pagination">
<li v-for="n in pagecount">
<a href="javascript:void(0)" v-on:click="onpage(n+1)" v-bind:class="pagenum===n+1?'active':''">
{{ n+1 }}
</a>
</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
//ViewModel
new Vue({
el: '#my_info',
data: {
pagenum: 1,
pagecount: 10
},
methods: {
onpage: function (index) {
this.pagenum = index;
}
}
})
</script>
</html>
运行结果:

el:绑定的view
data:model属性
methods:model方法
v-bind:class="pagenum===n+1?'active':''"
model的pagenum属性对应的值和索引一直,设置样式class为active
v-on:click="onpage(n+1)"
view绑定方法,click时执行model的onpage方法