这两天了解了一些前端开发常用的工具和库和框架,有一个疑问,如果大量使用这些现成的框架,会不会导致大材小用呢?就是每一个页面都要加载一遍可能要用的框架和库,但实际上这个页面的实现只会用到一小部分,这样无形中就会拖慢速度或者是造成用户的流量浪费。这种问题要怎么解决呢? 没有开发经验啊,这种优化问题有点想不明白。
今天的练习需要一个可以用于点击图片放大图片以及用于替代系统自带的alert的遮罩层写了如下的js模块。方便在项目中直接调用。
下面是html部分的代码。只是在button的onclick事件中调用了js模块;

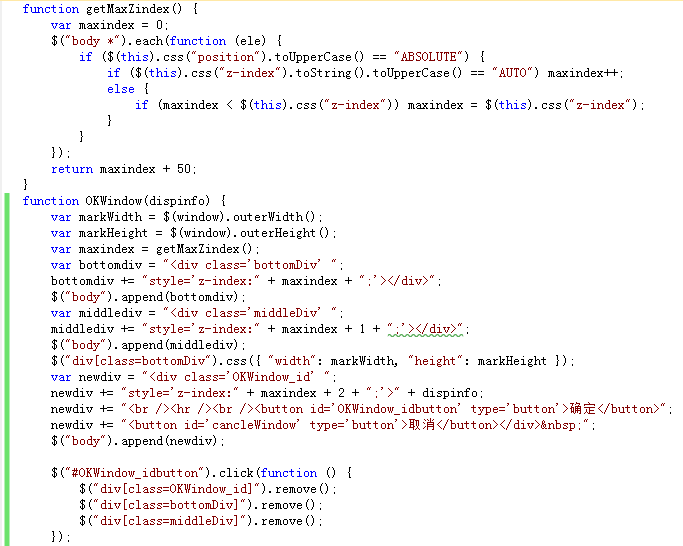
下面是JS模块的代码,设置了三个遮罩层,最底下的bottomdiv是一个和屏幕同高同宽的全透明遮罩层,中间的middlediv是一个阴影,和顶部可视的newdiv大小基本一致,只是在定位上略下方一点,可以达到一个阴影的效果。

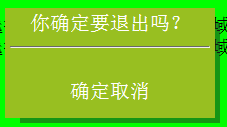
配色极丑……这里决定要将button替换成a标签,用a:hover来模拟按钮的效果,比自带的button稍微好一点。

日拱一卒,不期速成。